vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
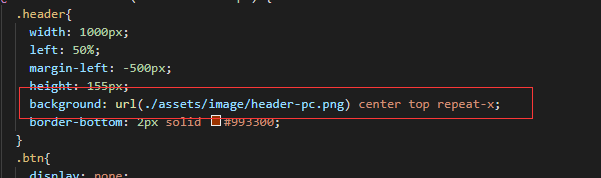
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图:

当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了

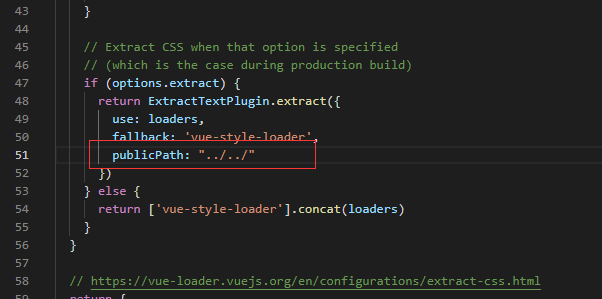
解决方法:只需要在build/utils.js文件中添加如下一行代码即可。
publicPath:'../../'
如下图:

这样就解决这个问题。
vue-cli构建的vue项目打包后css引入的背景图路径不对的问题的更多相关文章
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- Vue项目用webpack打包后,预览时资源路径出错(文末有vue项目链接分享)
最近用vue写了一些项目,项目写完之后需要打包之后才能放到网上展示,所以在这里记录一下项目打包的过程以及遇到的一些问题. --------------------------------------- ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue+elementui项目打包后样式变化问题
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效.利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定 ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
随机推荐
- 3DPDF是个什么东西?
就是可以把3D模型放入到PDF中,然后客户可以直接用adobe reader查看这个PDF.经过搜索发现,大多数PDF编辑软件都没有直接把3D模型插入到PDF中的功能. 很多是3D软件自身提供的,比如 ...
- CH 4302 Interval GCD
辗转相减法的扩展 $gcd(x, y, z) = gcd(x, y - x, z - y)$ 当有n个数时也成立 所以构造$a_{i}$的差分数组$b_{i} = a_{i} - a_{i - 1}$ ...
- Linux脚本设计4——一些实用程序
实用程序1:列目录 #!/bin/bash path=`echo $PATH | sed 's/:/ /g'` for d in $path do echo $d done 这是一个for循环,注意p ...
- C++笔记--指针数组和结构
指针 类型为T*的变量能保存一个类型T对象的地址 Char c=‘a’:Char * p=& c://保存了c的地址 指针的操作一般都是间接的引用,就是相当于引用指针所指的对象. 0是一个特殊 ...
- excel导出工具
介绍 excel导出工具 整个项目的代码结构如下 com \---utils +---demo # 案例相关 | | ExcelExportApplication.java # springboot启 ...
- 《Linux内核设计与实现》读书笔记(六)- 内核数据结构
内核数据结构贯穿于整个内核代码中,这里介绍4个基本的内核数据结构. 利用这4个基本的数据结构,可以在编写内核代码时节约大量时间. 主要内容: 链表 队列 映射 红黑树 1. 链表 链表是linux内核 ...
- Others - 使用 GitHub Pages 搭建个人博客
写在前面 GitHub 是技术知识分享的地方,如果使用它写其他奇奇怪怪的东西就算了. 正文 新建一个名为 username.github.io 的 repository.其中 username 为你的 ...
- [转]Marshaling a SAFEARRAY of Managed Structures by P/Invoke Part 1.
1. Introduction. 1.1 I have previously written about exchanging SAFEARRAYs of managed structures wit ...
- Oauth Client Credentials Grant
http://www.cnblogs.com/dudu/p/4569857.html OAuth真是一个复杂的东东,即使你把OAuth规范倒背如流,在具体实现时也会无从下手.因此,Microsoft. ...
- 安卓--ListView
实验目的: 学习使用ListView 实验要求: 实现一个列表,其中显示班级学号姓名,提供添加功能,如需要删去某一项,长按该项,通过弹出菜单显示删除功能. package com.flyuz.app3 ...
