es6 webpack转es5
更新时间:
2018-7-31 首次更新.
先生成package.json
npm init -y
再安装以下npm插件
npm i babel-core babel-loader babel-preset-es2015 webpack -D && npm i -g webpack-cli
看起来应该是这样的(除版本号外),详细的配置文件不细说
webpack.config.js
const path = require('path');
module.exports = {
// 入口
// 一旦package.json里面配置了webpack --mode=production,下面的mode:'production'就不必了
// mode:'production',
entry:path.resolve(__dirname,'app.js'),
output: {
// 出口重命名js
filename: 'bundle.js',
// 出口文件夹名
path:path.resolve(__dirname,'build'),
},
module:{
rules:[
{
test:/(\.jsx|\.js)$/,
use:{
loader:"babel-loader",
options:{
presets:[
"env"
]
}
},
exclude:path.resolve(__dirname,"node_modules"),
include:path.resolve(__dirname,"src")
}
]
}
}
入口文件为app.js,你可以随意写路径或者更改js.
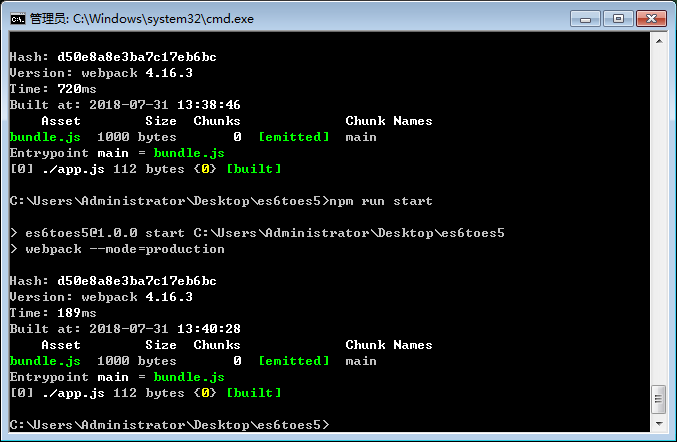
运行命令:npm run start
正确的运行代码应该是这样的(无报错,无警告),不过最开始运行时产生了一条警告(https://webpack.js.org/concepts/mode/)

es6 webpack转es5的更多相关文章
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- ES6+Webpack 下使用 Web Worker
大家都知道 HTML 5 新增了很多 API,其中就包括 Web Worker,在普通的 js 文件上使用 ES5 编写相关代码应该是完全没有问题了,只需要在支持 H5 的浏览器上就能跑起来. 那如果 ...
- 用vue2 +vue-router2 + es6 +webpack 高仿饿了么app(干货满满)
#高仿饿了么app商家详情 (vue2 +vue-router2 + es6 +webpack ) ##demo [demo 地址](http://liangxiaojuan.github.io/ ...
- reactjs学习一(环境搭配react+es6+webpack热部署)
reactjs学习一(环境搭配react+es6+webpack热部署) 本文的源码在这里下载 https://github.com/tianxiangbing/webpack-study 或者使 ...
- ES6学习(1)——如何通过babel将ES6转化成ES5
使用babel编译ES6 babel是一个工具,可以通过多个平台,让js文件从ES6转化成ES5,从而支持一些浏览器并未支持的语法. Insall babel $ sudo npm install b ...
- 使用babel将ES6编译成ES5
现在ES6已经非常成熟了,我的需求很明确,就是只需要将ES6编译成ES5. 项目目录为 借鉴的博客链接为https://blog.csdn.net/suwu150/article/details/77 ...
- ES6 Set vs ES5 Array
ES6 Set vs ES5 Array Set https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Ob ...
- ES6 Class vs ES5 constructor function All In One
ES6 Class vs ES5 constructor function All In One ES6 类 vs ES5 构造函数 https://developer.mozilla.org/en- ...
随机推荐
- Computer(hdu 2196)
题意:给出一棵树,求出每个点与距离它最远的点的距离. /* 树形DP 先把无根树转为有根树,对于一个节点i来说,与它相距最远的点有两种可能,一是在它的子树中,二是不在,我们分别用f[i][0]和f[i ...
- HDU 1841 Find the Shortest Common Superstring----KMP
题意:给两个字符串,问包含这两个字符串的最小的字符串的长度 kmp返回匹配串长度 #include "iostream" #include<cstdio> #inclu ...
- zlib编译不过(Error A2070)解决方法(转)
原文转自 http://dearymz.blog.163.com/blog/static/2056574200871010027435/ 1.zlib是个很牛的东东,从http://www.zlib. ...
- OpenGL入门学习(七)(转)
http://blog.chinaunix.net/uid-20622737-id-1912803.html 今天要讲的是OpenGL光照的基本知识.虽然内容显得有点多,但条理还算比较清晰,理解起来应 ...
- win2008服务器asp站点配置要点
Win2008服务器重装系统后,运行ASP站点(使用Access数据库)报N多错误,经过一小时总算解决,总结如下: 在win2008服务器上1. 本站点应用程序池改为启用32位.2. 本站点启用父路径 ...
- hdu 5162(水题)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=5162 题解:看了半天以为测试用例写错了.这题玩文字游戏.它问的是当前第i名是原数组中的第几个. #i ...
- AC日记——魔法少女LJJ bzoj 4399
魔法少女LJJ 思路: 动态开点权值线段树+启发式合并: 来,上代码: #include <cmath> #include <cstdio> #include <cstr ...
- 纯HTML+CSS写出一颗会飘动的树,有没有惊艳到你呢?
前言 使用HTML+CSS能写出什么惊人的效果呢? 针对这个问题,我总会看到类似的回答,比如没有JS,前端永远都是静态的:HTML5要搭配JS,要不然一文不值. JS固然强大,但CSS也并非一文不值, ...
- [LOJ6279]数列分块入门 3
题目大意: 给你一个长度为$n(n\leq100000)$的序列$A$,支持进行以下两种操作: 1.将区间$[l,r]$中所有数加上$c$: 2.询问区间$[l,r]$中,严格小于$c$的最大数.思路 ...
- Intel VTune性能分析器基础
https://wenku.baidu.com/view/b0fe162ebd64783e09122b66.html
