使用CSS3制作各种图形
1、正圆形

代码:
HTML代码:
<div class="circle"></div>
CSS代码:
.circle {
width: 100px;
height: 100px;
background-color: #1af033;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
border-radius: 60px;
}
扩展:
运用CSS3制作圆形时,一定要设置相同的宽度和高度,然后设置border-radius属性值为宽度或高度的一半,或者直接设置为50%
2、椭圆形

代码:
HTML代码:
<div class="oval"></div>
CSS代码:
.oval {
width: 200px;
height: 100px;
background-color: red;
-webkit-border-radius: 100px/50px;
-moz-border-radius: 100px/50px;
-ms-border-radius: 100px/50px;
border-radius: 100px/50px;
}
扩展:
椭圆是正圆的一个规则变体,设置椭圆形的CSS样式时,高度要设置为宽度的一半,border-radius属性也要做相应的改变:水平半径设置为宽度的一半,垂直半径设置为高度的一半(详情可查看:border-radius属性值参数详解)
3、三角形

代码:
HTML代码:
<div class="triangle"></div>
CSS代码:
.triangle {
width: 0;
height: 0;
border-bottom: 100px solid #236453;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
扩展:
创建一个CSS三角形,需要使用border属性,通过设置不同边的透明效果,可以制作出三角形的现状。注意,在制作三角形时,宽度和高度要设置为0。(详情可查看:利用border制作三角形原理)
4、菱形

代码:
HTML代码:
<div class="diamond"></div>
CSS代码:
.diamond {
width: 100px;
height: 100px;
background-color: #ff5db8;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
扩展:
运用CSS制作菱形的方法有很多种,这里使用的是transform属性和rotate相结合:先制作出一个正方形,然后旋转45°就得到了一个菱形,也可以使用其他方法实现,比如border
5、梯形

代码:
HTML代码:
<div class="trapezium"></div>
CSS代码:
.trapezium {
width: 100px;
height: 0;
border-bottom: 100px solid #236453;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
扩展:
运用CSS制作梯形的方法和border有些类似,只要弄明白了border制作三角形的原理,就可以很好理解了:梯形是三角形的一个变体,CSS制作梯形时,设置左右两条边框,并且给它设置一个宽度。
6、平行四边形

代码:
HTML代码:
<div class="parallelogram"></div>
CSS代码:
.parallelogram {
width: 100px;
height: 100px;
background-color: #ff5db8;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-ms-transform: skew(30deg);
transform: skew(30deg);
}
扩展:
平行四边形的制作和菱形的制作非常类似,菱形是正方形进行旋转,而平行四边形则是对矩形进行倾斜度的设置
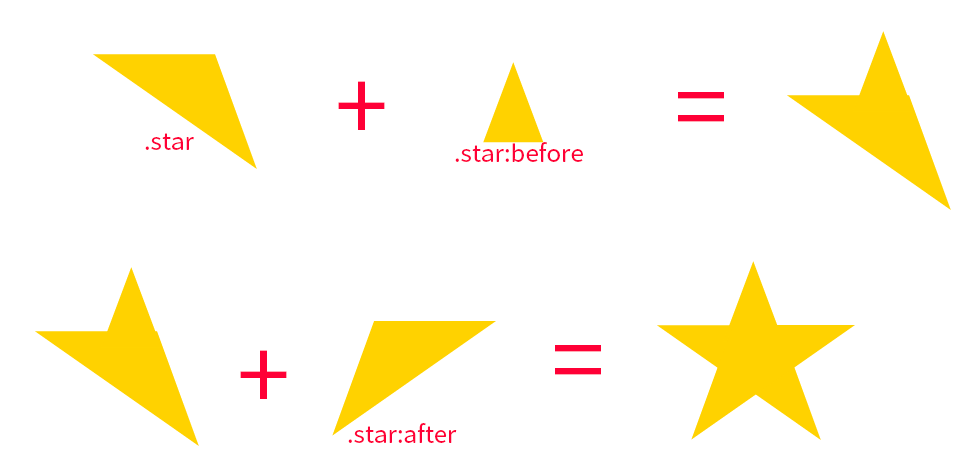
5、五角星

