jQuery的slicebox插件实现3D翻转轮播效果
最近做项目,banner要实现立体的翻转效果,通过搜索,发现了jQuery的一款插件,能够很好的实现该效果,这里就记录一下。
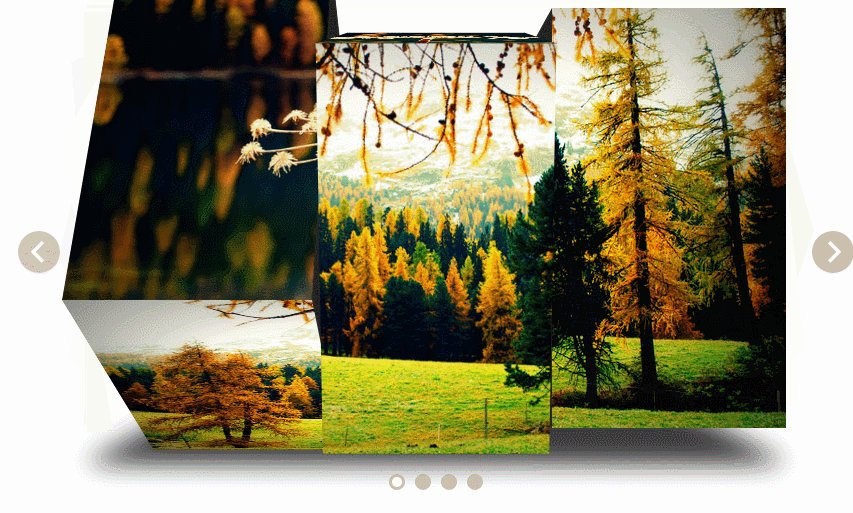
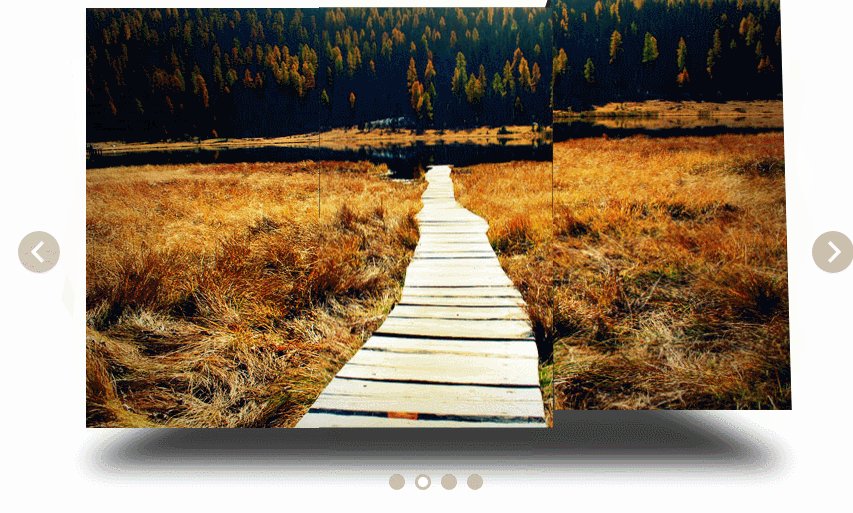
效果图如下:

使用方法:
1. 在html中引入必要的js和css文件:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Slicebox - 3D Image Slider</title>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/slicebox.css" />
<script type="text/javascript" src="js/modernizr.custom.js"></script>
</head>
<body>
<div class="container">
<div class="wrapper">
<ul id="sb-slider" class="sb-slider">
<li>
<a href=""><img src="data:images/1.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Creative Lifesaver</h3>
</div>
</li>
<li>
<a href=""><img src="data:images/2.jpg" alt="image2"/></a>
<div class="sb-description">
<h3>Honest Entertainer</h3>
</div>
</li>
<li>
<a href=""><img src="data:images/3.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Brave Astronaut</h3>
</div>
</li>
<li>
<a href=""><img src="data:images/4.jpg" alt="image1"/></a>
<div class="sb-description">
<h3>Affectionate Decision Maker</h3>
</div>
</li>
</ul> <!--图片阴影-->
<div id="shadow" class="shadow"></div>
<!--前后按钮-->
<div id="nav-arrows" class="nav-arrows">
<a href="#">Next</a>
<a href="#">Previous</a>
</div> <!--底部小按钮-->
<div id="nav-dots" class="nav-dots">
<span class="nav-dot-current"></span>
<span></span>
<span></span>
<span></span>
</div> </div>
<!-- /wrapper -->
</div> <script src="./js/jquery-1.11.3.min.js"></script>
<script src="./js/jquery.slicebox.js"></script> </body>
</html>
2. css:
/*公共样式 可不要*/ *,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding:;
margin:;
} /* Clearfix hack by Nicolas Gallagher: http://nicolasgallagher.com/micro-clearfix-hack/ */
.clearfix:after {
content: "";
display: table;
clear: both;
} /* General Demo Style */
body {
color: #444;
font-family: "PT Sans Narrow", Arial, sans-serif;
font-size: 13px;
font-weight:;
-webkit-font-smoothing: antialiased;
overflow-x: hidden;
min-width: 320px;
} a {
color: #000;
text-decoration: none;
} h1, h2, h5 {
margin: 20px 20px 30px 20px;
font-size: 56px;
color: #fff;
font-family: "Volkhov", serif;
text-align: center;
font-weight:;
text-shadow: 1px 1px 3px #e0d1bc;
} h1 span, h5 {
font-size: 18px;
display: block;
font-style: italic;
color: #997f5a;
font-weight:;
text-shadow: 0px 1px 1px #fff;
} .wrapper {
position: relative;
max-width: 840px;
width: 100%;
padding: 0 50px;
margin: 0 auto;
} /* Slicebox Style */
.sb-slider {
margin: 10px auto;
position: relative;
overflow: hidden;
width: 100%;
