初尝微信小程序2-Swiper组件、导航栏标题配置
swiper
滑块视图容器。

很多网页的首页都会有一个滚动的图片模块,比如天猫超市首页,滚动着很多优惠活动的图片,用来介绍优惠内容,以及供用户点击快速跳转到相应页面。
Swiper不仅可以滚动图片,也可以是文本,以及其他组件,需要灵活应用。
基本的配置包括:是否显示面板指示点、指示点颜色,当前选中的指示点颜色、是否自动切换、自动切换时间间隔、是否垂直滚动等。
详情如下官方文档:


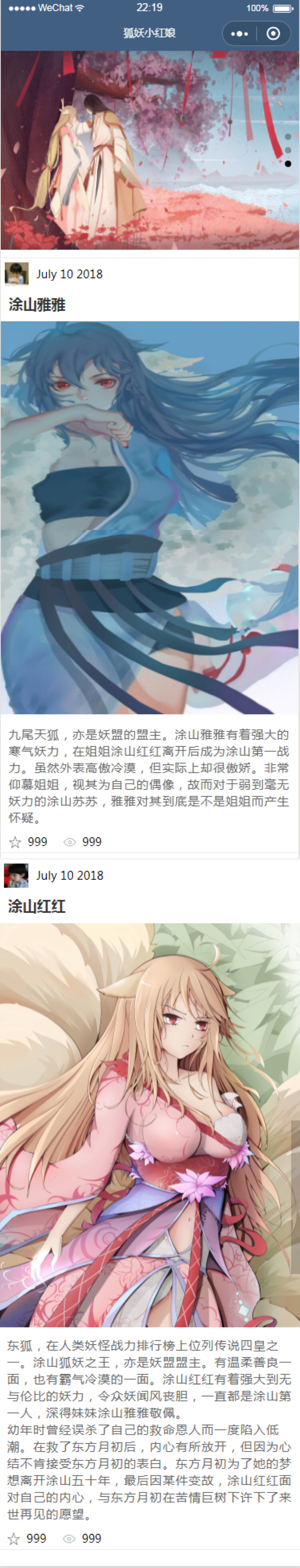
实例:编写新闻阅读列表
示意图:

按照第二篇随笔:初尝小程序2-基本框架,中的工程,进行添加内容。
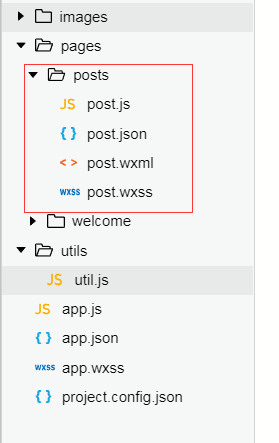
工程目录结构为:

新建了一个页面:post。
在app.json中添加页面并把新页面放首页。
app.json:
{
"pages": [
"pages/posts/post",
"pages/welcome/welcome"
],
"window":{
"navigationBarBackgroundColor":"#b3d4db"
}
}
在post.json中配置新增的这个页面的导航栏颜色以及标题文字。
post.json:
{
"navigationBarBackgroundColor": "#405f80",
"navigationBarTitleText": "狐妖小红娘",
"navigationBarTextStyle": "white"
}
在post.wxml中编写页面框架和内容
post.wxml:
<view>
<swiper vertical="true" indicator-dots="true" autoplay="true" interval="5000">
<swiper-item>
<image src="/images/狐妖小红娘1.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/狐妖小红娘2.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/狐妖小红娘3.jpg"></image>
</swiper-item>
</swiper>
<view class="post-container">
<view class="post-author-date">
<image class="post-author" src="/images/头像1.jpg"></image>
<text class="post-date">July 10 2018</text>
</view>
<text class="post-title">涂山雅雅</text>
<image class="post-image" src="/images/狐妖小红娘雅雅.jpg"></image>
<text class="post-content">九尾天狐,亦是妖盟的盟主。涂山雅雅有着强大的寒气妖力,在姐姐涂山红红离开后成为涂山第一战力。虽然外表高傲冷漠,但实际上却很傲娇。非常仰慕姐姐,视其为自己的偶像,故而对于弱到毫无妖力的涂山苏苏,雅雅对其到底是不是姐姐而产生怀疑。 </text>
<view class="post-like">
<image class="post-like-image" src="../../images/icon/chat.png"></image>
<text class="post-like-font">999</text>
<image class="post-like-image" src="../../images/icon/view.png"></image>
<text class="post-like-font">999</text>
</view>
</view>
<view class="post-container">
<view class="post-author-date">
<image class="post-author" src="/images/头像2.jpg"></image>
<text class="post-date">July 10 2018</text>
</view>
<text class="post-title">涂山红红</text>
<image class="post-image" src="/images/狐妖小红娘红红.jpg"></image>
<text class="post-content">东狐,在人类妖怪战力排行榜上位列传说四皇之一。涂山狐妖之王,亦是妖盟盟主。有温柔善良一面,也有霸气冷漠的一面。涂山红红有着强大到无与伦比的妖力,令众妖闻风丧胆,一直都是涂山第一人,深得妹妹涂山雅雅敬佩。
