如何隐藏 Safari 中 input 标签的 autofill 图标
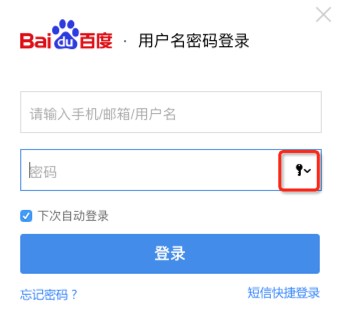
Safari 浏览器会为 <input type="passport"> 标签自动添加一个小锁的图标(如下图),本意上是让用户可以从这里选择相应的 用户名/密码 进行自动填充,但是在某些场景下需要将其隐藏,可能是出于安全性考虑,当然也有可能出于 UI 样式方面考虑。

从网上可以搜到很多种有效的解决方法,例如下面的代码就是其中之一,但是很少会告诉你为什么要这样做,以致于下次再遇到这样类似的问题时,还是要借助于 Google、Baidu。
input::-webkit-credentials-auto-fill-button {
display: none !important;
visibility: hidden;
pointer-events: none;
position: absolute; /* 避免占用 input 元素额外的 padding,正常情况下存在 display: none!; 就可以了 */
right:;
}
在了解为什么要这样做之前,我们需要稍微了解下什么是 Shadow DOM,简单点来说:
Shadow DOM 允许在 document 渲染时插入一个 DOM 元素子树,但是这课子树并不在主 DOM 树中。开发者可以利用 Shadow DOM 封装自己的 HTML 标签、CSS 样式和 JavaScript 代码。
在介绍 Shadow DOM 的所有例子中,最经典的就是 <video> 标签。在HTML中,我们只使用了一个 <video> 标签,但是在页面上却呈现了很多元素,例如,下载按钮、全屏按钮呀等等。这个就是 Shadow DOM 的功劳了,它在 document 渲染 <video> 元素时,在该元素的子树中插入了 <button>、<span> 等标签用来显示 下载、全屏 等一系列的元素。该原理同样适用于 <input type="passowrd"> 标签,虽然它的子树中的元素相对于 <video> 来说少的可怜。
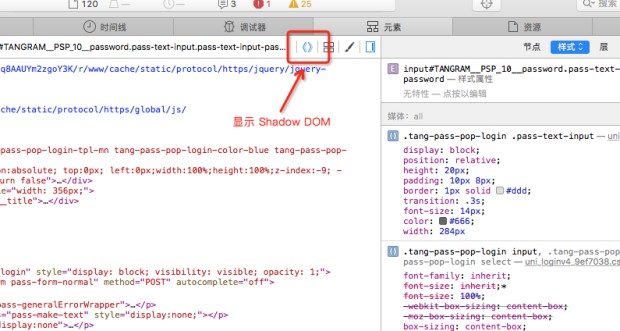
我们可以通过下述方法在 Safari 中打开显示 Shadow DOM 的开关。

在显示 Shadow DOM 后,我们可以清楚的看到 <input type="passport"> 中的小锁是由 <div pseudo="-webkit-credentials-auto-fill-button"></div> 渲染的。

