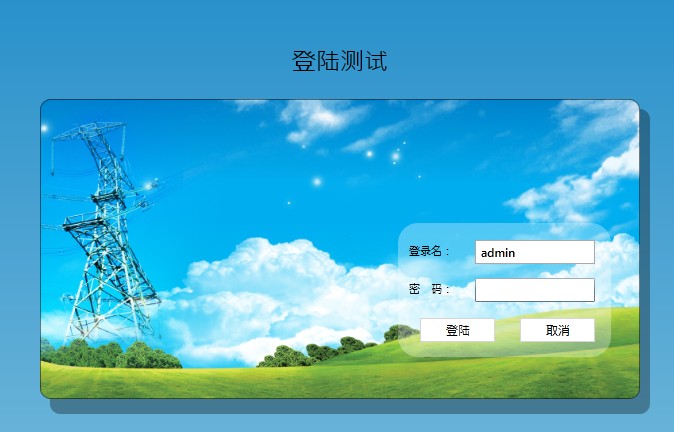
Silverlight 登陆界面
美术水平有限,不喜勿喷。
界面代码,效果如下图

<UserControl x:Class="ElecDemoTelerikSL.Login"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:my="clr-namespace:Drawsee.Sl.AppBase.UserManage.UI;assembly=Drawsee.Sl.AppBase"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth=""> <Grid x:Name="LayoutRoot" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ScrollViewer.VerticalScrollBarVisibility="Disabled">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF007CC3"/>
<GradientStop Color="#FF93CAE2" Offset=""/>
</LinearGradientBrush>
</Grid.Background>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="登陆测试" FontSize="" HorizontalAlignment="Center" Margin="0,0,0,20" />
<Grid Width="" Height="">
<Rectangle Fill="#50000000" RadiusX="" RadiusY="" Margin="10,10,-10,-15" />
<Image Source="images/elec_background.jpg" Height="" HorizontalAlignment="Center" Name="imageBackground" Stretch="Fill" VerticalAlignment="Center" Width="">
<Image.Clip>
<RectangleGeometry RadiusX="" RadiusY="" Rect="0,0,600,300" />
</Image.Clip>
</Image>
<Border BorderBrush="#80000000" BorderThickness="" CornerRadius="" >
</Border>
<Grid Margin="358,124,29,42">
<Rectangle Stretch="Fill" Fill="#4FFFFFFF" RadiusX="" RadiusY="" />
<sdk:Label Content="登录名:" Height="" HorizontalAlignment="Left" Name="lblLoginName" VerticalAlignment="Top" Width="" Margin="11,20,0,0" />
<sdk:Label Content="密 码:" Height="" HorizontalAlignment="Left" Name="lblLoginPwd" VerticalAlignment="Top" Width="" Margin="11,58,0,0" />
<TextBox Height="" HorizontalAlignment="Left" Name="txtLoginName" VerticalAlignment="Top" Width="" Margin="77,17,0,0" />
<PasswordBox Height="" HorizontalAlignment="Left" Margin="77,55,0,0" Name="txtLoginPwd" VerticalAlignment="Top" Width="" />
<Button Content="登陆" Height="" HorizontalAlignment="Left" Name="btnLogin" VerticalAlignment="Top" Width="" Margin="22,95,0,0" Click="btnLogin_Click" />
<Button Content="取消" Height="" HorizontalAlignment="Left" Name="btnCancel" VerticalAlignment="Top" Width="" Margin="122,95,0,0" />
</Grid>
</Grid>
</StackPanel>
</Grid>
</UserControl>
后台代码
public partial class Login : UserControl
{
public Login()
{
InitializeComponent(); txtLoginName.Text = "admin";
} private void btnLogin_Click(object sender, RoutedEventArgs e)
{
string loginName =txtLoginName.Text.Trim();
string loginPwd =txtLoginPwd.Password.Trim();
if (loginName.Equals("admin") && loginName.Equals("admin"))
this.Content = new MainPage(); //跳转到主页面
else
MessageBox.Show("登陆失败!", "提示", MessageBoxButton.OKCancel);
}
}
主页面xaml
<UserControl x:Class="SilverlightCreate.MainTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
xmlns:my="clr-namespace:SilverlightCreate"
mc:Ignorable="d"
d:DesignHeight="800" d:DesignWidth="1800" > <Grid x:Name="LayoutRoot" VerticalAlignment="Stretch">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions> <Grid Grid.Row="0" >
<Grid.Background>
<LinearGradientBrush >
<GradientStop Color="#FF007CC3" Offset="0.5" />
<GradientStop Color="#FFa9dcfa" Offset="1" />
</LinearGradientBrush>
</Grid.Background> <HyperlinkButton Content="操作说明" HorizontalAlignment="Right" VerticalAlignment="Bottom" Foreground="AliceBlue" NavigateUri="http://www.baidu.com" TargetName="_blank" FontSize="16" IsTabStop="False" Height="24" Name="hlbHelp" Width="68" Margin="0,0,0,12" />
<my:ToolBar HorizontalAlignment="Right" Margin="0,33,100,0" Padding="2" x:Name="toolBar1" VerticalAlignment="Top" />
</Grid>
<Grid x:Name="GridMain" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="290" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="665*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" x:Name="system"> <Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="0" />
</Grid>
<sdk:GridSplitter Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Stretch" Background="#FF027DC3"></sdk:GridSplitter>
<Grid Grid.Column="2">
<Grid x:Name="GridFrame">
<Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="0"> </Border>
</Grid>
</Grid>
</Grid>
</Grid>
</Grid>
</UserControl>
Silverlight 登陆界面的更多相关文章
- [Django]登陆界面以及用户登入登出权限
前言:简单的登陆界面展现,以及用户登陆登出,最后用户权限的问题 正文: 首先需要在settings.py设置ROOT_URLCONF,默认值为: ROOT_URLCONF = 'www.urls'# ...
