前端性能优化-keep-alive
什么是Keep-Alive
Keep-Alive是浏览器端和服务器端约定的一种提高传输效率的协议。我先举个例子吧,我现在搬家,有10个箱子,如果我自己来搬的话,每次只能带一个箱子,那么搬到目的地,需要跑十次,而如果我要找一家搬家公司的货车来,一次就可以把10个箱子搬到目的地。在这个例子中,使用货车搬家,就相当于使用了Keep-Alive,很显然效率可以提高很多。大家都知道,建立一次Http链接需要三次握手四次断开,开消非常的大。如果需要传输10个JS文件,则需要30次握手和40次断开,其中非常长的时间都耗在连接断开上,这显然是我们不希望看到的,所以就有了Keep-Alive这种方式,我们还是传输10个文件,现在只需要建立一次Http链接,当10个文件传输完成后(如果没有超出超时时间),服务器会自动断开连接。
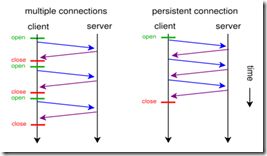
现代浏览器默认会在request中加上Connection:keep-alive,表示当前浏览器支持keep-alive这种传输方式,同时如果在Response有Connection:keep-alive,表明服务器端在传输数据的时候,使用的Keep-Alive方式。下图能直观的反应出正常的HTTP连接和Keep-Alive方式的连接。

没开启Keep-Alive时的返回头信息:Connection:close

开启Keep-Alive时的返回头信息:Connection:Keep-Alive

Apache如何开启Keep-Alive模式
以Apache2.4的windows版为例,在httpd.conf中增加如下代码
# 配置KeepAlive
KeepAlive On #开关
MaxKeepAliveRequests 100 #最大请求数
KeepAliveTimeout 5 #超时时间
如果关闭,则把On改成Off即可
前端性能优化-keep-alive的更多相关文章
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 【前端构建】WebPack实例与前端性能优化
计划把微信的文章也搬一份上来. 这篇主要介绍一下我在玩Webpack过程中的心得.通过实例介绍WebPack的安装,插件使用及加载策略.感受构建工具给前端优化工作带来的便利. 壹 | Fisrt 曾几 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Wen前端性能优化
Web前端性能优化 一般说来Web前端指网站业务逻辑之前的部分,包括浏览器加载.网站视图模型.图片服务.CDN服务等.主要优化手段有优化浏览器访问.使用反向代理.CDN等. 一.浏览器访问优化 减少h ...
- Web前端性能优化教程09:图像和Cookie优化
本文是Web前端性能优化系列文章中的第九篇,主要讲述内容:图像和Cookie优化.完整教程可查看: 一. 图像优化 图像基础知识 gif: 适用于动画效果,例如提示的滚动条图案 jpg: 是一种使用 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
随机推荐
- Tomcat 集群 + Redis Session 共享出现 Session 瞬间失效问题
写在前面的话 写这篇博客出于公司最近要迁移到新的云上面且对之前的资源,架构做一个升级. 本来是一个不大的项目,旧环境旧一个 TOMCAT 跑起来,不过出于高可用考虑,新环境决定使用 TOMCAT 集群 ...
- CentOS6.5上Zabbix3.0的RPM安装【一】-安装并配置Server
一.Environment OS:CentOS6.5 64bit [桌面版安装] Server端:192.168.201.109 ServerName Clinet端:192.168.201.199 ...
- 数组谓词查询法 NSPredicate
NSPredicate:谓词 字面翻译是这个意思,但是我觉得谓词这个词太难以理解了 NSPredicate的具体用途应该还是过滤,类似于过滤条件之类的,相当于一个主语的谓语,所以说会是谓词这个名字.( ...
- apache-jmeter-3.1的简单压力测试使用方法
压力测试工具LoadRunner是收费的,而且操作复杂.作为开发人员当然是用apache提供的jmeter,免费容易上手. jmeter下载地址http://jmeter.apache.org/首先下 ...
- linux select代码框架
#define PORT 1234 #define BACKLOG 5 #define MAXDATASIZE 1000 typedef struct CLIENT{ int fd; char* na ...
- centos7上面关闭防火墙
CentOS 7.0默认使用的是firewall作为防火墙:若没有启用iptables 作为防火墙,则使用以下方式关闭防火墙: systemctl stop firewalld.service 关闭开 ...
- Qt 学习之路 2(16):深入 Qt5 信号槽新语法
Qt 学习之路 2(16):深入 Qt5 信号槽新语法 豆子 2012年9月19日 Qt 学习之路 2 53条评论 在前面的章节(信号槽和自定义信号槽)中,我们详细介绍了有关 Qt 5 的信号 ...
- POJ1060 Modular multiplication of polynomials
题目来源:http://poj.org/problem?id=1060 题目大意: 考虑系数为0和1的多项式.两个多项式的加法可以通过把相应次数项的系数相加而实现.但此处我们用模2加法来计算系数之和. ...
- AJAX使用说明书 基础
AJAX简介 什么是AJAX AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异 ...
- restframework 的一些操作
路飞学城项目: 1 Vue 2 restframework框架(一周) 3 学城项目(一周-两周) day98 1 CBV(class based view) 与 FBV(function based ...
