flex布局 (回顾)

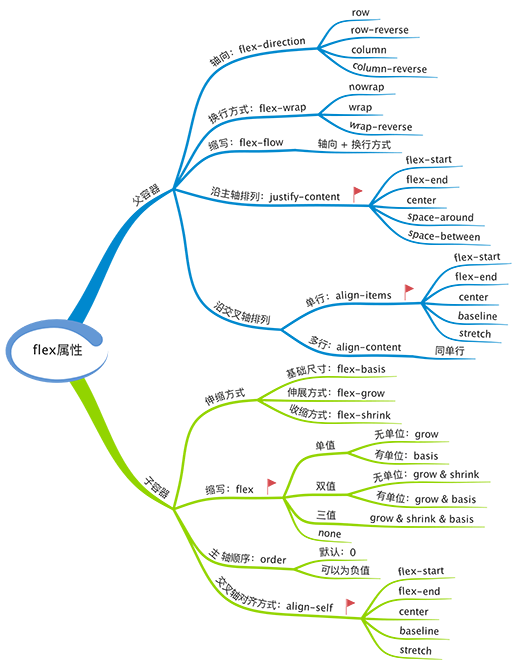
1.父元素 属性
display:flex; // 必写 justify-content: XXX; // 设置子容器沿主轴排列 align-items: XXX; // 设置子容器如何沿交叉轴排列 flex-direction: XXX; // 决定主轴的方向,交叉轴的方向由主轴确定。 flex-wrap: XXX; // 设置换行方式 align-content: XXX; // 多行沿交叉轴对齐
2.子元素 属性
flex: XXX; //必写 在主轴上如何伸缩 align-self: XXX; // 单独设置子容器如何沿交叉轴排列 flex-basis: XXX; // 设置基准大小 flex-grow: XXX; // 设置扩展比例 flex-shrink: XXX; // 设置收缩比例 order: XXX; // 设置排列顺序
.
flex布局 (回顾)的更多相关文章
- flex布局——回顾
flex 即为弹性布局. 任何一个容器都可以指定为flex布局. .box{display:flex} 行内元素可以使用flex布局 .box{display: inline-flex} webkit ...
- 前端知识点回顾之重点篇——CSS中flex布局
flex布局 来源: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 采用 Flex 布局的元素 ...
- flex布局总结回顾
1.背景 传统css盒式模型,依赖 display属性 + position属性 + float属性实现页面的布局,而随着互联网的迅猛发展,带动了无数的互联网创业者和互联网产品,因而样式布局的美化成为 ...
- flex布局应用于踩坑
一.预告 本文不是一篇入门的文章所有请符合以下条件的战斗人员绕道: 1.初学前端,对前端的传统布局还不是很熟悉的人 2.后端人员对前端不打算深入学习的同学 二.开篇 flex布局原本是好几个月前就一直 ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- 2017年总结的前端文章——一劳永逸的搞定 flex 布局
flex 基本概念 使用 flex 布局首先要设置父容器 display: flex,然后再设置 justify-content: center 实现水平居中,最后设置 align-items: ce ...
- Flex 项目属性:flex 布局示例
flex属性: flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto.后两个属性可选. 该属性有两个快捷值:auto (1 1 auto ...
- flex布局应用与踩坑
一.预告 本文不是一篇入门的文章所有请符合以下条件的战斗人员绕道: 1.初学前端,对前端的传统布局还不是很熟悉的人 2.后端人员对前端不打算深入学习的同学 二.开篇 flex布局原本是好几个月前就一直 ...
- 一劳永逸的搞定 FLEX 布局(转)
一劳永逸的搞定 flex 布局 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮, ...
随机推荐
- C#操作XML序列化与反序列化
public class XmlSerializerHelper { /// <summary> /// 从XML文件中反序列化读取对象 /// </summary> /// ...
- Socket学习进阶之基础通信
服务端代码: using System; using System.Text; using System.Net; using System.Net.Sockets; public class ser ...
- 基于CSOCKET的Client简单实例(转)
原文转自 http://blog.csdn.net/badagougou/article/details/78410382 第一步:创建一个基类为CSOCKET类的新类,Cclient,并在主对话框类 ...
- Scala学习随笔——控制语句
Scala只内置了为数不多的几种程序控制语句:if.while.for.try catch以及函数调用,这是因为从Scala诞生开始就包含了函数字面量,Scala内核没有定义过多的控制结构,而是可以通 ...
- Shiro去掉URL中的JSESSIONID的解决方案
shiro版本在1.3.2版本以上这个BUG已经解决,只需要在配置文件如下配置中添加红色部分即可 <!-- 会话管理器 --> <bean id="sessionManag ...
- Web开发之编码与解码、签名、加密与解密
在Web开发中,编码与解码.签名.加密与解密是非常常见的问题.本文不会介绍具体实例,而是介绍这些的原理.用途与区别.一.编码与解码 在Web开发中,需要通过URL的query参数来传递数 ...
- luogu P1361 小M的作物
题目链接 luogu P1361 小M的作物 题解 源汇点为A,B 向种子连边,容量为价值,每个种子能与A或B联通,考虑最小割 用建边的总流量减去最小割就是答案 相同利益的时候新建节点,由额外利益构成 ...
- [CTSC2018]假面(概率DP)
考场上以为CTSC的概率期望题都不可做,连暴力都没写直接爆零. 结果出来发现全场70以上,大部分AC,少于70的好像极少,感觉血亏. 设a[i][j]表示到当前为止第i个人的血量为j的概率(注意特判血 ...
- POJ 1274 The Perfect Stall (二分图匹配)
[题目链接] http://poj.org/problem?id=1274 [题目大意] 给出一些奶牛和他们喜欢的草棚,一个草棚只能待一只奶牛, 问最多可以满足几头奶牛 [题解] 奶牛和喜欢的草棚连线 ...
- Android activity中单击返回键或home键彻底退出应用
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode == KeyEvent.KEYCODE_BAC ...
