基于 django 自带的用户认证进行用户认证
django admin 默认已经存在了一个用户认证,这个时候可以偷个小懒,直接用 django 自带的,就不需要自己写用户认证了
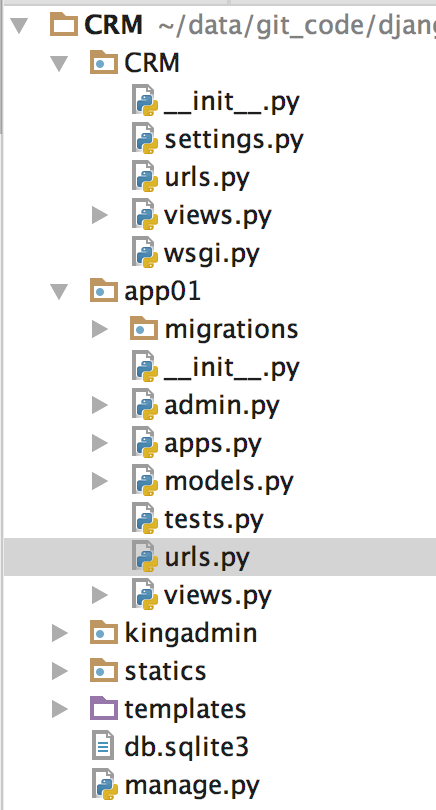
1、目录结构:

2、代码
- 在 settings.py 中添加一行
# 如果不添加该行,则在未登录状态打开页面的时候验证是否登录的装饰器跳转到 /accounts/login/ 下面
# 第一种解决方法就是修改 settings.py 中的 LOGIN_URL
# 第二种解决方法是在 url 中匹配该 url
LOGIN_URL = "/login/" - CRM/app01/models.py
from django.db import models
from django.contrib.auth.models import User class UserProfile(models.Model):
"""账户信息表"""
user = models.OneToOneField(User) # 跟 django 的 User 表做一个一对一
name = models.CharField(max_length=)
roles = models.ManyToManyField("Role", blank=True, null=True) - CRM/CRM/urls.py
from django.conf.urls import url, include
from django.contrib import admin
from CRM import views urlpatterns = [
url(r'^crm/', include("app01.urls")),
url(r'^login/', views.acc_login),
url(r'^logout/', views.acc_logout), ] - CRM/CRM/views.py
#!/usr/bin/env python
# -*- coding: utf- -*-
# Author:zhangcong
# Email:zc_92@sina.com from django.contrib.auth import authenticate, login, logout
from django.shortcuts import render
from django.shortcuts import redirect def acc_login(request):
"""登录"""
print(request.user)
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password") user = authenticate(username=username, password=password) # 调用 django 的认证模块进行认证 if user: # 判断验证是否通过
login(request, user) next_url = request.GET.get('next', None)
if not next_url:
next_url = '/crm/'
return redirect(next_url) return render(request, 'login.html') def acc_logout(request):
"""登出"""
logout(request) return redirect('/login/') - CRM/templates/login.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- IE10 viewport hack for Surface/desktop Windows bug -->
<link href="http://v3.bootcss.com/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="http://v3.bootcss.com/examples/signin/signin.css" rel="stylesheet">
<style>
.line{
margin-top: 5px;
}
</style>
</head> <body> <div class="container"> <form class="form-signin" method="POST">
{% csrf_token %}
<h2 class="form-signin-heading">Please sign in</h2>
<div class="line">
<label for="username" class="sr-only">UserName</label>
<input type="text" id="username" class="form-control" name="username" placeholder="UserName" required autofocus>
</div>
<div class="line">
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" name="password" placeholder="Password" required>
</div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form> </div> <!-- /container -->
</body>
</html> - CRM/app01/urls.py
from django.conf.urls import url, include
from app01 import views urlpatterns = [
url(r'^$', views.dashboard),
] - CRM/app01/views
from django.shortcuts import HttpResponse
from django.contrib.auth.decorators import login_required @login_required # 验证是否登录
def dashboard(request):
print(request.user)
return HttpResponse('login ok!')
基于 django 自带的用户认证进行用户认证的更多相关文章
- Django学习笔记(16)——扩展Django自带User模型,实现用户注册与登录
一,项目题目:扩展Django自带User模型,实现用户注册与登录 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册,登录,用户认证,注销,修改密码等功能. ...
