Echarts图表学习
最近项目已经运行的比较稳定了,正巧看到ECcharts的图标很炫,遂做一个玩玩,以备后面做数据分析使用。
官网地址:http://echarts.baidu.com/index.html
大致了解了下Echarts的各个实例,发现使用起来还是简单易上手的。
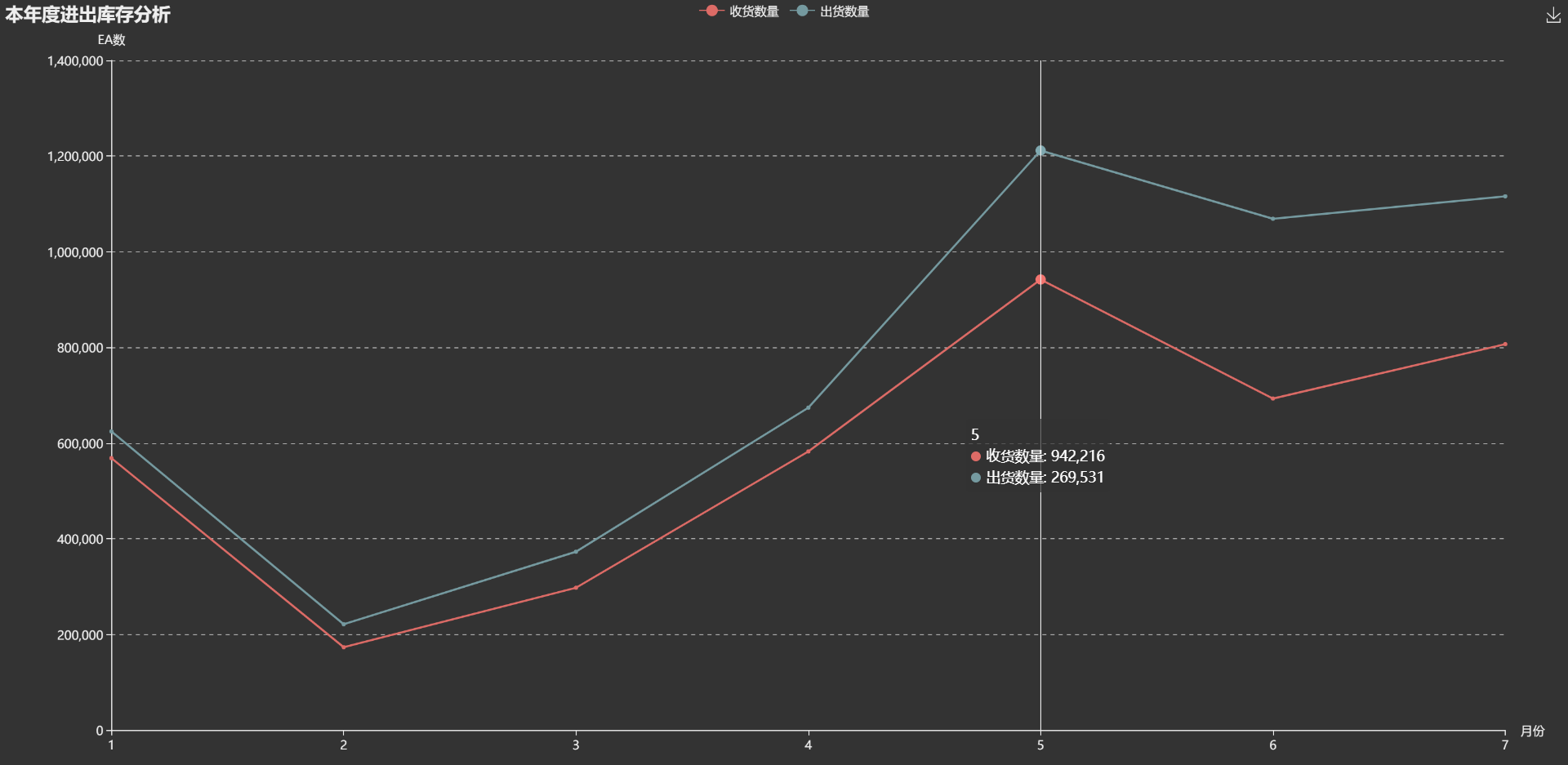
利用数据库里面的出入库数据做一个年度的出入库折线图。(这里的Echarts-darkTheme.js是用了官网的一个dark主题皮肤)
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script src="~/Themes/P2Mobile/js/echarts.js"></script>
<script src="~/Themes/P2Mobile/js/Echarts-darkTheme.js"></script>
<script src="~/Themes/Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "/FRUInventoryBarCodeMobile/AnalysisInboundData_GetSoruceData",
type: "POST",
data: { },
datatype: "json",
success: function (data) {
if (data.msgType == "success") {
var dom = document.getElementById("container");
var myChart = echarts.init(dom, 'dark');
var app = {};
option = null;
option = {
title: {
text: '本年度进出库存分析'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['收货数量', '出货数量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: data.Months,
name: "月份"
},
yAxis: {
type: 'value',
name: "EA数"
},
series: [
{
name: '收货数量',
type: 'line',
stack: '总量',
data: data.ReceiveData
},
{
name: '出货数量',
type: 'line',
stack: '总量',
data: data.OutboundData
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
window.onresize = myChart.resize;
}
}
else if (data.msgType == "error") {
layer.open({
content: data.msg
, skin: 'msg'
, time: //2秒后自动关闭
});
}
}
}) }) </script>
</body>
</html>
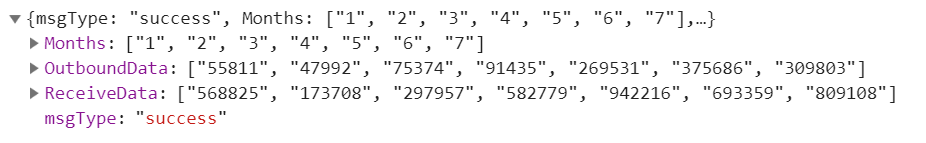
后端取数据
#region 出入库大数据分析
public ActionResult AnalysisInboundData()
{
return View();
}
public ActionResult AnalysisInboundData_GetSoruceData()
{
LogHelper lh = new LogHelper();