list-style-type: none;
padding:;
} .sb-slider li {
margin:;
padding:;
display: none;
} .sb-slider li > a {
outline: none;
} .sb-slider li > a img {
border: none;
} .sb-slider img {
max-width: 100%;
display: block;
} .sb-description {
padding: 20px;
bottom: 10px;
left: 10px;
right: 10px;
z-index:;
position: absolute;
background: #CBBFAE;
background: rgba(190,176,155, 0.4);
border-left: 4px solid rgba(255,255,255,0.7);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity:;
color: #fff; -webkit-transition: all 200ms;
-moz-transition: all 200ms;
-o-transition: all 200ms;
-ms-transition: all 200ms;
transition: all 200ms;
} .sb-slider li.sb-current .sb-description {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
opacity:;
} .sb-slider li.sb-current .sb-description:hover {
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=99)";
filter: alpha(opacity=99);
background: rgba(190,176,155, 0.7);
} .sb-perspective {
position: relative;
} .sb-perspective > div {
position: absolute; -webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d; -webkit-backface-visibility : hidden;
-moz-backface-visibility : hidden;
-o-backface-visibility : hidden;
-ms-backface-visibility : hidden;
backface-visibility : hidden;
} .sb-side {
margin:;
display: block;
position: absolute; -moz-backface-visibility : hidden; -webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.shadow {
width: 100%;
height: 168px;
position: relative;
margin-top: -110px;
background: transparent url(../images/shadow.png) no-repeat bottom center;
background-size: 100% 100%; /* stretches it */
z-index: -1;
display: none;
} .sb-description h3 {
font-size: 20px;
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
} .sb-description h3 a {
color: #4a3c27;
text-shadow: 0 1px 1px rgba(255,255,255,0.5);
} .nav-arrows {
display: none;
} .nav-arrows a {
width: 42px;
height: 42px;
background: #cbbfae url(../images/nav.png) no-repeat top left;
position: absolute;
top: 50%;
left: 2px;
text-indent: -9000px;
cursor: pointer;
margin-top: -21px;
opacity: 0.9;
border-radius: 50%;
box-shadow: 0 1px 1px rgba(255,255,255,0.8);
} .nav-arrows a:first-child{
left: auto;
right: 2px;
background-position: top right;
} .nav-arrows a:hover {
opacity:;
} .nav-dots {
text-align: center;
position: absolute;
bottom: -5px;
height: 30px;
width: 100%;
left:;
display: none;
} .nav-dots span {
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
margin: 3px;
background: #cbbfae;
cursor: pointer;
box-shadow:
0 1px 1px rgba(255,255,255,0.6),