代码:
HTML代码:
<div class="star"></div>
CSS代码:
.star {
position: relative;
display: block;
width: 0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid #ffd200;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
.star:before {
position: absolute;
display: block;
content: '';
width: 0;
height: 0;
top: -45px;
left: -65px;
border-bottom: 80px solid #ffd200;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
.star:after {
position: absolute;
display: block;
content: '';
width: 0;
height: 0;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid #ffd200;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
扩展:
星形的实现方式相对比较复杂,主要是先制作出三角形,然后使用transform属性来旋转不同的边,再使用定位方法整合成一个五角星(详情可见上面的分解图)
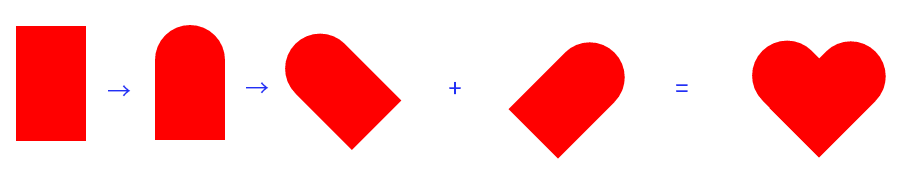
6、心形

代码:
HTML代码:
<div class="heart"></div>
CSS代码:
.heart {
position: relative;
left: 70px;
width: 70px;
height: 115px;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
-ms-border-radius: 50px 50px 0 0;
-o-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
background: red;
}
.heart:after {
position: absolute;
display: block;
content: "";
width: 70px;
height: 115px;
left: 22px;
top: 23px;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
background: red;
}
扩展:
心形的制作不是特别复杂,制作两个一样的矩形,然后把顶部都做成椭圆,再进行相应的旋转,定位合并就完成了
使用CSS3制作各种图形的更多相关文章
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- CSS3制作日历
目标是制作如下面DEMO显示的一个日历效果: HTML Markup 先来看看其结构: <div class="calendar"> <span class=&q ...
- CSS3制作
目标是制作如下面DEMO显示的一个日历效果: HTML Markup 先来看看其结构: <div class="calendar"> <span class=&q ...
- CSS3实现基本图形
http://blog.csdn.net/laokdidiao/article/details/51189476 代码: <!DOCTYPE html> <html> < ...
- 8个纯CSS3制作的动画应用及源码
对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效. ...
- CSS3制作各种形状图像(转)
CSS3制作各种形状图像 浏览:1417 | 更新:2015-05-24 14:43 | 标签:css 1 2 3 4 5 6 7 分步阅读 圆形-椭圆形-三角形-倒三角形=左三角形-右三角形-菱形- ...
- css3制作动画性能问题
这篇文章主要讲的是怎样制作流畅动画,特别是针对移动端.在这里我首先介绍制作动画的几种方法的优缺点:接着会着重介绍用css3制作动画的注意事项. 1.用canvas.css3.jquery制作动画 Ca ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
随机推荐
- 无限小数转分数POJ1930分析
将无限小数化为分数,有一套简单的公式.使其轻松表示出来. 循环节 例如:0.121212…… 循循环节为12. 公式 这个公式必须将循环节的开头放在十分位.若不是可将原数乘10^x(x为正整数) ...
- 《数据结构与算法分析:C语言描述》复习——第六章“排序”——冒泡排序
2014.06.17 01:04 简介: 冒泡排序是O(n^2)级别的交换排序算法,原理简单,属于必知必会的基础算法之一. 思路: 排序要进行N轮,每一轮从尾部逐个向前扫描,遇到逆序对就进行交换.确保 ...
- 剑指Offer - 九度1373 - 整数中1出现的次数(从1到n整数中1出现的次数)
剑指Offer - 九度1373 - 整数中1出现的次数(从1到n整数中1出现的次数)2014-02-05 23:03 题目描述: 亲们!!我们的外国友人YZ这几天总是睡不好,初中奥数里有一个题目一直 ...
- JavaScript中最常用的55个经典技巧,没事的时候看看,拓展解决问题的思路
都转烂了,不过还是贴上来了.查的时候方便... test 1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键 & ...
- 一些优秀的SLAM博主
http://blog.csdn.net/u010566411 http://blog.csdn.net/qq_18661939/article/details/51782376 http://www ...
- 选择MariaDB的压缩数据引擎TokuDB
业务运用场景 数据基本不用update, 不频繁的范围查询 数据存储量较大(为以后准备) 选择占用磁盘较小的db 业务对数据库插入操作频繁,为避免影响其它业务,需要将直播业务的DB 独立出来,选择另外 ...
- 使用“\n\t”将多行字符串拼接起来
以前js拼接字符串有好多 \n \t 不使用ES6 使用"\n\t"将多行字符串拼接起来: var roadPoem = 'Then took the other, as just ...
- table & colgroup
table & colgroup // <caption>版本信息</caption> table = ` <table class="versions ...
- 【bzoj3831】[Poi2014]Little Bird 单调队列优化dp
原文地址:http://www.cnblogs.com/GXZlegend/p/6826475.html 题目描述 In the Byteotian Line Forest there are t ...
- hdu 1969 Pie (二分法)
Pie Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