幼年时曾经误杀了自己的救命恩人而一度陷入低潮。在救了东方月初后,内心有所放开,但因为心结不肯接受东方月初的表白。东方月初为了她的梦想离开涂山五十年,最后因某件变故,涂山红红面对自己的内心,与东方月初在苦情巨树下许下了来世再见的愿望。</text>
<view class="post-like">
<image class="post-like-image" src="../../images/icon/chat.png"></image>
<text class="post-like-font">999</text>
<image class="post-like-image" src="../../images/icon/view.png"></image>
<text class="post-like-font">999</text>
</view>
</view>
</view>
在post.wxss中配置页面布局的样式。
post.wxss:
swiper{
width: 100%;
height: 500rpx
}
swiper image{
width: 100%;
height: 500rpx
}
.post-container{
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 40rpx;
background-color: #fff;
border-bottom: 1px solid #ededed; /*下边线距离和颜色*/
border-top: 1px solid #ededed; /*上边线距离和颜色*/
padding-bottom: 5px; /*列边距*/
}
.post-author-date{
/*margin-top: 10rpx;
margin-bottom: 20rpx;
margin-left: 10rpx
如果margin相关的有很多,可以简写,margin:若后面四个参数,是按照顺时针:上右下左的顺序
若后面有两个参数,第一个表示上下的值,第二个表示左右的值。*/
margin: 10rpx 0 20rpx 10rpx;
}
.post-author{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}
.post-date{
margin-left: 20rpx;
vertical-align: middle;
margin-bottom: 5px;
font-size: 26rpx;
}
.post-title{
font-size: 34rpx;
font-weight:;
color: #333;
margin-bottom: 10px; /*用px是为了保持间距固定不变,如果用rpx,在不同机型上,间距会改变*/
margin-left: 10px; /*控制元素之间水平的间距,建议用rpx,如果是垂直方向建议用px*/
/*如果一行只有一个元素可以用px,不会造成换行,若有多个元素不行,在小屏幕的机型上可能会换行造成错乱。*/
}
.post-image{
margin-left: 16px;
width: 100%;
height: 1000rpx;
margin: auto 0; /*居中*/
margin-bottom: 15px;
}
.post-content{
color: #666;
font-size: 28rpx;
margin-bottom: 20rpx;
margin-left: 20rpx;
letter-spacing: 2rpx; /*文本间距*/
line-height: 40rpx; /*文字行高*/
}
.post-like{
font-size: 13px;
flex-direction: row; /*水平排列方向弹性盒子模型,整体布局是垂直排列方向弹性盒子,可以嵌套水平方向模型*/
line-height: 16px;
margin-left: 10px;
}
.post-like-image{
height: 16px;
width: 16px;
margin-right: 8px;
vertical-align: middle;
}
.post-like-font{
vertical-align: middle;
margin-right: 20px;
}
初尝微信小程序2-Swiper组件、导航栏标题配置的更多相关文章
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 初尝微信小程序开发与实践
这可能是一个java程序员最不务正业的一次分享了. 小程序的火热相信不用我多说了,年初的时候老婆去浦东某达面试,甚至都被问有没有小程序测试经验.俨然小程序成为了互联网公司自PC,WAP,安卓,IOS之 ...