inset 0 1px 1px rgba(0,0,0,0.1);
} .nav-dots span.nav-dot-current {
box-shadow:
0 1px 1px rgba(255,255,255,0.6),
inset 0 1px 1px rgba(0,0,0,0.1),
inset 0 0 0 3px #cbbfae,
inset 0 0 0 8px #fff;
} .nav-options {
width: 70px;
height: 30px;
position: absolute;
right: 70px;
bottom: 0px;
display: none;
} .nav-options span {
width: 30px;
height: 30px;
background: #cbbfae url(../images/options.png) no-repeat top left;
text-indent: -9000px;
cursor: pointer;
opacity: 0.7;
display: inline-block;
border-radius: 50%;
} .nav-options span:first-child{
background-position: -30px 0px;
margin-right: 3px;
} .nav-options span:hover {
opacity:;
}
3. js
jquery.slicebox.js文件可以在这里下载: http://www.codeforge.cn/read/251779/jquery.slicebox.js__html
4. 最后调用即可:
$(function() {
var Page = (function() {
var $navArrows = $( '#nav-arrows' ).hide(),
$navDots = $( '#nav-dots' ).hide(),
$nav = $navDots.children( 'span' ),
$shadow = $( '#shadow' ).hide(),
slicebox = $( '#sb-slider' ).slicebox( {
onReady : function() {
$navArrows.show();
$navDots.show();
$shadow.show();
},
onBeforeChange : function( pos ) {
$nav.removeClass( 'nav-dot-current' );
$nav.eq( pos ).addClass( 'nav-dot-current' );
}
}),
init = function() {
initEvents();
},
initEvents = function() {
// add navigation events
$navArrows.children( ':first' ).on( 'click', function() {
slicebox.next();
return false;
});
$navArrows.children( ':last' ).on( 'click', function() {
slicebox.previous();
return false;
});
$nav.each( function( i ) {
$( this ).on( 'click', function( event ) {
var $dot = $( this );
if( !slicebox.isActive() ) {
$nav.removeClass( 'nav-dot-current' );
$dot.addClass( 'nav-dot-current' );
}
slicebox.jump( i + 1 );
return false;
});
});
};
return { init : init };
})();
Page.init();
});
5. 有一些参数,可以根据自己的需要进行设置:
orientation:’v’ —— 表示幻灯片的切换方向,可取 (v)垂直方向, (h)水平方向 or (r)随机方向;
perspective:1200 —— 透视点距离;
cuboidsCount:3 —— 幻灯片横向或纵向被切割的块数,切割的每一块将会以3D的形式切换;
cuboidsRandom : false —— 是否随机 cuboidsCount 参数的值;
maxCuboidsCount : 5 —— 设置一个值用来规定最大的 cuboidsCount 值;
colorHiddenSides : ‘#222′ —— 隐藏的幻灯片的颜色;
sequentialFactor : 150 —— 幻灯片切换时间(毫秒数);
speed : 600 —— 每一块3D立方体的速度;
autoplay : false —— 是否自动开始切换。
jQuery的slicebox插件实现3D翻转轮播效果的更多相关文章
- Taro -- Swiper的图片由小变大3d轮播效果
Swiper的图片由小变大3d轮播效果 this.state = ({ nowIdx:, swiperH:'', imgList:[ {img:'../../assets/12.jpg'}, {img ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- liMarquee – jQuery无缝滚动插件(制作跑马灯效果)
liMarquee 是一款基于 jQuery 的无缝滚动插件,类似于 HTML 的 marquee 标签,但比 marquee 更强大.它可以应用于任何 Web 元素,包括文字.图像.表格.表单等元素 ...