- outlook 2016 for windows 每次刷新发送接收邮件会弹出登陆界面
Q: outlook2016 for windows 每次刷新发送接收邮件会弹出登陆界面,office365 ProPlus 都是正常激活了,Word 和Excel都不存在此类问题 A: 排除用户的o ...
- javafx之登陆界面的跳转
界面布局用到的是fxml而非纯java代码,工具是javafx sence builder 账号:account 密码:password 登陆成功: 可以点击退出登陆返回到登陆页面 工程目录: pac ...
- Altium Designer15 卡在登陆界面解决办法:
Altium Designer15 卡在登陆界面解决办法: 在我的电脑系统盘中找到下面目录(注:如果看不到,需要取消隐藏文件选项.) C:\Documents and Settings\Adminis ...
- 描述Linux系统开机到登陆界面的启动过程(计时2分钟)
简述: 1.开机BIOS自检 2.MBR引导 3.grub引导菜单 4.加载内核kernel 5.启动init进程 6.读取inittab文件,执行rc.sysinit,rc等脚本 7.启动minge ...
- alertDialog创建登陆界面,判断用户输入
alertDialog创建登陆界面,需要获取用户输入的用户名和密码,获取控件对象的时候不能像主布局文件那样获得, 需要在onClickListener中获取,代码如下: public boolean ...
- 解决Ubuntu输入正确密码后无法进入桌面,一直停留在登陆界面的问题
在登陆界面按下Ctrl + Shift + F1 进入命令行模式,输入你的用户名和密码之后,敲入下面几行命令就可以了! $ cd - $ sudo chown 你的用户名:你的用户名 .Xauthor ...
- Web 登陆界面---简单模块1
今天学习登陆界面的基本模块,其中几个基本的元素 a元素.form元素.布局元素(table\tr\td).加粗(b).input元素 1.<a href="">内容&l ...
- 一个简单WPF登陆界面,包含记住密码,自动登录等功能,简洁美观
简介:这是一个自己以前用WPF设计的登陆界面,属于一个实验性的界面窗体,如果用于产品还很有不足.但也是有一点学习价值.后台代码略有复杂,但基本上都有注释 分类,略有代码经验的一般都能看懂. 登陆界面外 ...
随机推荐
- 服务注册选型比较:Consul vs Zookeeper vs Etcd vs Eureka
zookeeper基于paxos的化简版zab,etcd基于raft算法.consul也是基于raft算法.etcd和consul作为后起之秀,并没有因为已经有了zookeeper而放弃自己,而是采用 ...
- 怎么查看mysql的安装目录,环境:windows+mysql+navicat
怎么查看mysql的安装目录 如果忘记了MySQL的安装目录,怎么快速找到呢?方法或许很多,作者觉得这种最方便了 环境:windows+mysql+navicat 方法:进入mysql命令行输入:sh ...
- Jenkins搭建Nodejs自动化测试
一.安装Jenkins(Windows) 1. 在Jenkins官网(https://jenkins.io/)下载安装包,解压并安装 2. 安装完成后,会自动打开一个页面,根据提示在安装目录下找到随机 ...
- LAMP 1.6 Discuz打开错误
打开discuz失败, ps aux |grep mysql ps aux |grep httpd 查看mysql apache有没有打开. 重启mysql service mysqld restar ...
- javascript如何判断手机是什么系统
做H5页面的时候,经常会用到判断手机是什么系统,根据系统的型号,实现不同的效果,那么如何判断显示页面的手机型号呢? (function(){ var isMobile={ Android:functi ...
- 使用SecureCRT工具部署项目
总结下我的Java开发过程的一些知识点: 我要上线某个项目,此时我需要给测试人员发送安全扫描文件,等待测试人员完成项目的扫描之后才可以完成上线: 1 将项目打成war包.比如implgtyy.war文 ...
- linux docket
什么是 Docker Docker 最初是 dotCloud 公司创始人 Solomon Hykes 在法国期间发起的一个公司内部项目,它是基于 dotCloud 公司多年云服务技术的一次革新,并于 ...
- 理解setTimeout和setInterval
setTimeout和setInterval,这两个js函数都是用来定时执行.setTimeout执行一次,setInterval执行多次. 问题出现在今天,使用setInterval是,设置执行速度 ...
- 【eclipse-js验证】
第一步:去除eclipse的JS验证:将windows->preference->Java Script->Validator->Errors/Warnings->Ena ...
- .net core 中使用NLog
在.net standard 2.0.3 和.net core 2.1适用.其他版本的.net 应该也可以. 1.新建一个空白解决方案,再建一个类库 2.安装NLog.Config,会生成一个配置文件 ...
