09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组
09.1html里
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>-->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../vue/node_modules/axios/dist/axios.js"></script>
<script type="text/javascript" src="../vue/node_modules/lodash/lodash.js"></script>
</head>
<body>
<div id="vue">
<!--当input里的值改变时,会改变data里的word-->
<input type="text" v-model="word">
<h1>
<!--拿到data里的result里的值-->
</h1>
<table border="1">
<tr>
<th>序号</th>
<th>编号</th>
<th>标题</th>
<th>价格</th>
<th>数量</th>
<th>合计</th>
</tr>
<tbody>
<!--拿到data里的result里的值-->
<tr v-for="(v,k) in result">
<td>{{k}}</td>
<td>{{v.id}}</td>
<td>{{v.title}}</td>
<td>{{v.price}}</td> <!--每次都取name值,不变-->
<td>{{v.num}}</td> <!--每次都取name值,不变-->
<td>{{v.num*v.price}}</td> <!--每次都取name值,不变-->
</tr>
总价格:{{total}}
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
var app=new Vue({
el:'#vue',
watch:{ //监听data里的word的变化
// 拿到input里的新值和旧值
word:_.debounce(
function(new_v,old_v){
// console.log(new_v+'=>'+old_v);
var url = '9.1.php?word='+new_v;
// ajax get异步请求
axios.get(url).then(function(response){
console.log(response);
console.log(response.data.total);
app.total = response.data.total //赋值给data里的result
app.result = response.data.content //赋值给data里的result
});
},1000 //1秒后执行
)
},
data:{
word:'',
result:'',
total:0,
}
});
</script>
</html>
09.1.php里
<?php
//print_r('要搜索的内容是:'.$_GET['word']);
$data = [
'total'=>0,
'content'=>array(
['id' => 1, 'title' => 'iphone7Plus', 'price' => 300, 'num' => 3,],
['id' => 2, 'title' => 'hdcms系统', 'price' => 1999, 'num' => 9],
),
];
$total=0;
foreach($data['content'] as $k=>$v){
$total+=$v['price']*$v['num']; //计算总价
}
$data['total']=$total;
echo json_encode($data);
?>
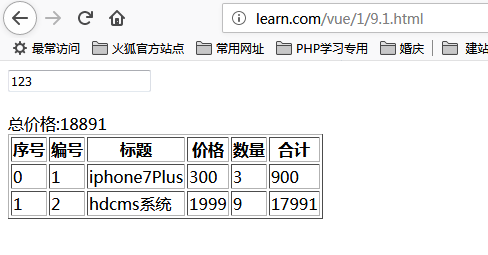
效果:

09.1.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回数组的更多相关文章
- 09.VUE学习之watch监听属性变化实现类百度搜索栏功能ajax异步请求数据,返回字符串
cmd下安装axios npm install axios 安装好后,会多出node_modules文件夹 思路: 监听data里的word改变时,发送ajax异步请求数据, 把返回的数据赋值给dat ...
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- Android学习——动态注册监听网络变化
新建一个BroadcastTest项目,然后修改MainActivity中的代码,如下: public class MainActivity extends AppCompatActivity { p ...
- angularJs之$watch监听属性变化访问后台
- 监听EditText变化---TextWatcher 类用法详解
http://www.cnblogs.com/yjing0508/p/5316985.html TextWatcher textWatcher = new TextWatcher() { @Overr ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- vue.js 监听属性的学习/ 千米、米的转换 /时、分、秒 的转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
随机推荐
- CQRS之旅——旅程2(分解领域)
旅程2:分解领域 设计停靠站点 "没有石头就没有拱门" --马可波罗 在本章中,我们将对Contoso会议管理系统进行一个高层次的概述.这将帮助您理解应用程序的结构.集成点以及应用 ...
- 邓俊辉数据结构学习-8-2-B树
B树 概述 动机: B树实现高速I/O 640K如何"满足"任何实际需求了-- 源自比尔·盖茨的一个笑话 前提知识 高速缓存 为什么高速缓存有效? 不同容量的存储器,访问速度差异悬 ...
- db2一些简单操作及错误记录
操作: 删除主键: alter table tablename drop parimary key 添加主键: alter table tablename add primary key(colum ...
- 配置Linux环境
安装mariadb +主从复制https://www.cnblogs.com/pyyu/p/9467289.html 参考博客 redis https://www.cnblogs.com/pyyu/p ...
- C#中 String和string的区别
string 是 System.String的别名,所以相当于声明了 using string = System.String 再者,string是C#的关键字,String是System下的类名.
- SpringBoot的核心功能
1.独立运行的Spring项目 SpringBoot可以以jar包的形式独立运行,运行一个SpringBoot项目只需要通过java -jar xx.jar来启动. 2.内嵌Servlet容器 Spr ...
- 几幅手稿讲解CNN
学习深度神经网络方面的算法已经有一段时间了,对目前比较经典的模型也有了一些了解.这种曾经一度低迷的方法现在已经吸引了很多领域的目光,在几年前仅仅存在于研究者想象中的应用,近几年也相继被深度学习方法实现 ...
- 解决mysql连接输入密码提示Warning: Using a password on the command line interface can be insecure
有时候客户端连接mysql需要指定密码时(如用zabbix监控mysql)5.6后数据库会给出个警告信息 mysql -uroot -pxxxx Warning: Using a password o ...
- 几个重要的开源视频会议SIP协议栈
视频会议系统由于需要与不同的终端进行连接,因此我们需要视频会议终端遵循统一的协议,H.323协议是视频会议软件使用最广泛的协议栈,但H.323设计得较为复杂,用户在调用H.323协议过程较多,因此利用 ...
- IOS 监听键盘的通知(NSNotificationCenter)
通知方法: /** * 当键盘改变了frame(位置和尺寸)的时候调用 */ - (void)keyboardWillChangeFrame:(NSNotification *)note { // 设 ...