- 初尝微信小程序2-基本框架
基本框架: .wxml :页面骨架 .wxss :页面样式 .js :页面逻辑 描述一些行为 .json :页面配置 创建一个小程序之后,app.js,app.json,app.wxss是必须的 ...
- 初尝微信小程序3-移动设备的分辨率与rpx
屏幕尺寸就是实际的物理尺寸. 分辨率(pt),是逻辑分辨率,pt的大小只和屏幕尺寸有关,简单可以理解为长度和视觉单位. 分辨率(px),是物理分辨率,单位是像素点,和屏幕尺寸没有关系. 微信开发者工具 ...
- 初尝微信小程序1-特点
微信小程序特点:1.不需要下载安装即可使用 2.用户用完即走,不用关心是否安装太多应用 3.应用将无处不在,随时可用 适合开发的小程序类型:1.简单的用完即走的应用 2.低频的应用 3.性能要求不高的 ...
- 微信小程序开发之tab导航栏
实现功能: 点击不同的tab导航,筛选数据 UI: js: data:{ navbar: ['半月维保', '季度维保', '半年维保',"年度维保"], //count ...
- 微信小程序点击顶部导航栏切换样式
类似这样的效果 <view class='helpCateList'> <!-- 类别 --> <scroll-view class='scroll-view' scro ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
随机推荐
- kuangbin专题十二 HDU1029 Ignatius and the Princess IV (水题)
Ignatius and the Princess IV Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32767 K ( ...
- HDU2048 神、上帝以及老天爷
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2048 看书发现了这道题,刚开始没理解题意,以为是中奖的概率,---> 1/n 后来知道了是典型的错排 ...
- 调试JMETER脚本的5种方法
如果你曾经设计过JMeter脚本,我敢打赌你至少有一次弄清楚Json Extractor无法正常工作的原因.你猜怎么着?我去过那儿! 你知道为什么最好的JMeter Performance Engin ...
- POJ1030 Rating
题目来源:http://poj.org/problem?id=1030 题目大意:有100支队伍(编号1->100),有两场比赛.以下表的形式列出了两场比赛的名次.(有的队伍没有参赛或只参加了一 ...
- POJ1013 Counterfeit Dollar
题目来源:http://poj.org/problem?id=1013 题目大意:有12枚硬币,其中有一枚假币.所有钱币的外表都一样,所有真币的重量都一样,假币的重量与真币不同,但我们不知道假币的重量 ...
- HIVE获取表的大小和修改日期
### 获取表的大小 hdfs dfs -du /user/hive/warehouse/database_name.db/ > 360_du ### 获取表的修改日期 hdfs dfs -ls ...
- linux下拼接字符串的代码
DATA_DIR=/home/liupan/.navinsight/gm result="" for i in $(ls -a $DATA_DIR) do if [ $i != & ...
- mybatis获得执行insert的返回值
http://www.myexception.cn/h/805633.html http://blog.csdn.net/gaojinshan/article/details/24308313
- Mac开启自带的Apache服务器
OSX版本10.13.6 1.开启 sudo apachectl start 2.关闭 sudo apachectl stop 3.重启 sudo apachectl restart 默认的Apach ...
- 3 - Selenium元素定位和操作
3.1定位 <button id="gbqfba" aria-label="Google Search" name="btnK" cl ...
