Vue 使用History记录上一页面的数据
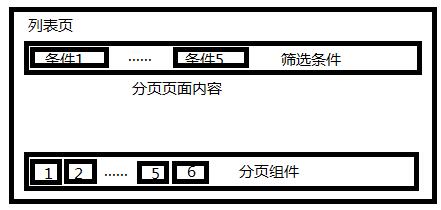
UI


需求
- 从列表页的第二页进入详情页,返回时列表页仍然显示在第二页;
- 从列表页的第二页进入详情页,返回时列表页的筛选条件仍然存在。
<!--more-->
技术选择
- 使用
vue-router组件,通过this.$router.push({path: path, query: query});方式,将页码和选择条件作为参数存储在url中,这种方式在上面的UI设计中是可行的,但是当列表页中包含tab组件时(分页组件是公用的),会因为push的因素(因为push会打开新页面)导致一些问题(PS:也可能是本人技术能力的原因),未实现。 - 使用
History API(HTML5开始支持),通过history.replaceState方式,将页码作为参数存储在url中,将选择条件存储在history中(尚不清楚数据具体是存储在哪里);通过location.hash方式获取页码;通过history.state方式获取存储的选择条件。
具体实现--技术选择2
开关
为分页组件添加一个开关(openroute),因为需要灰度上线,万一有问题,要调整的页面也只有一个。代码如下:
<script>
export default {
props: {
openroute: {
type: Boolean,
default: () => (true)
}
},
}
</script>
分页组件中存储页码和选择条件&获取页码
<script>
export default {
methods: {
fetchData(page) {
//请求参数
let params = this.params;
//请求页码
let newPage;
//openroute处理
if (this.openroute) {
//为url添上#page
if (page) {
history.replaceState(params.data, document.title, "#" + page);
} else {
if (history.state) {
if (!history.state.key && location.hash && location.hash.split("#") && location.hash.split("#")[1]) {
if (JSON.stringify(history.state) !== JSON.stringify(params.data)) { //选择条件变更则请求第一页
history.replaceState(params.data, document.title, "#1");
} else {
history.replaceState(params.data, document.title, "#" + location.hash.split("#")[1]);
}
} else {
history.replaceState(params.data, document.title, "#1");
}
} else {
if (location.hash && location.hash.split("#") && location.hash.split("#")[1]) {
history.replaceState(params.data, document.title, "#" + location.hash.split("#")[1]);
} else {
history.replaceState(params.data, document.title, "#1");
}
}
}
//获取url后面的#page
if (location.hash && location.hash.split("#") && location.hash.split("#")[1]) {
newPage = Number(location.hash.split("#")[1]);
} else {
newPage = 1;
}
} else {
newPage = page;
}
//请求数据,获得结果,传递给列表页面
}
}
}
</script>
列表页面获取选择条件
目前可能是因为框架设计的问题,没法在请求数据之前通过Object.assign方式为替换初始变量,所以先这样处理(笨方法,各位大佬有解决办法麻烦指导下,谢谢):
<script>
export default {
data() {
return {
form: {
aaa: (history.state && history.state.aaa) ? history.state.aaa : null,
bbb: (history.state && history.state.bbb) ? history.state.bbb : null,
ccc: (history.state && history.state.ccc) ? history.state.ccc : null
},
};
}
};
</script>
已解决,初始变量不需要动,可以通过以下方式实现:
created(){
//获取缓存的数据
if (history.state) {
Object.assign(this.form, history.state)
if (this.form.key) {
delete this.form.key
}
}
},
这里记录下:之前以为created方法是在分页组件的watch监听之后执行的,后来发现被误导了(因为之前是通过Object.assign(true, this.form, history.state)方式实现数据赋值的,但是并没有成功)。下面做个小总结:
Object.assign(true, a, b);”和“Object.assign(a, b);”有什么区别?
结论:前者:改a不影响b;后者:改a影响b
分析(这篇文章有源码分析(<font color='red'>求解答:WebStorm中如何关联源码?</font>),很棒):https://www.cnblogs.com/libin...
FAQ
- 需要使用
history.replaceState方式是因为:它不会将更改后的url压到history栈中,所以不会增加回退和前进的操作步数; - 使用
history.replaceState方式,可存储的state大小不能操作640k; - 可能存在浏览器兼容性问题,请从此处查阅:https://caniuse.com/#feat=his...。
Demo Or Source
因为是公司项目,所以目前没有Demo或源码
参考文章
原文地址:https://segmentfault.com/a/1190000016876337
Vue 使用History记录上一页面的数据的更多相关文章
- vue 给嵌套的iframe子页面传数据 postMessage
Vue组件下嵌套了一个不同域下的子页面,iframe子页面不能直接获取到父页面的数据,即使数据存在localStorage中,子页面一样是获取不到的,所以只好使用postMessage传数据: < ...
