DevExpress控件之GridControl、GridView
GridControl对应标准WinForm里的GridView,相当于是一个控件,里面包含多个GridView也可以放其它的控件
禁止修改
gridView1.OptionsBehavior.Editable = false;
一、
去掉"Drag a column header here to group by that column"一栏
gridView1.OptionsView.ShowGroupPanel = false;
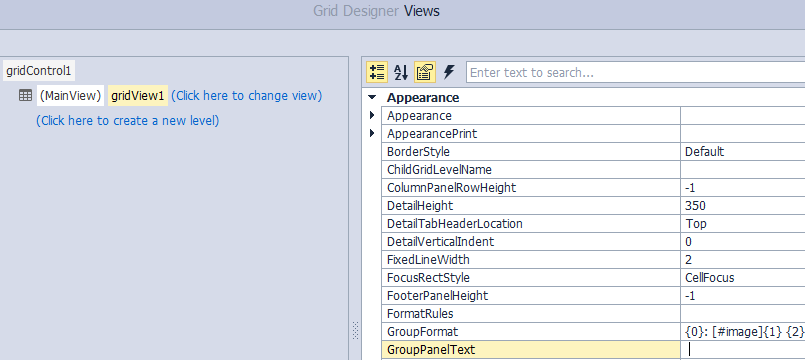
只想隐藏这句话,保留这个头部,设置Appearance下的GroupPanelText为" "

gridControl1.DataSource = dt1;
(gridControl1.DefaultView as GridView).Columns.Clear();//切换前需要先把列清空了。
gridControl1.DataSource = dt2;
(gridControl1.DefaultView as GridView).PopulateColumns();
红色部分取一种写法即可。
三、选中的行、值
int selectRow = gridView1.GetSelectedRows()[0];
//1 需要知道列名
string id = this.gridView1.GetRowCellValue(selectRow, "id").ToString();
//2 获取焦点值
object selectValue = gridView1.GetFocusedValue();
四、显示搜索框
gridView1.OptionsFind.AlwaysVisible = true;
五、选中某一行
GridView.FocusedRowHandle =i;
GridView.SelectRow(i);
六:遍历GridView
for (int i = 0; i < gridView1.RowCount; i++)
{
for (int j = 0; j < gridView1.Columns.Count; j++)
{
object val = gridView1.GetRowCellValue(i, gridView1.Columns[j]);
}
}
七:单元格双击响应
需要先将gridview1.OptionsBehavior.Editable设为false,然后响应gridControl1_DoubleClick事件。
private void gridControl1_DoubleClick(object sender, EventArgs e)
{
MouseEventArgs arg = e as MouseEventArgs;
if (arg == null)
return;
GridHitInfo hitInfo = gridView1.CalcHitInfo(new Point(arg.X, arg.Y));//获取坐标点
if (hitInfo.RowHandle >= 0)
{
DataRow row = gridView1.GetDataRow(hitInfo.RowHandle);
_list.Clear();
_list.Add(row[0].ToString());
gisResoureMonControl1.SetSelectResource(_list);
}
}
八、DevExpress gridcontrol如何分组显示
(1)、手动方式
1、添加分组项,Run Designer--Group Summary Items--Add,设置计算添加SummaryType:Count总计


2、设置显示格式

2.1 格式:{0},效果:显示分组的列标题,如:Order ID
2.2 格式:{1},效果:显示分组后的项,如:10248
3、效果如下:

(2)、代码
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "分组1"); //添加分组1,如果不是count,则名称必须与字段名对应
gridView1.GroupFormat = "{1} {2}"; //默认"{0}: [#image]{1} {2}"; 字段名称:数据 计数=?
gridView1.Columns["部门名称"].GroupIndex = 0; //设置默认分组列
//分组列格式
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Average, "id", gridView1.Columns["id"]);
gridView1.GroupSummary[1].DisplayFormat = "AVG={0:c}";
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "姓名", gridView1.Columns["姓名"]);
((DevExpress.XtraGrid.GridSummaryItem)gridView1.GroupSummary[gridView1.GroupSummary.Count
- 1]).DisplayFormat = "小计:{0:N0}";
gridView1.ExpandAllGroups();
效果如下:

九 、C# devExpress GridControl 行中行 子行 多级行
DB db = new DB();
DataSet ds = new System.Data.DataSet();
SqlCommand comm2 = new SqlCommand(sql, db.getSqlConnection()); //db.getSqlConnection() 返回一个sqlConnection 对象
SqlCommand comm3 = new SqlCommand(sql1, db.getSqlConnection());
SqlCommand comm4 = new SqlCommand(sql2, db.getSqlConnection());
SqlDataAdapter da2 = new SqlDataAdapter(comm2);
SqlDataAdapter da3 = new SqlDataAdapter(comm3);
SqlDataAdapter da4 = new SqlDataAdapter(comm3); da2.Fill(ds,"emp");
da3.Fill(ds,"job");
da4.Fill(ds,"re"); this.treeListLookUpEdit1TreeList.DataSource = ds; DataColumn parentColumn = ds.Tables["emp"].Columns["empNum"];
DataColumn childColumn = ds.Tables["job"].Columns["empNum"];
DataColumn secondChild = ds.Tables["re"].Columns["empNum"]; DataRelation relCustOrder;
relCustOrder = new DataRelation("对应工作", parentColumn, childColumn);
DataRelation job;
job = new DataRelation("部门调整", childColumn, secondChild);
ds.Relations.Add(relCustOrder);
ds.Relations.Add(job);
this.gridControl1.DataSource = ds.Tables["emp"];

