css透明边框实现
代码:
css:
.box1{
background: black;
padding:20px;
}
.box2{
background: #fff;
border: 10px solid hsla(0,0%,100%,.5);
color:red;
background-clip: padding-box;
}
tip:必须设置background-clip: padding-box; 否则无法正常显示
html:
<div class="box1">
<div class="box2">
111111111111
</div>
</div>
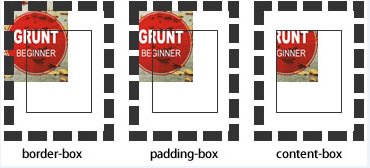
效果:

知识扩展:
background-clip:用来将背景图片做适当的裁剪以适应实际需要。
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box

css透明边框实现的更多相关文章
- CSS揭秘—透明边框(一)
前言: 所有实例均来自<CSS揭秘>,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知 该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度 ...
- 使用CSS实现透明边框的效果——兼容当前各种主流浏览器[xyytIT]
这个效果可是通过代码实现的哦,在不同浏览器下都可以正常显示 对于html中使用CSS实现透明边框的效果,主要有以下四种属性设置方法,但由于 这些属性兼容性并不是很好,单一使用会造成不同浏览器显示效果不 ...
- CSS3实现原腾讯视频透明边框,多重边框等(关于边框那些不为人知的事情)
1.hsla或rgba实现半透明边框. rgba在rgb的基础上增加了透明通道,就不详细说了,下面重点说下hsla: 说明: HSLA(H,S,L,A) 取值: H:Hue(色调).0(或360)表示 ...
- border --- 透明边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS透明代码
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码: .transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5 ...
- 兼容主流浏览器的CSS透明代码
透明往往能产生不错的网页视觉效果下面是兼容主流浏览器的CSS透明代码.transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5; ...
- CSS透明属性详解代码
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码: 代码如下: .transparent_class { filter:alpha(opacity=50); -moz-opaci ...
- (转)兼容主流浏览器的CSS透明代码
透明往往能产生不错的网页视觉效果下面是兼容主流浏览器的CSS透明代码.transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5; - ...
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
随机推荐
- Beautiful Sequence
Beautiful Sequence 给定一些数(可能相同),将它们随机打乱后构成凹函数,求概率 .N<=60 . 首先,这种题求概率事实上就是求方案.所以现在要求的是用这些数构成凹函数的方案数 ...
- css 选择器;盒模型
一.引入方式:(1)CSS 层叠样式表 作用:修饰网页结构 (2)css的三种引入方式 - 行内样式 注意:行内样式的优先级是最高的 - 内接样式 - 外接样式 二.css选择器 基础选择器 * 通配 ...
- P5212 SubString LCT+SAM
$ \color{#0066ff}{ 题目描述 }$ 给定一个字符串init,要求支持两个操作 在当前字符串的后面插入一个字符串 询问字符串ss在当前字符串中出现了几次?(作为连续子串) 强制在线. ...
- storm本地可以运行集群出错遇到的问题
storm本地运行和集群运行是存在区别的: 本地可以读取本地文件系统及java项目中的文件,但是提交集群后就不能读取了,storm只是将topology提交到了集群,所以只能在main方法中将需要读取 ...
- Jmeter函数引用和函数重定向【转】
在jmeter中的[选项]中选择[函数助手对话框]---这些函数可以高速有效的帮助我们开展自动化编写与校验!!!!!! 如图: 重点!!!本章的侧重点不讲函数的具体使用,函数具体的使用与java类似, ...
- LeeCode(5. Longest Palindromic Substring)
Given a string s, find the longest palindromic substring in s. You may assume that the maximum lengt ...
- 斑马条码打印机通过js post 打印
<html lang="zh-ch"><head> <meta charset="utf-8"> <meta ht ...
- java课后思考问题(一)
1.一个Java类文件中真的只能有一个共有类吗? 一个Java类文件中只能有一个公有类 2.请使用Eclipse或javac检测一下以下代码,有错吗? 在Java中,可以将一个类定义在另一个类里面或者 ...
- Python 3.6 TypeEror: iter() returned non-iterator of type
环境:Python 3.6 class Fabs(object): def __init__(self,max): self.max = max self.n, self.a, self.b = 0, ...
- Google Zxing 生成二维码
Net Zxing 源码地址 http://zxingnet.codeplex.com/ github 地址 https://github.com/zxing/zxing 新建一个Winform 项目 ...
