Vue Element-ui 框架:路由设置 限制文件类型 表单验证 回车提交 注意事项 监听事件
1.验证上传文件的类型:
(1)验证图片类型
(2)限制文件大小及其类型为压缩包
(3)验证.txt文件也类似
2.简单的表单验证处理
3.回车提交内容
原生的input,使用 @keyup.enter就可以:
原生:<input v-model="form.name" placeholder="昵称" @keyup.enter="submit">
但使用element-ui,则要加上native限制符,因为element-ui把input进行了封装,原事件就不起作用了:
element-ui:
注:取消则使用@submit.native.prevent:例<el-form :inline="true" @submit.native.prevent> </el-form> 取消输入框中按下回车提交该表单的默认行为
4.设置路由 this.$router.push({}):

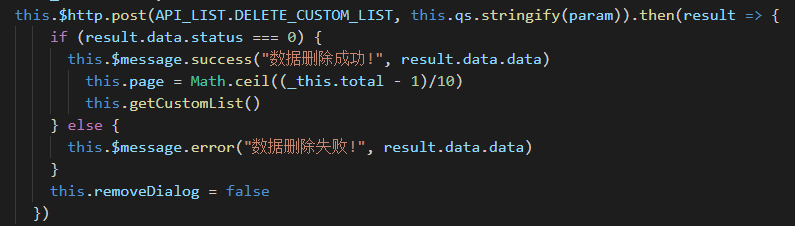
7.常见的分页问题处理bug
问题描述:第n页仅有一条数据,当删除这条数据时再一次请求数据列表,此时this.page的值仍然是n,但实际上此时应该发送的是n-1,因此需要做判断,利用删除该数据前的列表请求回来的total值减1,再对this.pageSize取天花板函数Math.ceil((_this.total - 1)/10)

8.监听输入字数 使用input事件


Vue Element-ui 框架:路由设置 限制文件类型 表单验证 回车提交 注意事项 监听事件的更多相关文章
- vue项目element-ui框架中的弹窗中的表单验证清除问题
问题回顾: 1.vue项目的在弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况 2.为了解决上面的情况,在执行点击新增事件加上this.$refs ...
- Element表单验证(1)
Element表单验证(1) 首先要掌握Element官方那几个表单验证的例子,然后才看下面的教程. Element主要使用了async-validator这个库作为表单验证 async-valida ...
- Vue 使用 vuelidate 实现表单验证
表单验证的应用场景十分广泛,因为网站对用户输入内容的限制是非常必要的. 在vue中,我们使用vuelidate方便地实现表单验证. 官方文档在这里https://monterail.github.io ...
- element自定义表单验证
element-ui框架下修改密码弹窗进行表单验证. 除了基础校验,密码不为空,长度不小于6字符,需求中还需校验密码由数字和字母组合. 处理代码如下: <el-dialog :visible.s ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Element UI 框架搭建
Element UI 框架搭建 1.webpack 全局安装 npm install -g webpack 2.淘宝镜像cnpm安装 npm install -g cnpm --registry=ht ...
随机推荐
- 资深专家深度剖析Kubernetes API Server第1章(共3章)
欢迎来到深入学习Kubernetes API Server的系列文章,在本系列文章中我们将深入的探究Kubernetes API Server的相关实现.如果你对Kubernetes的内部实现机制比较 ...
- VUE使用微信JDK(附踩坑记录)
VUE使用微信分享SDK(附踩坑记录) 微信分享官方文档 安装JS-SDK npm i -S weixin-jsapi 引入包 ES5 写法 const wx = require('weixin-js ...
- c#静态变量赋值问题
class Program { static int i = getNum(); int j = getNum(); ; static int getNum() { return num; } sta ...
- 谁能赢呢? BZOJ 2463
题目描述 小明和小红经常玩一个博弈游戏.给定一个n×n的棋盘,一个石头被放在棋盘的左上角.他们轮流移动石头.每一回合,选手只能把石头向上,下,左,右四个方向移动一格,并且要求移动到的格子之前不能被访问 ...
- J.U.C AQS(abstractqueuedssynchronizer--同步器)
J.U.C AQS(abstractqueuedssynchronizer--同步器) 同步器是用来构建锁和其他同步组件的基础框架,它的实现主要依赖一个int成员变量来表示同步状态以及通过一个FI ...
- thrift 通信的使用 /安装
参考: http://blog.csdn.net/yohunl/article/details/41748511 http://blog.csdn.net/amuseme_lu/article/det ...
- [題解](最小生成樹)luogu_P2916安慰奶牛
可以發現每個點經過次數恰好等於這個點的度數,所以把點權下放邊權,跑最小生成樹,原來邊權乘二在加上兩端點權,答案再加一遍起點最小點權 #include<bits/stdc++.h> #def ...
- 项目笔记《DeepLung:Deep 3D Dual Path Nets for Automated Pulmonary Nodule Detection and Classification》(三)(上)结果评估
在(一)中,我将肺结节检测项目总结为三阶段,这里我要讲讲这个项目的第三阶段,至于第二阶段,由于数据增强部分的代码我始终看不大懂,先不讲. 结果评估的程序在evaluationScript文件夹下,这个 ...
- Liunx php函数 smtp 发送邮件
1. 查看防火墙是否开放端口 默认smtp 25 iptables -L -n 如果没有,添加25端口 iptables -A INPUT -p tcp --dport 25 -j ACCEPT ip ...
- P5123 [USACO18DEC]Cowpatibility(容斥)
Luogu5123 计算[两组数中有相同的]=\(\sum_{i}\)两组数中\(i\)个数相同的组合方案 map <string,int> 操作\(:\)加上\(,\)防止算重 #inc ...