十、隐藏从表列 (只能隐藏一级子表)
//隐藏子表(即从表)的列,获取主表的行展开事件
private void gridView3_MasterRowExpanded(object sender, DevExpress.XtraGrid.Views.Grid.CustomMasterRowEventArgs e)
{ //获取所点击行的从表对象
DevExpress.XtraGrid.Views.Grid.GridView childView= gridView3.GetDetailView(e.RowHandle, e.RelationIndex) as DevExpress.XtraGrid.Views.Grid.GridView;
if (childView != null)
{
childView.Columns["MainId"].Visible = false; //隐藏子表列 }
}
十一、展开第一级子表
for (int i = ; i < gridView1.RowCount - ; i++)
{
gridView1.SetMasterRowExpandedEx(i, -, true);
}
十二、展开所有子表 及隐藏子表的列
int m_RelationIndex = ;
private void ExpandAllRows()
{
for (int masteViewRowIndex = ; masteViewRowIndex < ds.Tables["Table1"].Rows.Count; masteViewRowIndex++)
{
MainGridView.ExpandMasterRow(masteViewRowIndex, );
ExpandChildRows(MainGridView, masteViewRowIndex);
}
} private void ExpandChildRows(GridView gv, int rowIndex)
{
GridView currentChildGV = gv.GetDetailView(rowIndex, m_RelationIndex) as GridView;
if (currentChildGV != null)
{
for (int childGVRowIndex = ; childGVRowIndex < currentChildGV.DataRowCount; childGVRowIndex++)
{
ExpandChildRows(currentChildGV, childGVRowIndex);
//more 可以在此处隐藏子表的列
}
}
else if (currentChildGV == null && gv.CanExpandMasterRowEx(rowIndex, m_RelationIndex))
{
gv.SetMasterRowExpandedEx(rowIndex, m_RelationIndex, true);
ExpandChildRows(gv, rowIndex);
//more 可以在此处隐藏子表的列
}
else if (currentChildGV == null && !gv.CanExpandMasterRowEx(rowIndex, m_RelationIndex))
{
return;
}
}
十三、GridControl切换数据源异常,提示 “无法将类型为“NameSpace.ClassName”的对象强制转换为类型“System.Data.DataRowView”。”
解决方法,在DataSource赋值前后加上BeginUpdate和EndUpdate
mainGridControl1.BeginUpdate();
mainGridControl1.DataSource = listProduct;
mainGridControl1.EndUpdate();
参考
2 DevExpress gridcontrol如何分组显示
DevExpress控件之GridControl、GridView的更多相关文章
- DevExpress控件的GridControl控件小结
DevExpress控件的GridControl控件小结 (由于开始使用DevExpress控件了,所以要点滴的记录一下) 1.DevExpress控件组中的GridControl控件不能使横向滚动条 ...
- DevExpress控件的GridControl实现行多选
最近用到DevExpress控件的GridControl控件,需要用到行多选的操作,在网上找的资料,自己总结一下. 先展示一下效果:
- Devexpress控件中gridcontrol Drag a column header here to group by that column 更换
参照网站:http://documentation.devexpress.com/#WPF/DevExpressXpfGridDataViewBase_RuntimeLocalizationStrin ...
- DevExpress控件使用经验总结- GridView列表行号显示操作
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一 ...
- DevExpress 控件中GridControl的使用
近期开发用到了DevExpress系列的控件,GridControl是我用到的Dev系列控件最多的一个控件.现在先来总结一下: 首先先写一个简单的小例子来简单介绍一下GridControl的用法: 1 ...
- DevExpress控件使用之RichEditControl的使用
原文:DevExpress控件使用之RichEditControl的使用 做Winform的,我们一般都知道,传统.NET界面有一个RichTextBox控件,这个是一个富文本控件,可以存储图片文字等 ...
- DevExpress控件GridControl中的布局详解 【转】
DevExpress控件GridControl中的布局详解 [转] 2012-10-24 13:27:28| 分类: devexpress | 标签:devexpress |举报|字号 订阅 ...
- DevExpress控件-- Gridcontrol合并表头
写在前面的话: 在园子里逛了有一段时间了,一直想写点东西,但苦于自己的水平有限,生怕写出来的东西浪费了读者的时间.楼主有幸参加了公司DevExpress控件的培训,独乐乐不如众乐乐,特附上Demo以飨 ...
- DevExpress控件-GridControl根据条件改变单元格/行颜色--转载
DevExpress控件-数据控件GridControl,有时我们需要根据特定条件改变符合条件的行或者单元格颜色达到突出显示目的,现在动起鼠标跟我一起操作吧,对的,要达到这个目的您甚至都不用动键盘. ...
随机推荐
- DLP与上网行为管理的差别总结
参考网康和深信服的上网行为管理手册,总结了一下DLP与上网行为管理的差别: DLP与上网行为管理在功能和使用目的上有很大不同.主要体现在: 上网行为管理主要是对用户访问目标URL过滤,应用端口限制,上 ...
- angular.extend(dst,src)的简单示例
自我认为这个方法跟angular.copy(src,dst)有点相似.在angular.extend({},src)时,就可以画等号.这个src只代表一个对象.代码如下:(注意这个src可以有多个对象 ...
- [网络流24题] COGS 750 栅格网络流
750. 栅格网络流 ★★☆ 输入文件:flowa.in 输出文件:flowa.out 简单对比时间限制:1 s 内存限制:128 MB [问题描述] Bob 觉得一般图的最大流问题太 ...
- JSP、JSTL、EF学习笔记
JSP 1)Java Server Page,在html中嵌入java代码 2)九个内置(隐式)对象 request response out page pageContext config sess ...
- [ CodeVS冲杯之路 ] P1842
不充钱,你怎么AC? 题目:http://codevs.cn/problem/1501/ 一开始看到题目有点懵逼,没有看懂题目的意思QuQ 后面发现,原来就是个类似于斐波拉契数列的递推 f[0]=5 ...
- SQL联合查询(内联、左联、右联、全联)语法
SQL联合查询(内联.左联.右联.全联)语法 概述: 联合查询效率较高,举例子来说明联合查询:内联inner join .左联left outer join .右联right outer join ...
- 【原创】Linux环境下的图形系统和AMD R600显卡编程(5)——AMD显卡显命令处理机制
通常通过读写设备寄存器对设备进行编程,在X86系统上,有专门的IO指令进行编程,在其他诸如MIPS.SPARC这类系统上,通过将设备的寄存器映射到内存地址空间直接使用读写内存的方式对设备进行编程. R ...
- jquery验证前端页面
一共三个页面 jquery.html文件(前端页面,jquery验证用户信息) jquerytest.php文件(后台处理页面) jquerydb.php文件(数据库) 数据表结构 jquery.ht ...
- 委托delegate与Dictionary实现action选择器
大家一定都有这种情况,1.前台页面信息是通过Ajax请求的方法加载的;2.或者是通过请求本页面加载的;3.请求的页面不仅仅是一个Http请求在 这咱情况下我们一般会加一个action的参数,用于区别是 ...
- c++类的隐藏,覆盖和重载,using关键字使用
转载一篇文章: http://www.cnblogs.com/ustc11wj/archive/2012/08/11/2637316.html 类的隐藏和重载不一样 类的隐藏是指 一个类继承自另外一个 ...
