详细记录vue项目实战步骤(含vue-cli脚手架)
一、通过vue-cli创建了一个demo。
(vue-cli是快速构建这个单页应用的脚手架,本身继承了多种项目模板:webpack(含eslit,unit)和webpack-simple(无eslint,unit)),这些模板都是基于webpack。
安装步骤如下:
1)安装vue-cli ,配置vue命令环境:运行cnpm install vue-cli -g

2)初始化项目,生成项目模板:运行
vue init webpack-simple vue-cli-demo
cd vue-cli-demo
cnpm install
npm run dev 运行后页面如下图
npm run build //打包输出,上线

二、如何看懂一个vue项目
1)首先在webpack.config.js看到module.exports={}里面entry入口文件 是src/main.js 。output输出文件在build.js中
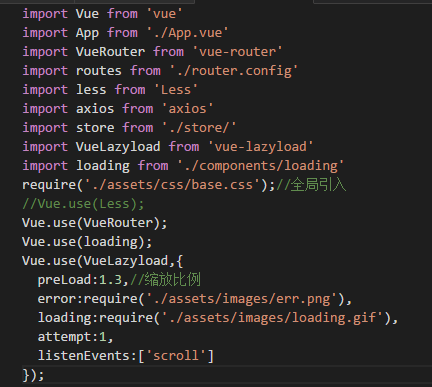
2)看main.js里面引入和很多需要的文件(有路由文件、axios文件、懒加载、等)

其中关于懒加载 可以看https://www.cnblogs.com/xyyt/p/7650539.html
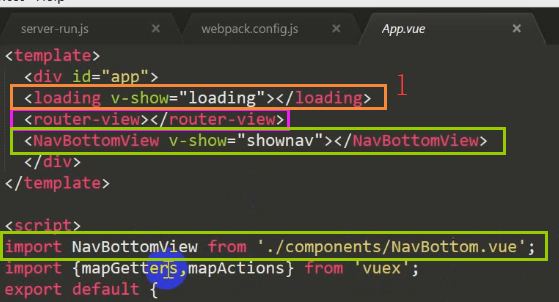
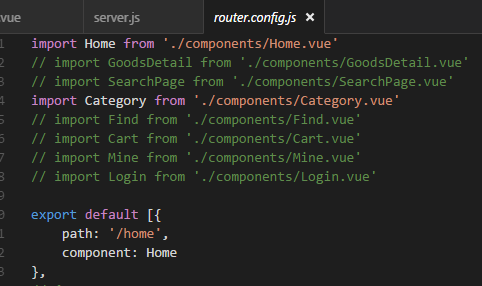
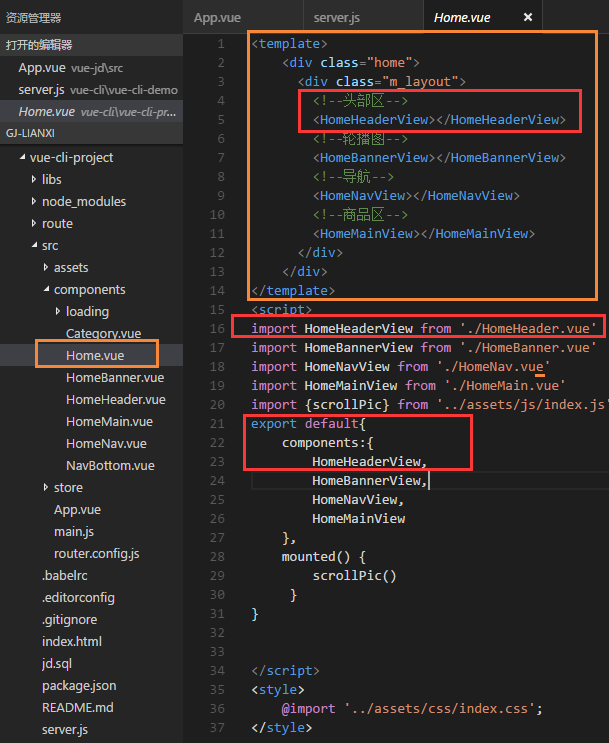
3)看main.js里面引入的App.vue(这个里面有加载图片,路由文件,底部导航组件),而路由文件是在mian.js里面引入的,在App.vue里面引入总的。路由文件相关的组件引入是在router.config.js里,在找相关的组件。



