Angular06 组件、模块、父子组件之间的数据传递
1 创建组件
进入到angular项目的根目录,执行如下命令
ng g component test-component
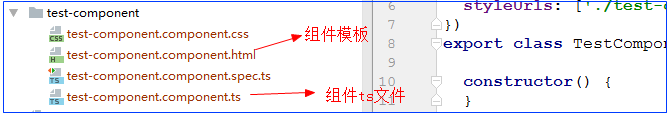
注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个名为test-component的文件夹,这个文件里面的文件就是test-component组件所需的文件;angul-cli会自动将新增的组件添加到主模块中(因为我们还没有自己定义模块,所以自动添加到主模块中)【即使我们自己添加了一个自己的模块,通过angular-cli创建的组件任然会默认添加到主模块中,如果我们想要将其添加到自己的模块中就必须进行手动添加】


2 组件的基本组成
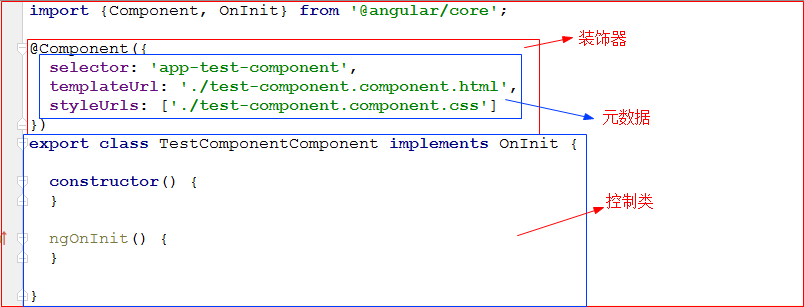
2.1 装饰器:只有为组件控制类添加了@Component装饰器,这个组件类才会成为一个angular组件
2.2 元数据:就是@Component装饰器中的属性值
2.3 模板:每个组件对应的视图文件
2.4 组件控制类:就是一个实现组件所有逻辑的TypeScript类


3 组件中的内容是如何显示到HTML文件中的
在HTML中添加组件对应的标签,angular会在组件标签位置自动插入组件对应的模板
4 模块
4.1 组件和模块的关系
如果将整个angular应用比喻成一个用积木搭建的变形金刚,那么组件就是一个一个的积木;变形金刚的手臂、腿、头等就是一个一个的模块,其中每一个模块都是有多个组件构成;这些手臂、腿、头等共同组件成一个完成的变形金刚。故,一个angular应用是由多个模块组成,一个模块又是由多个组件组成,组件是angular应用中的最小单位。(注意:一个angular应用中虽然可以有多个模块,但是只能有一个主模块)
4.2 主模块(根模块)
就是在启动脚本中指定的那个模块,在利用angular-cli创建项目时的主模块就是AppModule,这个主模块会被自动设定一个主组件AppComponent

