npm常用指令小记
查看本地指定包在npm远程服务器的版本信息
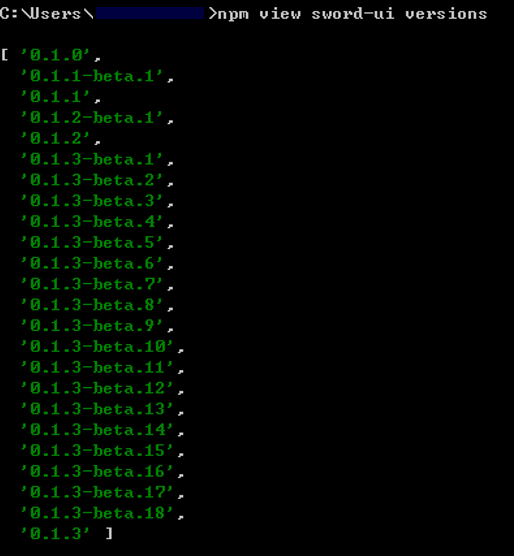
方式一:
npm view <packageName> versions

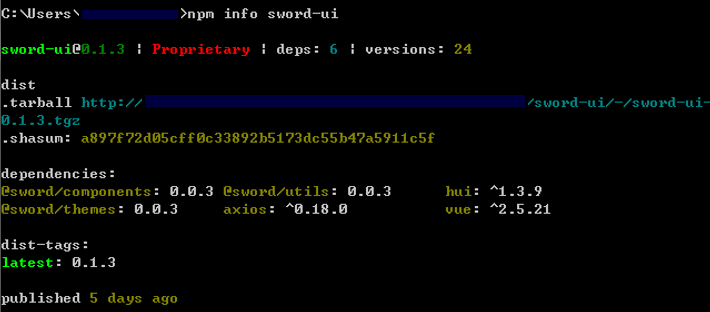
方式二:
npm info <packageName>

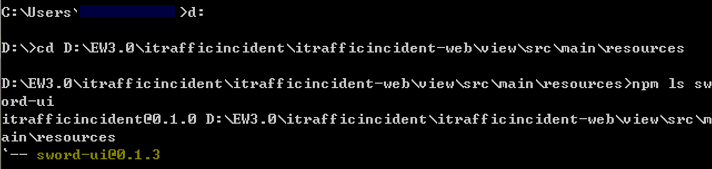
查看本地指定包版本(需先进入package.json所在文件夹)
npm ls <packageName>

