noVNC
noNVC基础用法:
1、下载noVNC
git clone https://github.com/novnc/noVNC.git
2、编辑qemu.conf配置文件
Vim /etc/libvirt/qemu.conf
将配置文件中的vnc_listen = "0.0.0.0" 启用
3、查看虚拟机vnc端口
Virsh vncdisplay vm001
:0 // 表示5900
也可以在创建虚拟机xml文件是指定vm的vnc端口
- <graphics type='vnc' port='' autoport='no' listen='0.0.0.0'>
- <listen type='address' address='0.0.0.0'/>
- </graphics>
4、启动noVNC
.noVNC/utils/launch.sh --vnc host_ip:5910
noVNC高级用法:
在基础用法用需要为每启用一个代理,在实际应用中不可能为每台虚拟机都架一个代理,这种方式对端口号的消耗也是巨大的。
因此我们需要做的是使用一个端口来使用多个代理,因此需要引入Token的概念。
这里需要用的是websockify,在 Github 上 noVNC 和 websockify 本来就是独立的两个项目。
在我们第一次运行./noVNC/utils/launch.sh时会自动下载websockify

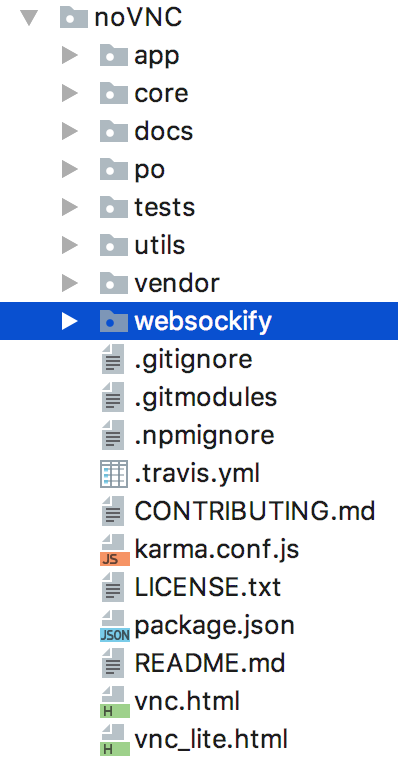
目录结构:

1、创建token文件
在websockify目录中创建目录token,并在该目录下创建token文件,写入以下内容:
- token: host_ip:port
这里需要注意的坑是token:后面是有一个空格的(少了这个空格让我调试了一个夜晚)。
2、启动websockify
进入websockify目录 --web ../ 是为了使用noVNC的vnc.html和vnc_lite.html文件
- ./run --web ../ --target-config ./token/token localhost:8888
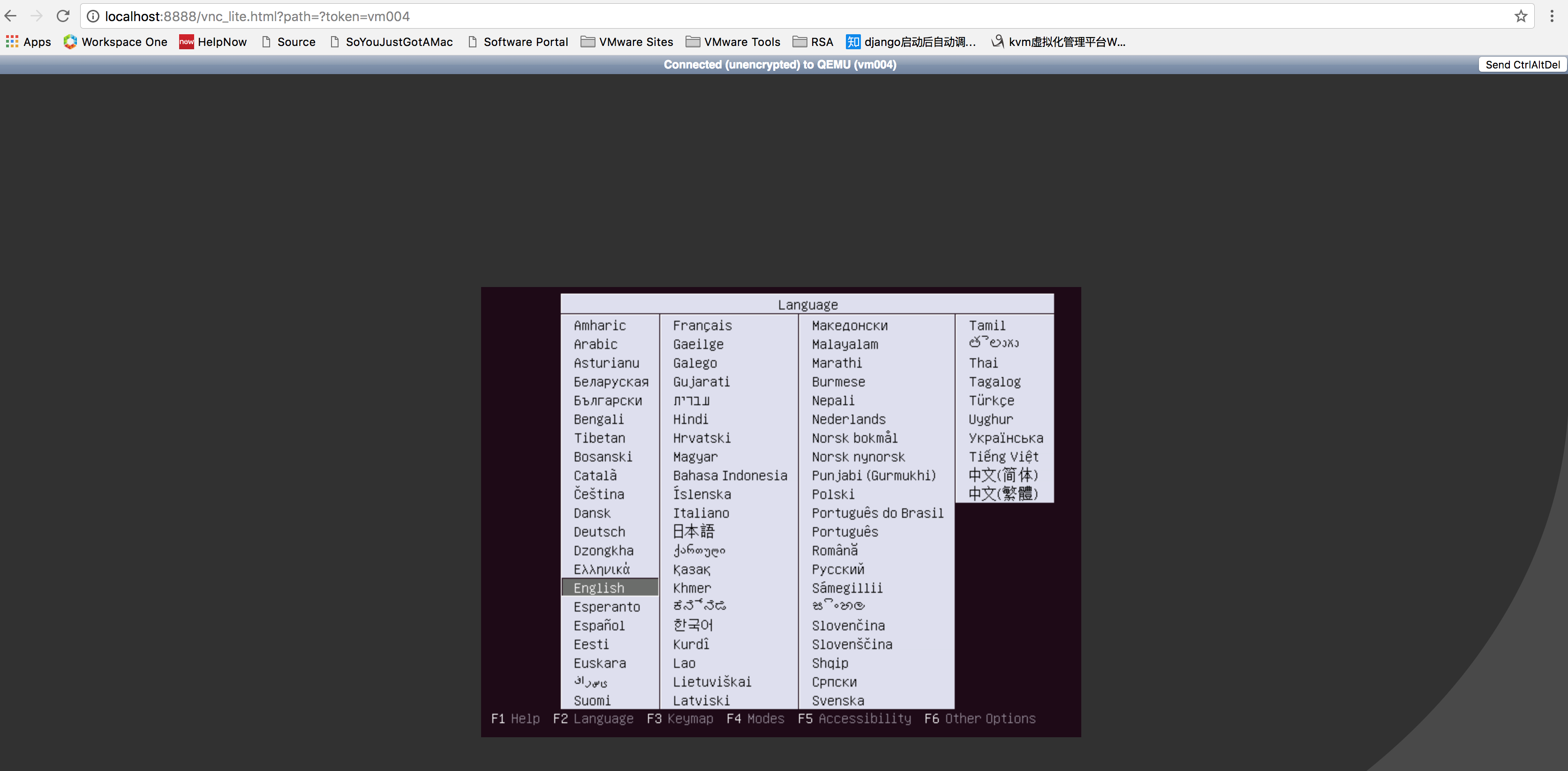
3、浏览器测试
http://localhost:8888/vnc_lite.html?path=?token=vm004 (这里我直接使用的是虚拟机vm004的名称来作为Token,只需要修改Token就能够访问相应的虚拟机)

扩展Token类型
Custom plugins should match the format of the BasePlugin class found in websockify/token_plugins.py. Namely, they should implement an __init__(self, src) method (where src is the value of --token-source), and a lookup(self, token) method which either returns a (host, port) tuple, or None.
The plugin can be placed in any module that's importable by websockify, and then be used as such:
- $ ./run ... --token-plugin some.module.TokenClass --token-source 'some information here'
Example:
- import memcache
- import simplejson
- class TokenMemc(object):
- def __init__(self, src):
- self._server = src
- def lookup(self, token):
- client = memcache.Client([self._server], debug=0)
- stuff = client.get(token)
- combo = simplejson.loads(stuff)
- pair = combo["host"]
- return pair.split(':')
noVNC的更多相关文章
- webvnc利器-noVNC集成实战
我们在做一个虚拟机管理平台,底层虚拟化使用KVM,我们希望在网页上操作虚拟机. 一开始用applet嵌在网页内实现webvnc,不过由于applet的在浏览器上运行安全性限制,我们需要一个新的方案.此 ...
- noVNC支持手机自带键盘输入
代码修改说明 novnc的web链接类似为:http://192.168.1.177:6080/vnc_auto.html?token=105356fa-bbe3-43e4-a0ce-7703dc42 ...