4.3 创建模块
ng g module 模块名
例如
ng g module my-module
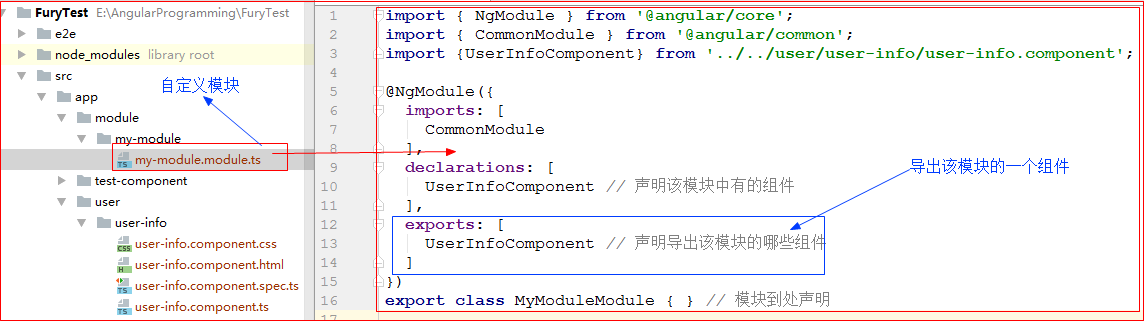
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {UserInfoComponent} from '../../user/user-info/user-info.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
UserInfoComponent // 声明该模块中有的组件
],
exports: [
UserInfoComponent // 声明导出该模块的哪些组件
]
})
export class MyModuleModule { } // 模块到处声明
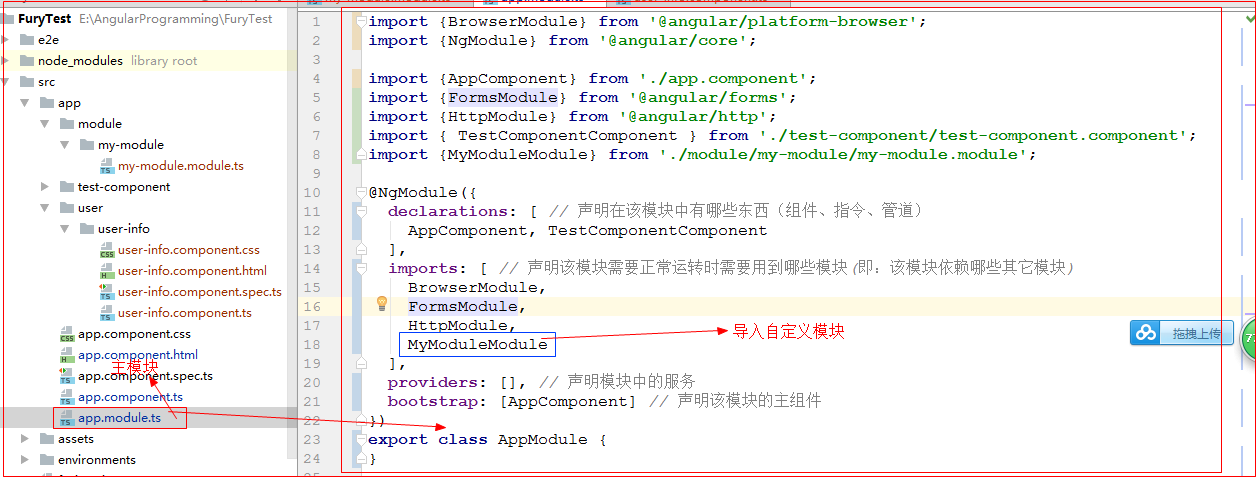
4.4 导出模块中的组件、指令、管道 和 导入依赖模块
现有模块1和模块2,在模块1中有组件1,在模块2中有组件 2;如果想要在模块1中用组件2,就必须在模块1中导入模块2这个依赖模块,而且在模块2中还必须导出组件2,只用这样组件2才能在模块1中被调用
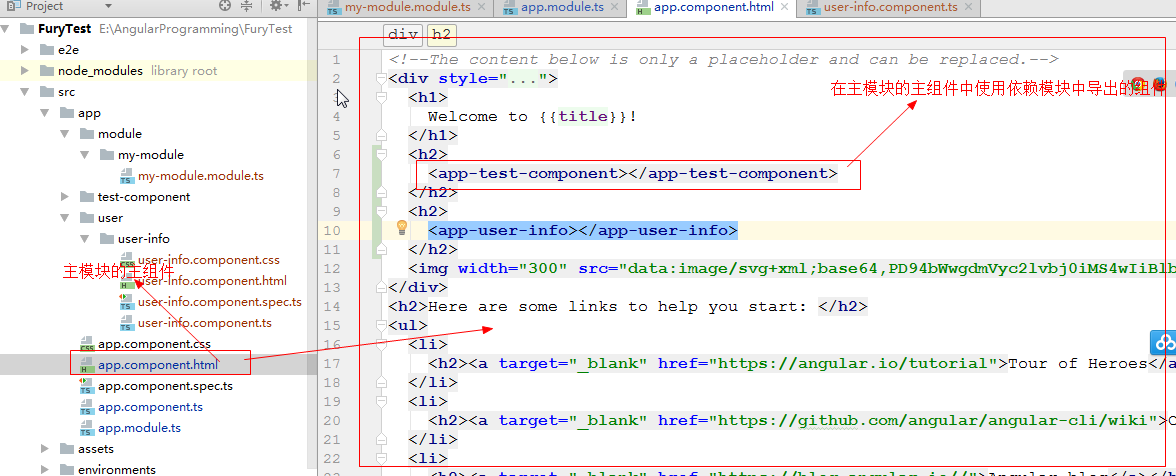
自定义模块