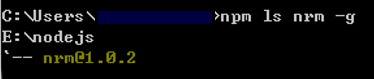
查看本地全局安装包版本
npm ls <packageName> -g

更新指定包版本
npm update <packageName>
npm update <packageName>@<version>

清空缓存
npm cache clean –force
安装包
生产环境包安装(dependencies):
npm install <packageName> -S
npm install <packageName> --save
开发环境包安装(devDependencies):
npm install <packageName> -D
npm install <packageName> --save-dev
全局安装:
npm install <packageName> -g
卸载包
npm uninstall -g <package> 利用npm
npm uninstall 模块:删除模块,但不删除模块留在package.json中的对应信息
npm uninstall 模块 --save 删除模块,同时删除模块留在package.json中dependencies下的对应信息
npm uninstall 模块 --save-dev 删除模块,同时删除模块留在package.json中devDependencies下的对应信息
查看源
npm config get registry
切换源
npm config set registry http://....
强制安装已存在的包(--force或-f)
npm install <packageName> --force
npm常用指令小记的更多相关文章
- angular2.0学习笔记4.npm常用指令记录及angular语法
以下命令,都需要在命令行窗口中,先切入到项目文件夹目录,再执行 1.npm start 这个命令会在“监听”模式下运行TypeScript编译器,当代码变化时,它会自动重新编译. 同时,该命令还会在浏 ...
- 不得不知的npm常用指令
前端进阶肯定会遇到npm(包管理工具)的使用,下面是我总结的一些比较实用的npm指令: npm install <name>安装nodejs的依赖包 例如npm install expre ...
- npm常用指令
安装: npm install <name> npm install <name> 安装依赖包,默认安装最新版本,也可在后面加上版本号,并且将安装信息加入项目的package. ...
- npm 常用指令
npm install <name>安装nodejs的依赖包 例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本, ...
- npm 常用指令 使用指令删除 node_modules 包
查看 npm 命令 npm help 全局命令参数 -g npm install -g 安装全局 npm uninstall -g 卸载全局 全局node包中 i5ting_toc 这个包可以把md文 ...
- 7. Buffer_包描述文件_npm常用指令_fs文件读写_模块化require的规则
1. Buffer 一个和数组类似的对象,不同是 Buffer 是专门用来保存二进制数据的. 特点: 大小固定: 在创建时就确定了,且无法调整 性能较好: 直接对计算机的内存进行操作 每个元素大小为1 ...
- Docker的使用初探(一):常用指令说明
目录 Docker的使用初探(一):常用指令说明 为什么要用Docker Docker的安装与简单使用 国内镜像加速 常用指令 Docker的使用初探(一):常用指令说明 前几个星期实践的了,再不记录 ...
- vue入门-常用指令操作
指令:v-xx组成的特殊指令,如果一个标签中有指令会默认替换原有的书 v-model:实现数据和视图的双向绑定 v-text:在元素中插入值 v-html:在元素中插入标签或者插入文本 v-if:根据 ...
- Vue系列(一):简介、起步、常用指令、事件和属性、模板、过滤器
一. Vue.js简介 1. Vue.js是什么 Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 是一个轻量级MVVM(Model-View-ViewModel)框架,和 ...
随机推荐
- Raising Modulo Numbers(ZOJ 2150)
这题其实就是快速求一个高次幂的模. 这是题目的答案 #include<iostream> #include<cmath> using namespace std; ]; ]; ...
- sqlserver2012——游标
游标:一种数据访问机制,允许用户访问单独的数据行而不是对整个行集进行操作.用户可以通过单独处理每一行逐条收集信息并对数据逐行进行操作,这样可以将降低系统开销. 游标主要有以下两部分: 游标结果集:由定 ...
- [WIP]php入門
创建: 2019/06/19 安装 MAMP 变量与运算符 php标签 <?php ... ?> <?php ... ?> ● 在文件最后的 ?> 通常省略, ...
- cf837E(xjb)
题目链接:http://codeforces.com/problemset/problem/837/E 题意:f(a, 0) = 0 , f(a, b) = 1 + f(a, b - gcd( ...
- 洛谷P3387 缩点模板
给定一个n个点m条边有向图,每个点有一个权值,求一条路径,使路径经过的点权值之和最大.你只需要求出这个权值和. 允许多次经过一条边或者一个点,但是,重复经过的点,权值只计算一次. 因为可以重复经过点, ...
- Claris’ Contest # 2 Day 2 Problem C. Dash Speed(分治+可持久化并查集+树剖)
题面 题解 \(std\)爆栈了→_→ 我们先考虑一个简化的问题,如果只有加边的情况下如何动态维护直径 合并两棵树时,设\(a,b\)为\(A\)的直径的两个端点,\(c,d\)为\(B\)的直径的两 ...
- springIOC源码解析之Bean的创建
上一篇讲到了beanFactory的配置文件的解析和beanFactory的创建,都集中到了obtainFreshBeanFactory();这一句代码里了,本篇主要讲bean的创建过程 public ...
- POST和 GET
http GET 和 POST 请求的优缺点.区别以及误区 Get和Post在面试中一般都会问到,一般的区别: (1)post更安全(不会作为url的一部分,不会被缓存.保存在服务器日志.以及 ...
- vue-cli 使用sass(scss)
安装依赖: npm install sass-loader node-sass vue-style-loader --save-dev
- Gym - 100221D 一题一直没过的dfs,,应该是纯手动码?
不写了,10年以后再回来写. http://codeforces.com/gym/100221/attachments H题