所以我们的问题就简化为如何通过 CSS 隐藏相应的 <div> 。说到这里,相信大家也都明白文章开头的 CSS 的作用以及为什么要这样做了吧。
如何隐藏 Safari 中 input 标签的 autofill 图标的更多相关文章
- 关于django中input标签中file类型以及开路由
0825自我总结 关于django中input标签中file类型 1.input提交图片实时展示 <img src="/static/img/default.png" wid ...
- HTML中input标签maxlength属性的妙处
HTML中的input标签可是很常用的. HTML本身也非常简单,就是若干标签,每个标签有若干属性. 我在学习HTML的过程中,也没有太过重视. 今年,在写前端表单验证的时候,发现maxlength这 ...
- IE中input标签密码框与文本框宽度不一样问题
前言 在项目登录界面中有账户和密码的输入框,在Chrome中显示是正常的(本人使用的是Chrome浏览器,平时不用IE).等部署到客户的服务器上,访问时发现一个问题,在IE浏览器中文本框与密码框的宽度 ...
- 修改表单元素中placeholder属性样式、清除IE浏览器中input元素的清除图标和眼睛图标
一.修改input元素placeholder属性样式 在做项目的时候,一般表单元素的placeholder属性样式都是使用浏览器默认的,但有时候为了追求设计上的美感需要修表单元素的placeholde ...
- HTML中input标签的alt属性和title属性的比较
经常用到这两个属性,但是一直没有总结他们的区别.现在我对他们两个的用法做一下总结: 相同点:他们都会飘出一个小浮层,显示文本内容. 不同点: 1.alt只能是元素的属性,而title即可以是元素的属性 ...
- Jsoup API解析HTML中input标签
Jsoup官网地址:http://jsoup.org/ 1. 解析单个input元素 String html = "<p><input align=\"t ...
- html中input标签的tabindex属性
当浏览者浏览网站时可以通过按TAB键在网页的链接中依次移动,这是一个相当方便实用的功能.但如果网页中链接太多,恐怕按TAB键就没什么作用了,这时不妨通过改变TAB键移动的顺序来突出重点,在某些重要页面 ...
- Html中input标签的使用
1.取消按钮按下时的虚线框 在input里添加属性值 hideFocus 或者 HideFocus=true 2.只读文本框内容 在input里添加属性值 readonly 3.防止退后清空的TEXT ...
- HTML5中input标签有用的新属性
HTML5对input增加了一些新标签,个人觉得比较常用有效的以下几个 placeholder=“请输入” 常见用于默认提示 autofocus 自动聚焦到当前输入框 maxlength=" ...
随机推荐
- 1064 Complete Binary Search Tree (30 分)(二叉查找树)
中序遍历建树 #include<bits/stdc++.h> using namespace std; ; int s[N]; int n; int tree[N]; int cnt; v ...
- 【Python】print 方法的参数
当在IDEL或者命令行中执行 help(print) 命令时,就可以看到 print 方法的详细说明: print(value, ..., sep=' ', end='\n', file=sys.st ...
- [常识]Windows系统里休眠和睡眠的区别?
睡眠和休眠都是笔记本电脑的节能方式,但有细微的差别: 睡眠还保持着开机状态的,休眠是关机了,但是再次开机之后和关闭时的系统状态是一样的. 睡眠还是保持着系统运行数据在内存中,而休眠则将内存中的数据保存 ...
- 201621123034 《Java程序设计》第13周学习总结
作业13-网络 1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 为你的系统增加网络功能(购物车.图书馆管理.斗地主等)-分组完成 为了让你的系统可以 ...
- 浅析_tmain() 与 main() 函数的区别
_tmain()是为了支持Unicode所使用的main的一个别名,既然是别名,应该有宏定义过的,在<stdafx.h>里 #include <stdio.h> #indlud ...
- THUWC2018 题解
2018清华冬令营 又一次由于接连而至的玄学现象跪惨,错失良机,就不再公开提我这次惨痛的经历了,写点干货-- day1 A 零食 (1s, 1G) 试题简述 \(n\) 种物品1,\(m\) 种物品2 ...
- Hadoop中maptask数量的决定因素
刚开始接触hadoop平台的时候 部分初学者对于mapreduce中的maptask的数量是怎么确定的 可能有点迷惑,如果看了jobclient里面的maptask初始化的那段源码,那么就比较清楚了, ...
- 提取URL字符串的搜索字符串中的参数
function urlArgs() { var args = []; var query = location.search.substring(1); var paris = query.spli ...
- 飞思卡尔MC9S12系列单片机地址影射以及分页问题
对于用MCU的人来说,不一定要明白HCS12(x) memory map的机制和联系.因为如果没有系统地学习操作系统和编译原理之类的课程,确实有些难度.并且,对于DG128 XS128这样的MCU,默 ...
- Bzoj3093 [Fdu校赛2012] A Famous Game
Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 251 Solved: 136 Description Mr. B and Mr. M like to ...