- (30)auth模块(django自带的用户认证模块)
Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的 ...
- Django自带的用户认证auth模块
一.介绍 基本上在任何网站上,都无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能. 使用Django,我们可以不需要自己写这些功能,因为Dj ...
- Django自带的用户认证
1. 创建超级用户 python manage.py createsuperuser 2. 认证 校验用户名和密码 obj = auth.authenticate(request,user ...
- django自带的用户认证和form表单功能
一.用户认证 1.用户认证方法 1.ajango自带用户认证功能,只需要引入相应的模块就可以使用,但是前提是必须使用ajango自带的auth_user表,并且需要把用户相关信息存放在该表中. 2.引 ...
- 6月29日学习总结 Django自带的用户认证
Django自带的用户认证 我们在开发一个网站的时候,无可避免的要设计.实现网站的用户系统.此时我们需要实现包括但不限于用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. D ...
- Django自带表User认证详解
认证登陆(附方法实现代码,百度网盘拉取即可下载,激活码:gqt1) 在进行用户登陆验证的时候,如果是自己写代码,就必须要先查询数据库,看用户输入的用户名是否存在于数据库中: 如果用户存在于数据库中,然 ...
- csrf跨站请求伪造、csrf相关装饰器、auth认证模块、基于django中间件设计项目功能
目录 csrf跨站请求网站 什么是csrf跨站请求网站 经典例子-钓鱼网站 模拟 如何避免这种现象(预防) 如何在django中解决这个问题 form表单 ajax csrf相关装饰器 FBV CBV ...
- Django 自带认证功能auth模块和User对象的基本操作
一.auth模块 from django.contrib import auth django.contrib.auth中提供了许多方法,这里主要介绍其中的三个: authenticate() ...
随机推荐
- java-selenium(一)元素定位
在定位单个元素时,selenium-webdriver 提示了如下一些方法对元素进行定位.下面这些定位方式中,优先使用 id.name.classname,对于网上的链接元素,推荐使用linkText ...
- 初识Nginx及编译安装Nginx
初识Nginx及编译安装Nginx 环境说明: 系统版本 CentOS 6.9 x86_64 软件版本 nginx-1.12.2 1.什么是Nginx? 如果你听说或使用过Apache软件 ...
- windows 10 超级优化提速 附系统服务列表纯净
如图,本机安装了vs2017 office2016 迅雷.谷歌浏览器,不建议安装其它任何软件.vs2017为开发软件,用于编程,一般用户用不到. 如果想安装其它的软件,建议优先使用绿色版本的. 下载服 ...
- 【转载】 json字符串与JSON对象
ajax中,我们自己拼接的是一个JSON对象,以为它是无数据类型的,所以JS根据其格式默认其实对象, 你要是往后台发,要先把它装换成JSON字符. 从ajax的服务器发过的,一定是字符串,你想要把它解 ...
- C++11之function模板和bind函数适配器
在C++98中,可以使用函数指针,调用函数,可以参考之前的一篇文章:类的成员函数指针和mem_fun适配器的用法. 简单的函数调用 对于函数: void foo(const string &a ...
- 编辑mac系统环境变量后保存,提示没有权限用到下面这个命令
编辑的文件是vim /etc/paths :w !sudo tee % %代表当前编辑文件名 MAC:查看端口占用情况: lsof -i tcp: list open files lsof -i 用以 ...
- 一个RecycleView的强大adapter
代码地址如下:http://www.demodashi.com/demo/12218.html 前言 一般我们要在mainActivity中利用RecycleView展示一个列表数据的时候,adapt ...
- Android OOM的解决方式
尽量不要使用setImageBitmap或setImageResource或BitmapFactory.decodeResource来设置一张大图. 由于这些函数在完毕decode后,终于都是通过ja ...
- Effective C++ Item 34 区分接口继承与实现继承
本文为senlie原创,转载请保留此地址:http://blog.csdn.net/zhengsenlie 关联条款 Item 36 接口继承和实现继承不同.在 public 继承下, derived ...
- Python之比较运算符
python中的比较运算符有8个. 运算 | 含义=============< | 小于<= | 小于等于> | 大于>= |大于等于== | 等于!= |不等于is | 是i ...