- 微信小程序使用页面栈改变上一页面的数据
微信小程序中如果从一个页面中进入下一个页面,如果下个页面的数据有删除或者增加再返回上一个页面的时候,就会导致页面不刷新(数据加载函数在onload中),从而造成数据不一致的情况.其实在微信小程序中是可 ...
- 微信小程序-返回并更新上一页面的数据
小程序开发过程中经常有这种需求,需要把当前页面数据传递给上一个页面,但是wx.navigateBack()无法传递数据. 一般的办法是把当前页面数据放入本地缓存,上一个页面再从缓存中取出. 除此之外还 ...
- vue中路由返回上一个页面,恢复到上一个页面的滚动位置
第一步:路由文件的配置(对你所需要的vue文件进行保存缓存标志的添加) import Vue from 'vue' import Router from 'vue-router' import Hel ...
- git history 记录(上传到 issu-170 )
一.上传到gitlab 本地issu-170落后git很多,发生冲突的要手动修改. 2000 cd robot_demo_0226_ws/ 2001 ls 2002 cd IGV01-SW-170 2 ...
- 03 . Gin+Vue开发一个线上外卖应用(用户数据创建,插入,跨域处理)
功能和背景介绍 在项目的登录功能中,如果在登录时发现用户名和密码在用户表中不存在,会自动将用户名和密码保存在用户表中,创建一个新的用户. 因此,除了使用手机号和验证码登录以外,还支持使用用户名.密码进 ...
- 返回上一页面带数据 getCurrentPages 使用
https://blog.csdn.net/She_lock/article/details/81099449
- Laravel+vue实现history模式URL可行方案
项目:laravel + vue 实现前后端分离.vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. h ...
- 微信小程序在当前页面设置其他页面的数据
如果其他页面用到的数据是 globalData, 那么直接在当前页面修改 globalData 数据即可. 如果其他页面用到的数据是 storage, 那么直接在当前页面修改 storage 数据即可 ...
随机推荐
- 浅谈ThreadLocal模式
一.前言: ThreadLocal模式,严格意义上不是一种设计模式,而是java中解决多线程数据共享问题的一个方案.ThreadLocal类是java JDK中提供的一个类,用来解决线程安全问题,并不 ...
- Floyed-Warshall算法(求任意两点间最短距离)
思路:感觉有点像暴力啊,反正我是觉得很暴力,比如求d[i][j],用这个方法求的话,就直接考虑会不会经过点k(k是任意一点) ,最终求得最小值 看代码 #include<iostream> ...
- (转)不看绝对后悔的Linux三剑客之awk实战精讲
原文:http://blog.51cto.com/hujiangtao/1923930 一.Linux三剑客之awk命令精讲 第1章 awk基础入门 1.1 awk简介 awk不仅仅时linux系统中 ...
- ACdream 1430——SETI——————【后缀数组,不重叠重复子串个数】
SETI Time Limit: 4000/2000MS (Java/Others) Memory Limit: 128000/64000KB (Java/Others) Submit Statist ...
- C# 的两种debug 方法
第一种:需要把调试方法改成debug代码用 #if DEBUG 包裹 using System; using System.Collections.Generic; using System.Text ...
- 2833 奇怪的梦境 未AC
2833 奇怪的梦境 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description Aiden陷入了一个奇怪的梦境:他被困在一个小 ...
- C#利用WebClient 两种方式下载文件(一)
WebClient client = new WebClient(); 第一种 string URLAddress = @"http://files.cnblogs.com/x4646/tr ...
- 【MATLAB】画平行于坐标轴的曲线
hold on; ylim=get(gca,'Ylim'); % 获取当前图形的纵轴的范围 plot([4,4],ylim,'m--'); % 绘制x=4的直线 hold off;
- pat乙级1049
浮点型乘整型和整型乘浮点型结果不同,不知为什么. double sum = 0.0; ; i < n; i++) { cin >> a[i]; sum += a[i] * (i + ...
- 【BZOJ2733】[HNOI2012] 永无乡(启发式合并Splay)
点此看题面 大致题意: 给你一张图,其中每个点有一个权值,有两种操作:在两点之间连一条边,询问一个点所在联通块第\(k\)小的权值. 平衡树 看到第\(k\)小,应该不难想到平衡树. 为了练习\(Sp ...