- CentOS安装noVNC,以Web方式交付VNC远程连接
什么是noVNC noVNC 是一个 HTML5 VNC 客户端,采用 HTML 5 WebSockets, Canvas 和 JavaScript 实现,noVNC 被普遍用在各大云计算.虚拟机控制 ...
- 配置Nginx反向代理WebSocket,以代理noVNC为例
什么是Nginx Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器. Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮 ...
- novnc安装教程
适配于centos7 1.安装vncserver # stop selinux and iptables setenforce systemctl stop firewalld systemctl d ...
- noVNC连接CentOS,以Web方式交付VNC远程连接
什么是noVNC? noVNC 是一个 HTML5 VNC 客户端,采用 HTML 5 WebSockets, Canvas 和 JavaScript 实现,noVNC 被普遍用在各大云计算.虚拟机控 ...
- Centos 6.X noVNC+websockify 实现webvnc
文章参考:https://github.com/kanaka/noVNC http://www.cnblogs.com/yanghuahui/p/3574388.html 工作原理: noVNC 可以 ...
- noVNC 搭建
安装VNCSERVER 在使用noVNC之前,必须得先装vncserver,方法如下: yum -y install vnc-server 安装完成后,执行vncserver配置密码 命令:vncse ...
- noVNC使用——访问多台vnc
一.模拟实验环境 1.CentOS6.8系统2.KVM环境3.使用KVM环境的两个系统(Windows,Linux)4.noVNC5.vncserver 二.实验过程1.在kvm的环境下,通过xml创 ...
随机推荐
- C#利用SharpZipLib解压或压缩文件(支持多层目录递归压缩)
需要下载ICSharpCode.SharpZipLib.dll using System; using System.Collections.Generic; using System.Linq; u ...
- 一个队列类的实现(比delphi自带的速度快70倍)(线程安全版本)
unit sfContnrs; interface {$DEFINE MULTI_THREAD_QUEUE} //线程安全版本,如果不需要线程安全,请注释掉此行代码 {$IFDEF MULTI_THR ...
- A股市场底部顶部历史数据
1. A股市场平均市盈率 大顶沪市平均市盈率:66-70倍. A股市场2次大底沪市平均市盈率:12倍-15倍. 大底时的例子. 2005年6月6日上证指数1000点时的14倍市盈率.2008年10月2 ...
- 在CentOS 5下安装中文五笔
由于习惯使用五笔,需要在CentOS5 下安装中文五笔输入法. 刚装好的 CentOS 5默认是没有中文输入 法的.只能显示英文,有中文字符的文件名呈现乱码. 首先挂载CentOS的系统安装盘,在安装 ...
- JS input 银行卡号格式转换
replace(/\D/g,'').replace(/....(?!$)/g,'$& ')
- 我的_vimrc文件
""""""""""""""""&quo ...
- iOS左滑手势失效
iOS7之后,苹果优化了一个小功能,就是对于UINavagationController堆栈里的UIViewController,只要轻轻在视图控制器的左边缘右滑一下,该视图控制器就会pop出栈(前提 ...
- MIC的异步传输
关于signal和wait,属于异步传输的语法,即CPU端无需等待offload语句返回,即可异步运行下面的代码.一般用于启动MIC代码段后,并发执行CPU代码,达到同步执行的目的.另外一种用法是使用 ...
- httpClient实现
1.实现功能 向关注了微信公众号的微信用户群发消息.(可以是所有的用户,也可以是提供了微信openid的微信用户集合) 2.基本步骤 前提: 已经有认证的公众号或者测试公众账号 发送消息步骤: 发送一 ...
- Warning: (3719, “‘utf8’ is currently an alias for the character set UTF8MB3, which will be replaced by UTF8MB4 in a future release. Please consider using UTF8MB4 in order to be unambiguous.”)
[1]本地版本 Mysql 8.0.12 创建表SQL: DROP TABLE IF EXISTS students; CREATE TABLE `students` ( `sId` ) UNSIGN ...