if (user != null)
{
DBConn = user.DBConn.ToString();
}
else
{
return RedirectToAction("Login", "P2Mobile");
}
JsonMsg jsmsg = new JsonMsg();
List<string> Months = new List<string>();
List<string> ReceiveData = new List<string>();
List<string> OutboundData = new List<string>();
DataSet ds_ReceiveOut= p2mobile_inventorybarcodeibll.ExecSql(@"SELECT MONTH(wip.CreateDate) 月份 ,
CAST(SUM(wip.ReceiveEAQty) AS DECIMAL(18,0)) 收货数量
FROM dbo.WMS_InboundReceivePart wip
WHERE DATEDIFF(month, wip.CreateDate,
DATEADD(month, -DATEPART(month, GETDATE()) + 1, GETDATE())) < 1
GROUP BY MONTH(wip.CreateDate)
ORDER BY MONTH(wip.CreateDate);
SELECT MONTH(wo.ShipmentTime) 月份 ,
CAST(SUM(wo.OrderEAQty) AS DECIMAL(18,0)) 发货数量
FROM dbo.WMS_Outbound wo
WHERE DATEDIFF(month, wo.ShipmentTime,
DATEADD(month, -DATEPART(month, GETDATE()) + 1, GETDATE())) < 1
AND ISNULL(wo.ShipmentTime,'')<>''
GROUP BY MONTH(wo.ShipmentTime)
ORDER BY MONTH(wo.ShipmentTime);", DBConn);
for (int i = ; i < ds_ReceiveOut.Tables[].Rows.Count; i++)
{
Months.Add(ds_ReceiveOut.Tables[].Rows[i]["月份"].ToString());
ReceiveData.Add(ds_ReceiveOut.Tables[].Rows[i]["收货数量"].ToString());
}
for (int j = ; j < ds_ReceiveOut.Tables[].Rows.Count; j++)
{
OutboundData.Add(ds_ReceiveOut.Tables[].Rows[j]["发货数量"].ToString());
}
return Json(new { msgType = JsonMsgType.Success, Months = Months, ReceiveData = ReceiveData, OutboundData = OutboundData }, JsonRequestBehavior.AllowGet);
}
#endregion


Echarts图表学习的更多相关文章
- Echarts图表统计学习
史上最全的Echarts图表学习文档 http://echarts.baidu.com/doc/doc.html 勤加练习,多做总结! http://www.stepday.com/topic/?79 ...
