JavaScript-ES6中的class及继承
我们知道,ES6中,引入了class这个关键字,让在JavaScript中定义类更加简单了
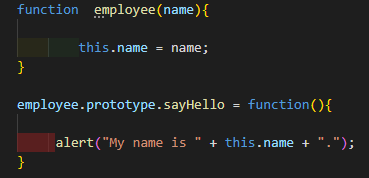
在介绍ES6中的class之前,我们先来看一下JavaScript之前类的实现,在此之前,JavaScript基本是使用原型prototype来实现类的

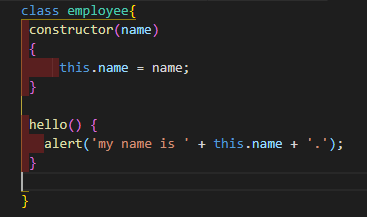
现在ES6中有了新的class关键字,我们来看看使用class关键字如何来写这个代码

我们可以看到以下几点区别
1. 使用了class关键字,和c#中使用方法类似,便于个人理解了
2. class中有了构造函数,构造函数使用constructor关键字来进行
3. 在class中定义了hello方法,直接采用hello()的写法,没有使用function关键字。也就是说,在class中定义方法,不再需要使用function关键字了
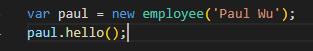
好了,定义了class之后,我们想创建一个这个class(employee)的对象,代码就和c#中很类似了

好了,我们知道了怎么使用ES6中的class关键字来创建一个类,如何来创建这个类的一个对象。 那么如何来实现它的继承呢,我们来看一下

这里,我们可以看到一点
1. 使用extends关键字来实现继承, 它的构造函数constructor中,使用了super关键字来来实现它的父类的构造函数
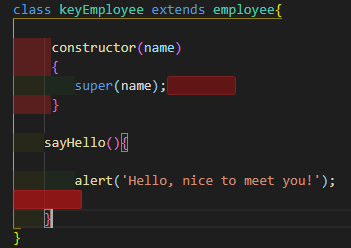
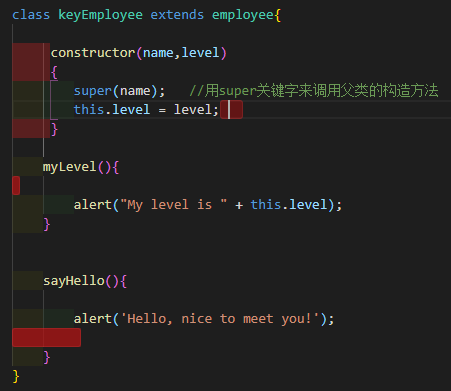
那么,我们可能会想,如果这个类不单单要实现父类的构造函数, 在自己的构造函数中,也想传入自己特有的参数。我们知道,这种情况在程序代码中是经常出现的,我们来看看

这里,我们可以看到
1. 子类KeyEmployee也是用class关键字来实现,通过extends关键字来实现继承
2. 子类的构造函数同样需要constructor关键字,它可以和父类一样(比如和父类一样,只有name一个参数,通过super(name)来调用父类的构造函数),也可以和父类不一样(比如有name和level两个参数)。 但无论是否 一样,它都需要通过super()来实现父类的构造函数
3. 子类会自动获得父类中的方法,也就是说 KeyEmployee自动有了Employee中的hello()方法
JavaScript-ES6中的class及继承的更多相关文章
- 前端知识体系:JavaScript基础-原型和原型链-理解 es6 中class构造以及继承的底层实现原理
理解 es6 中class构造以及继承的底层实现原理 原文链接:https://blog.csdn.net/qq_34149805/article/details/86105123 1.ES6 cla ...
- JavaScript ES6中export及export default的区别
相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在JavaScript ES6中,export与export default均可用于导出常量.函 ...
- JavaScript ES6中export及export default的区别以及import的用法
本文原创地址链接:http://blog.csdn.net/zhou_xiao_cheng/article/details/52759632,未经博主允许不得转载. 相信很多人都使用过export.e ...
- JavaScript ES6中,export与export default
自述: 本来是对new Vue()和export default比较懵的,查了一下,发现我理解错了两者的关系,也没意识到export与export default的区别,先简单的记录一下基本概念,后续 ...
- JavaScript ES6中export、import与export default的用法和区别
前言 相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在看他们之间的区别之前,我们先来看看它们的用法. ES6 import和export的用法 ...
- ES6中。类与继承的方法,以及与ES5中的方法的对比
// 在ES5中,通常使用构造函数方法去实现类与继承 // 创建父类 function Father(name, age){ this.name = name; this.age = age; } F ...
- 现代JavaScript—ES6+中的Imports,Exports,Let,Const和Promise
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://www.freecodecamp.org/news/learn-modern-jav ...
- 彻底理解JavaScript ES6中的import和export
0.前言 前端工程,在最早的时候是没有模块的概念的.随着前端工程的发展,前端开发也越来越规范化,更像是软件工程了.那么随之而来的,为了解决工程化的问题,就引入了模块的概念.但是在早期,因为ecmasc ...
- JavaScript、ES6中的类的继承
类的继承 extends connstructor super 例1: class Father { constructor(){} money(){ console.log("1000 ...
- ES6中的类和继承
class的写法及继承 JavaScript 语言中,生成实例对象的传统方法是通过构造函数.下面是一个例子 function Point(x, y) { this.x = x; this. ...
随机推荐
- UVA 11637 Garbage Remembering Exam
#include <iostream> #include <stdio.h> #include <cstring> #include <math.h> ...
- BZOJ - 1036 树的统计Count (树链剖分+线段树)
题目链接 #include<bits/stdc++.h> using namespace std; typedef long long ll; ,inf=0x3f3f3f3f; ],mx[ ...
- ZOJ - 3201 Tree of Tree (树形背包)
题意:有一棵树,树上每个结点都有一个权值,求恰好包含k个结点的子树的最大权值. 设dp[i][j]为以结点i为根的树中包含j个结点的子树的最大权值,则可以把这个结点下的每棵子树中所包含的所有子树的大小 ...
- HAWQ 官方文档创建filespace,tablespace,database,table
1.创建Filespace 创建Filespace必须是数据库超级用户( You must be a database superuser to create a filespace.)首先创建一个f ...
- Redis底层探秘(一):简单动态字符串(SDS)
redis是我们使用非常多的一种缓存技术,他的性能极高,读的速度是110000次/s,写的速度是81000次/s.这么高的性能背后,到底是怎么样的实现在支撑,这个系列的文章,我们一起去看看. redi ...
- git统计当前分支提交次数
切换到您要统计的分支,然后Git Bash here,执行如下代码即可 : git log --author="您的用户名" --since='开始日期' --oneline | ...
- CodeSmith 基本语法(二)
CodeSmith之四 - 典型实例(四) CodeSmith API文档 (三) CodeSmith 基本语法(二) CodeSmith 图形界面基本操作(一) CodeSmith的C#语法与Asp ...
- Jet Brains家族XX方法
声明:本文转载自 https://www.jianshu.com/p/f404994e2843 2018/11/23
- 2 ignite关键特性
数据注入和流计算: Ignite流式计算允许以可扩展和容错的方式处理连续不中断的数据流.在一个中等规模的集群中,数据注入Ignite的比例会很高,很容易达到每秒百万级的规模. Ignite可以与主要的 ...
- Git命令之创建版本
安装 安装好Git后,将会在桌面生成 这样一个图标 运行后将会是类似控制台程序的黑色窗口,其中mingw64(参考百度百科).这样的话就可以在输入命令 例如 :git 见到下图有详细的用法表示成功否则 ...
