CSS背景属性background
background属性是所有背景属性的缩写:
以下是这些背景属性:
background-color:背景颜色
你可以通过颜色名称(red/green/blue)来设置
也可以用十六进制(#fff/#000/#bcbcbc)
还可以用到rgb(x,x,x) x取值(0~255)
background-position:背景开始位置
也是三种取值方式,第一种是用方位词(top/right/bottom/left)组合,如left top
百分比x% x%,如0% 0%表示左上角
用像素表示,如100px 100px
background-size:背景大小
你可以通过设置给定长度来调节背景大小,如background-size:100px 80px;
也可用百分比来设置,注意这里的百分比说的是背景定位区域,而不是图像的原本大小。如background-size:50% 50%;
background-repeat:背景重复设置
no-repeat:不重复
repeat-x: x(水平)方向上重复
repeat-y: y(垂直)方向上重复
repeat:重复
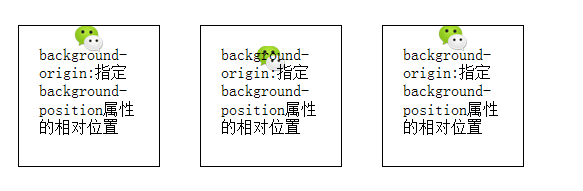
background-origin:指定background-position属性的相对位置
padding-box:背景填充框的相对位置
border-box:背景边框的相对位置
content-box:背景相对内容框的位置
<!doctype html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
border:1px solid black;
padding:20px;
margin:20px;
background-image:url("weixin.png");
background-repeat:no-repeat;
background-position:top;
float:left;
}
#id1
{
background-origin:padding-box;
}
#id2
{
background-origin:content-box;
}
#id3
{
background-origin:border-box;
}
</style>
</head> <body>
<div id="id1">
background-origin:指定background-position属性的相对位置
</div>
<div id="id2">
background-origin:指定background-position属性的相对位置
</div>
<div id="id3">
background-origin:指定background-position属性的相对位置
</div>
</body>
</html>
效果:

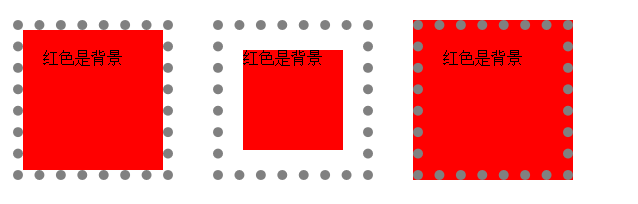
background-clip:背景的绘制区域
一样有padding-box/border-box/content-box三个值
<!doctype html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
border:1px dotted grey;
padding:20px;
margin:20px;
float:left;
background-color:red;
border-width:10px;
}
#id1
{
background-clip:padding-box;
}
#id2
{
background-clip:content-box;
}
#id3
{
background-clip:border-box;
}
</style>
</head> <body>
<div id="id1">
红色是背景
</div>
<div id="id2">
红色是背景
</div>
<div id="id3">
红色是背景
</div>
</body>
</html>
效果:

background-attachment:背景是否固定或者随着页面滚动
fixed:固定
scroll:滚动(默认)
background-image:背景图像
url:图像路径
CSS背景属性background的更多相关文章
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS下背景属性background的使用方法
背景颜色(background-color) CSS可以用纯色来作为背景,也可以将背景设置为透明,background相当于xhtml中的bgcolor. 它的两个值: transparent(默认值 ...
- CSS代码示例-背景属性(background)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS背景属性
CSS背景属性 1.background-attachment 属性 scroll:默认值.背景图像会随着页面其余部分的滚动而移动. fixed:当页面的其余部分滚动时,背景图像不会移动. inher ...
- 0016 CSS 背景:background
目标 理解 背景的作用 css背景图片和插入图片的区别 应用 通过css背景属性,给页面元素添加背景样式 能设置不同的背景图片位置 [插入图片,不用设置img元素的父元素.自身元素大小,即可见,但是背 ...
- 你不知道的CSS背景—css背景属性全解
CSS背景在网页设计中使用频率非常高,然而对于这个开发人员很熟悉的CSS属性,却隐藏着许多不为初级开发人员熟知的细节,这篇文章尝试扒开这层不为人知的面纱. 首先列举一下CSS中关于元素背景的所有属性并 ...
- CSS 背景属性
background: 简写属性,作用是将背景属性置在一个声明中 background-attachment: 背景图像是否固定或者随着页面的其余部队滚动 background-color: 设置元素 ...
- CSS 背景图像 background属性简写
background属性简写 background属性可以像margin padding属性一样,有简写方法,它的简写顺序是: background-color background-image ba ...
- css背景样式background
background用来定义html元素的背景效果 background-color:定义元素的背景颜色,背景的颜色值通常有三种定义方法 1.十六进制方式,如"#ff0000" 2 ...
随机推荐
- The UVALIVE 7716 二维区间第k小
The UVALIVE 7716 二维区间第k小 /** 题意:给一个n * n的矩阵,有q个查询 每次查询r,c,s,k表示已(r,c)为右上角 大小为s的正方形中 第k小的元素 n <= 2 ...
- spring in action 学习十二:property placeholder 注解的方式实现避免注入外部属性硬代码化
这里的注解是指@PropertySource这个注解.用@PropertySource这个注解加载.properties文件. 案例的目录结构如下: student.properties的代码如下: ...
- 使用org.jsoup.Jsoup下载网络中的图片
package com.enation.newtest; import java.io.BufferedOutputStream; import java.io.File; import java.i ...
- mysql5.6免安装配置(菜鸟版)
mysql5.6免安装配置 MySQL5.6.13安装步骤(Windows7 32位) 1. 下载MySQL Community Server 5.6.13 2. 解压MySQL压缩包 将以下载的My ...
- 理想中的SQL语句条件拼接方式
背景 Orm用过一些,但处理增删改上面做的都不错.但是查询上跟我想要的效果总是差了一点.我想要的效果则是这样,基于某种命名规则进行传参,后台解析器知道命名规则即可知道它要查询什么样的数据. 谈谈我之前 ...
- YYH的球盒游戏(NOIP模拟赛Round 6)
题目描述 YYH有一些总共有种颜色的球,他有颜色的球个.他同样有个盒子,第个盒子能放个球. 他的目标是把这个球按规则放进个盒子里: 对于一个盒子,对于每种颜色的球至多只能放个. 把颜色为的球放进盒子, ...
- 《Linux命令、编辑器与shell编程》第三版 学习笔记---000
Linux概述 1.具有内核编程接口 2.支持多用户(同时) 3.支持多任务 4.支持安全的分层文件系统 a.标准 b.链接 c.权限 5.shell(命令解释器和编程语言) a.文件名生成(通配符和 ...
- Linux内核情景分析之异常访问,用户堆栈的扩展
情景假设: 在堆内存中申请了一块内存,然后释放掉该内存,然后再去访问这块内存.也就是所说的野指针访问. 当cpu产生页面错误时,会把失败的线性地址放在cr2寄存器.线性地址缺页异常的4种情况 1.如果 ...
- Nodejs将Buffer转化成Stream
编写接口的时候经常需要将上传的文件保存到数据库的情况,在nodejs中文件上传可以使用multer来接收上传的文件.如果不想保存到本地,而是直接保存到mongodb中,就要将buffer对象转化成流再 ...
- python爬虫beautifulsoup4系列1【转载】
本篇转自博客:上海-悠悠 原文地址:http://www.cnblogs.com/yoyoketang/tag/beautifulsoup4/ 前言 以博客园为例,爬取我的博客上首页的发布时间.标题. ...