主模块

使用依赖模块中导出的组件

5 组件的输入输出属性(揭秘angular2 -> P113)
通过子组件的输入输出属性和父组件的属性绑定和事件绑定可以实现父子组件之间的数据传递
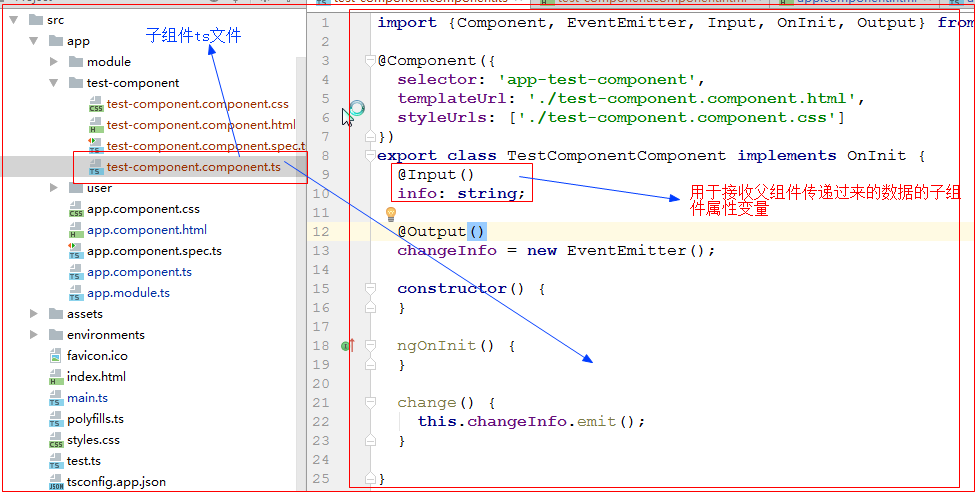
5.1 父组件项子组件传递数据01(输入属性)
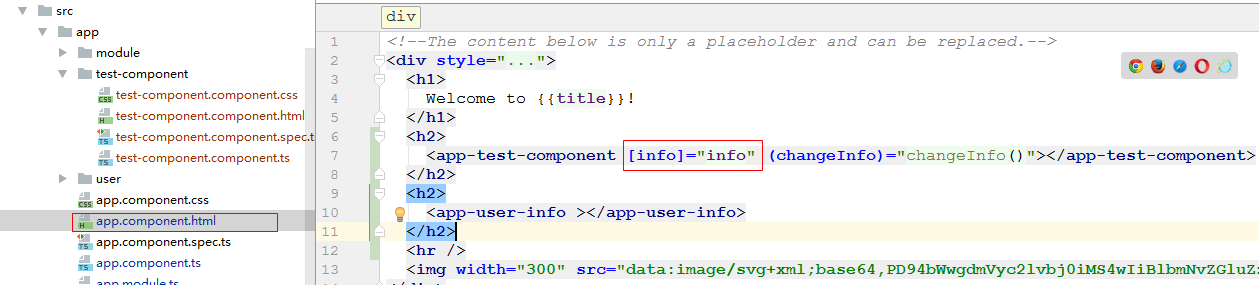
将父组件中的数据传递到子组件当中,父组件通过属性绑定的方式来向子组件发送数据
子组件的控制器中接收数据的属性变量需要用@Input()装饰器进行装饰后才能够接收父组件传递过来的数据

父组件中子组件的标签上面需要添加 [接收数据的属性变量名]=“父组件中包含传递数据的属性变量”

5.2 父组件项子组件传递数据02(输入属性)
子组件在通过输入属性接收父组件传递过来的数据是可以对数据进行拦截,常见的拦截方式有两种:setter拦截和ngOnChanges监听
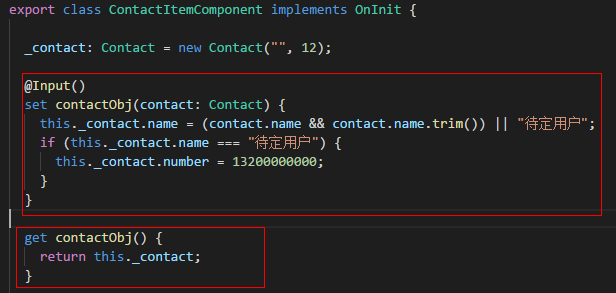
5.2.1 setter拦截
技巧01:此时父组件中使用子组件时所用的输入属性是 contactObj( 即:@Input()注解的那个set方法 )
就是利用set方法来实现拦截,形如:


<ul>
<li *ngFor="let item of contact_list; let i = index;">
<contact-item [contactObj]="item"></contact-item>
</li>
</ul>
ContactListComponent.html
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'contact-list',
templateUrl: './contact-list.component.html',
styleUrls: ['./contact-list.component.scss']
})
export class ContactListComponent implements OnInit {
contact_list: Contact[];
constructor() { }
ngOnInit() {
this.contact_list = [
new Contact("warrior", 1327885616),
new Contact("fury", 15133818291),
new Contact("zeus", 16620064649),
new Contact("", 13212222222)
];
}
}
export class Contact {
constructor(
public name:string,
public number:number
) {}
}
ContactListComponent.java
<p>
{{contactObj.name}} --- {{contactObj.number}}
</p>
ContactItemComponent.html
import { Component, OnInit, Input } from '@angular/core';
import { Contact } from '../contact-list/contact-list.component';
@Component({
selector: 'contact-item',
templateUrl: './contact-item.component.html',
styleUrls: ['./contact-item.component.scss']
})
export class ContactItemComponent implements OnInit {
_contact: Contact = new Contact("", 12);
@Input()
set contactObj(contact: Contact) {
this._contact.name = (contact.name && contact.name.trim()) || "待定用户";
if (this._contact.name === "待定用户") {
this._contact.number = 13200000000;
}
}
get contactObj() {
return this._contact;
}
constructor() { }
ngOnInit() {
}
}
ContactItemComponent.ts
5.2.2 ngOnchanges监听
待更新......
5.3 子组件向父组件传递数据
父组件通过事件绑定的方式来订阅来自子组件触发的事件
子组件的输出属性是由@Output()修饰的一个EventEmitter实例
注意:详细内容请参见 《揭秘angular2》P127
Angular06 组件、模块、父子组件之间的数据传递的更多相关文章
- ThreadLocal父子线程之间的数据传递问题
一.问题的提出 在系统开发过程中常使用ThreadLocal进行传递日志的RequestId,由此来获取整条请求链路.然而当线程中开启了其他的线程,此时ThreadLocal里面的数据将会出现无法获取 ...
- 解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递 但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要 ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- React中父组件与子组件之间的数据传递和标准化的思考
React中父组件与子组件之间的数据传递的的实现大家都可以轻易做到,但对比很多人的实现方法,总是会有或多或少的差异.在一个团队中,这种实现的差异体现了每个人各自的理解的不同,但是反过来思考,一个团队用 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- Vue之组件之间的数据传递
Vue的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据,必须使用特定的方法才能实现组件之间的数据传递. 下列为在vue-cli创建项目中的操作 一·父组件向子组件传递数据 在Vue中 ...
- 【整理】解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function
解决vue不相关组件之间的数据传递----vuex的学习笔记,解决报错this.$store.commit is not a function https://www.cnblogs.com/jaso ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
随机推荐
- Data Structure Binary Search Tree: Find k-th smallest element in BST (Order Statistics in BST)
http://www.geeksforgeeks.org/find-k-th-smallest-element-in-bst-order-statistics-in-bst/ #include < ...
- 【leetcode刷题笔记】Same Tree
Given two binary trees, write a function to check if they are equal or not. Two binary trees are con ...
- 20165101 学习基础和C语言基础调查
学习基础和C语言基础调查 技能学习心得 看了15级学长学姐丰富的技能之后,我感到很惭愧.我的课外技能可以说是很糟糕.唱歌的话,小时候还可以用假声唱一下,变声之后就是高音上不去,低音下不来.体育更是差劲 ...
- 常量池、perm(持久代)、方法区、栈
常量池.perm(持久代).方法区.栈 常量池指的是在编译期被确定,并被保存在已编译的.class文件中的一些数据. 除了包含代码中所定义的各种基本类型(如:int.long等等)和对象型(如St ...
- HDU 之 City Game
City Game Time Lim ...
- POJ-3126 暑假集训-搜索进阶F题
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=82828#problem/F 经验就是要认真细心,要深刻理解.num #include& ...
- eclipse从Git获取项目更新
1.项目上右键 ——> Team ——> pull 如果报错: 解决方法: 依次打开:Window ——> Preferences ——> Team ——> ...
- 英语发音规则---J字母
英语发音规则---J字母 一.总结 一句话总结: j只发[dʒ]音:jeep [dʒiːp] n. :jail [dʒeɪl] n. jeep [dʒiːp] n. 吉普车 jar [dʒɑː] n. ...
- 文本去重之MinHash算法——就是多个hash函数对items计算特征值,然后取最小的计算相似度
来源:http://my.oschina.net/pathenon/blog/65210 1.概述 跟SimHash一样,MinHash也是LSH的一种,可以用来快速估算两个集合的相似度.Mi ...
- Building Performant Expand & Collapse Animations
t's starting to be pretty common knowledge that there are only 2 things you can animate cheaply in C ...