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- vue中添加Echarts图表的使用,Echarts的学习笔记
项目中需要使用一些折线图.柱状图.饼状图等等,之前使用过heightCharts(关于heightCharts请看我的另一篇 http://www.cnblogs.com/jasonwang2y60/ ...
- 【可视化】DataV接入ECharts图表库 可视化利器强强联手
DataV接入ECharts图表库 可视化利器强强联手 摘要: 两个扛把子级产品的结合,而且文末有彩蛋. DataV 数据可视化是搭建每年天猫双十一作战大屏的幕后功臣,ECharts 是广受数据可视化 ...
- ECharts 图表设置标记的大小 symbolSize 和获取标记的值
ECharts 是百度出品,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- Echarts图表控件使用总结2(Line,Bar)—问题篇
Echarts图表控件使用总结1(Line,Bar):http://www.cnblogs.com/hanyinglong/p/Echarts.html 1.前言 a.前两天简单写了一篇在MVC中如何 ...
随机推荐
- es6基础系列五--数组的拓展
Array.from() 用于将两类对象转为真正的数组,类似数组对象和可遍历对象(包括数据结构Set和Map)转化为数组 格式:Array.from(arrayLike[, mapFn[, thisA ...
- python 学习笔记12(事件驱动、IO多路复用、异步IO)
阻塞IO和非阻塞IO.同步IO和异步IO的区别 讨论背景:Linux环境下的network IO. 1.先决条件(几个重要概念) 1.1.用户空间与内核空间 现在操作系统都是采用虚拟存储器,那么对32 ...
- 微信小程序iPhone X空白兼容
开局一张图…… 看看这空白的地方多丑 ~ 接下来就是见证奇迹的时刻(上代码) //app.js App({ onLaunch: function (ops) { if (ops.scene == 10 ...
- SuperSocket使用 IRequestInfo 和 IReceiveFilter 等对象实现自定义协议
为什么你要使用自定义协议? 通信协议用于将接收到的二进制数据转化成您的应用程序可以理解的请求. SuperSocket提供了一个内置的通信协议“命令行协议”定义每个请求都必须以回车换行"\r ...
- 【转】vs发布msi程序详解
源地址:http://wenku.baidu.com/link?url=MV1Mf7IukCZ0cab8AzXQoQ3MAXeUAHGz5b2IuUL4Kw-hCI90ZyBKXwKeQA3t3-SV ...
- java 定位问题方法 (jdb 和 jstack)
使用java 做开发,大部分的朋友都是利用DIE 来做debug 工作,因为这样可视化效果好. 但是在真实的工作中,很多使用遇到问题,手头或者环境是不允许你利用DIE 来对源码做debug 工作,开发 ...
- .net core webapi框架
折腾了一段时间..还是用ef比较熟,哈哈 参考地址:https://www.cnblogs.com/danvic712/p/10331976.html --jwt 参考地址:https://www.c ...
- web安全深度剖析pdf
Web安全深度剖析.pdf_免费高速下载|百度网盘-分享无限制 链接:https://pan.baidu.com/s/1kVwP7SF
- 非局部均值去噪(NL-means)
非局部均值(NL-means)是近年来提出的一项新型的去噪技术.该方法充分利用了图像中的冗余信息,在去噪的同时能最大程度地保持图像的细节特征.基本思想是:当前像素的估计值由图像中与它具有相似邻域结构的 ...
- linkedlist--lecture-4
1.链表数据结构 内存利用率高:动态分配 2.链表类定义 单向链表节点 public calss ListNode { int val =0; ListNode next = null; public ...