- jquery图片放大插件鼠标悬停图片放大效果
都知道jquery都插件是非常强大的,最近分享点jquery插件效果,方便效果开发使用. 一.HTML代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- jQuery 写的插件图片上下切换幻灯效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery 20行代码实现简单轮播效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- js插件-图片椭圆轮播效果
插件效果图: html 代码如下: <div id="container"> <img src="images/cartoon/1.jpg" ...
- jquery的常用插件
jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件jquery的常用插件 放大镜: cloud-zoom(这个效果很炫) 图片查看: fancybox(灯箱) t ...
- jQuery插件实践之轮播练习(一)
所有文章搬运自我的个人主页:sheilasun.me 因为从来没写过jQuery插件,所以本文要通过一个轮播的例子,练习jQuery插件的写法. 新建插件文件 在讨论细节之前,先新建插件文件(当然也可 ...
随机推荐
- Q&A - Nginx与Tomcat的区别?
web上的server都叫web server,但是大家分工也有不同的. nginx常用做静态内容服务和代理服务器(不是你FQ那个代理),直面外来请求转发给后面的应用服务(tomcat,django什 ...
- java数组之二分法查找
认识: 猜字游戏 步数 所猜的数 结果 可能值的范围 0 1~100 1 50 太高 1~49 2 25 太低 26~49 3 37 太高 26~36 4 31 太低 32~36 5 34 太 ...
- Shell学习——Shell分类:登录shell和非登陆shell 交互shell和非交互shell
1.从两个不同维度来划分,是否交互式,是否登录 2.交互式shell和非交互式shell 交互式模式:在终端上执行,shell等待你的输入,并且立即执行你提交的命令.这种模式被称作交互式是因为shel ...
- 用js控制单选框或者多选框问题
出现如图问题时,这时不能用attr方法添加checked属性了,改用$( "input" ).prop( "checked", true ),完美解决.
- centos7重启apache、nginx、mysql、php-fpm命令
apache启动systemctl start httpd停止systemctl stop httpd重启systemctl restart httpd mysql启动systemctl start ...
- Hadoop(初始Hadoop)
Hadoop核心组件 1.Hadoop生态系统 Hadoop具有以下特性: 方便:Hadoop运行在由一般商用机器构成的大型集群上,或者云计算服务上 健壮:Hadoop致力于在一般商用硬件上运行,其架 ...
- 十五、mac 中登陆mysql忘记密码解决办法
mac 中登陆mysql忘记密码解决办法 1.打开终端,输入命令:cd /usr/local/mysql/bin 2.mysql -uroot -p,用这条命令登陆时报错信息: 报错:Enter pa ...
- Java-JNA使用心得2
自5月初第一次尝试使用Java封装调用C的dll之后,已经先后经历了3次小项目了. 上月末是最近的一次项目实际,任务来的急时间又少,还好在加班加点后还是完成了任务,并把第二次没有实现的功能给实现了(C ...
- mt_vqmon异常数据分析
mt_vqmon异常数据分析 1.首缓冲时间值异常(1) 分析:当第一个m3u8请求时,已经记录request时间,1423716972224, 正常情况会立即请求分片列表. 上述图表明请求了一个m3 ...
- Android学习记录(7)—Intent中显示意图和隐式意图的用法
Intent(意图)主要是解决Android应用的各项组件之间的通讯. Intent负责对应用中一次操作的动作.动作涉及数据.附加数据进行描述,Android则根据此Intent的描述,负责找到对应的 ...