三、在此项目的基础上修改为自己的项目
1)首先引入一些后台的文件。如xx.sql、server.js、route/index.js、libs/common.js等
2)
详细记录vue项目实战步骤(含vue-cli脚手架)的更多相关文章
- vue项目实战, webpack 配置流程记录
vue项目实战记录,地址在这 购物车单界面 npm install npm run dev 跑起来可以看到界面效果 这里简单记录一下webpack的编译流程 入口 package.json " ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue项目实战
本篇文章主要介绍了vue的环境配置,vue项目的目录结构以及在开发vue项目中问题的一些解决方案. 环境配置及目录结构 1.安装node.js(http://www.runoob.com/nodejs ...
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue公司项目实战步骤
一.无权限,无验证的Vue项目 1.打好HTML+CSS+JS基础,及<Vue 2.0 实战> 2.编写用mock设计的案例: 3.将以上案例的后台用C#改写: 二.带安全验证的Vue项目 ...
- windows下vue项目启动步骤
原创:https://blog.csdn.net/qq_27680317/article/details/71123051?locationNum=10&fps=1 不是ngnix服务器是,忽 ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
随机推荐
- 求解热传导方程matlab
这是非稳态一维热传导的方法,也叫古典显格式. 如果是做数学建模,就别用了,这种方法计算量比较大,算的很慢,而且收敛不好. 但是如果实在没办法也能凑合用. 该改的地方我都用???代替了. 给个详细解释h ...
- 【BZOJ 3326】[Scoi2013]数数
题目描述 Fish 是一条生活在海里的鱼,有一天他很无聊,就开始数数玩.他数数玩的具体规则是: 确定数数的进制B 确定一个数数的区间[L, R] 对于[L, R] 间的每一个数,把该数视为一个字符串, ...
- LAMP之Mysql源码配置安装
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RD ...
- SAP 740GUI客户端快捷方式取消密码登陆
客户端电脑:WIN10 专业版64位. 1. 进入注册表编辑器(regedit) .进入如下路径:HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\SAP\SAPLogo ...
- 小程序不在以下 request 合法域名列表中
我们如果是正式上线可以在小程序后台配置合法域名,必须是https 测试时我们可以关闭验证 在 设置 - 项目设置 里勾选不校验https 和 TLS
- 洛谷 P2141 珠心算测验
嗯... 先看一下这个题.... 题目描述 珠心算是一种通过在脑中模拟算盘变化来完成快速运算的一种计算技术.珠心算训练,既能够开发智力,又能够为日常生活带来很多便利,因而在很多学校得到普及. 某学校的 ...
- Qt 学习之路 2(4):信号槽
Home / Qt 学习之路 2 / Qt 学习之路 2(4):信号槽 Qt 学习之路 2(4):信号槽 豆子 2012年8月23日 Qt 学习之路 2 110条评论 信号槽是 Qt 框架引以 ...
- [Groovy]转:Groovy 通过 isCase 方法进行分类
闭包实现了 isCase 方法,这样闭包可以在 grep 和 sw itch 中作为分类器使用,在这种情况下,各自的参数传递给闭包,然后调用闭包进行计算得到一个 Boo lean 值(参考 6.1 节 ...
- 2016 Multi-University Training Contest 10 || hdu 5860 Death Sequence(递推+单线约瑟夫问题)
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=5860 题目大意:给你n个人排成一列编号,每次杀第一个人第i×k+1个人一直杀到没的杀.然后 ...
- JS函数调用分析过程
