Ecshop之ajax修改表里的状态(函数化处理)
功能:
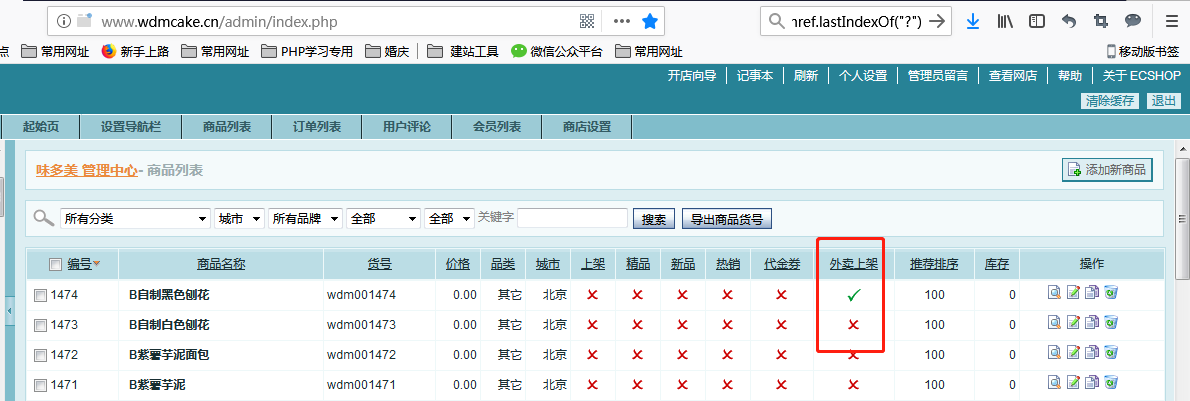
`点击图片,修改表里的状态值`
效果:

思路:
- 页面里在img里点绑定
onclick件事,调用js函数listTable.toggleonclick="listTable.toggle(this, 'toggle_on_sale', {$goods.goods_id})" - listTable.toggle函数里发送ajax.
- 如果有错就报错
- 如果没有错就把src里的图片地址给换了,
obj.src = (res.content > 0) ? 'images/yes.gif' : 'images/no.gif';
- 控制器里接收到要修改的主键id和要修改的状态值0或者1,然后调用函数
$exc->edit,修改表里的状态值,并返回json结果
页面里
<td align="center"><img src="images/{if $goods.is_on_sale}yes{else}no{/if}.gif" onclick="listTable.toggle(this, 'toggle_on_sale', {$goods.goods_id})" /></td>
<script type="text/javascript">
/**
* 切换状态
*/
listTable.toggle = function(obj, act, id) //act是要提交到的控制器名字
{
//val:要修改的表里的状态值为1或者为0
var val = (obj.src.match(/yes.gif/i)) ? 0 : 1; //i是不区分大小写
$.ajax({
type:"POST",
url:listTable.url,
data:"act="+act+"&val=" + val + "&id=" +id ,
dataType:"json",
async:false,
success:function(res){
if (res.message)
{
alert(res.message);
}
if (res.error == 0)
{
//如果返回的值里有内容,就改它的src属性值
obj.src = (res.content > 0) ? 'images/yes.gif' : 'images/no.gif';
}
}
});
</script>
控制器里
实例化exchange类,把参数传过去
/**
* 构造函数
*
* @access public
* @param string $table 数据库表名
* @param dbobject $db aodb的对象
* @param string $id 数据表主键字段名
* @param string $name 数据表重要段名
*
* @return void
*/
$exc = new exchange($ecs->table('goods'), $db, 'goods_id', 'goods_name');
/*------------------------------------------------------ */
//-- 修改上架状态
/*------------------------------------------------------ */
elseif ($_REQUEST['act'] == 'toggle_on_sale')
{
check_authz_json('goods_manage');
$goods_id = intval($_POST['id']);
$on_sale = intval($_POST['val']);
if ($exc->edit("is_on_sale = '$on_sale', last_update=" .gmtime(), $goods_id))
{
clear_cache_files(); //消除缓存
make_json_result($on_sale); //返回数据内容为状态值 (res.content=$on_sale)
}
}
/**
* 清除缓存文件
*
* @access public
* @param mix $ext 模版文件名, 不包含后缀
* @return void
*/
function clear_cache_files($ext = '')
{
return clear_tpl_files(true, $ext);
}
/**
*
*
* @access public
* @param
* @return void
*/
function make_json_result($content, $message='', $append=array())
{
make_json_response($content, 0, $message, $append);
}
/**
* 创建一个JSON格式的数据
*
* @access public
* @param string $content
* @param integer $error
* @param string $message
* @param array $append
* @return void
*/
function make_json_response($content='', $error="0", $message='', $append=array())
{
include_once(ROOT_PATH . 'includes/cls_json.php');
$json = new JSON;
$res = array('error' => $error, 'message' => $message, 'content' => $content);
if (!empty($append))
{
foreach ($append AS $key => $val)
{
$res[$key] = $val;
}
}
$val = $json->encode($res);
exit($val);
}
D:\phpStudy\WWW\work\wdm\trunk\www.wdmcake.cn\www\admin\includes\cls_exchange.php
class exchange
{
var $table;
var $db;
var $id;
var $name;
var $error_msg;
/**
* 构造函数
*
* @access public
* @param string $table 数据库表名
* @param dbobject $db aodb的对象
* @param string $id 数据表主键字段名
* @param string $name 数据表重要段名
*
* @return void
*/
function exchange($table, &$db , $id, $name)
{
$this->table = $table;
$this->db = &$db;
$this->id = $id;
$this->name = $name;
$this->error_msg = '';
}
/**
* 编辑某个字段
*
* @access public
* @param string $set 要更新集合如" col = '$name', value = '$value'"
* @param int $id 要更新的记录编号
*
* @return bool 成功或失败
*/
function edit($set, $id)
{
$sql = 'UPDATE ' . $this->table . ' SET ' . $set . " WHERE $this->id = '$id'";
if ($this->db->query($sql))
{
return true;
}
else
{
return false;
}
}
Ecshop之ajax修改表里的状态(函数化处理)的更多相关文章
- 刷新SQL Server所有视图、函数、存储过程 更多 sql 此脚本用于在删除或添加字段时刷新相关视图,并检查视图、函数、存储过程有效性。 [SQL]代码 --视图、存储过程、函数名称 DECLARE @NAME NVARCHAR(255); --局部游标 DECLARE @CUR CURSOR --自动修改未上状态为旷课 SET @CUR=CURSOR SCROLL DYNAMIC FO
刷新SQL Server所有视图.函数.存储过程 更多 sql 此脚本用于在删除或添加字段时刷新相关视图,并检查视图.函数.存储过程有效性. [SQL]代码 --视图.存储过程.函数名称 DE ...
- ecshop里提出来的js常用函数
目录 Utils.js jquery.listTable.js 使用例子: ecshop里提出来的js常用函数 Utils.js /* $Id : utils.js 5052 2007-02-03 1 ...
- ecshop中ajax的调用原理 1
ecshop中ajax的调用原理 1:首先ecshop是如何定义ajax对象的. ecshop中的ajax对象是在js/transport.js文件中定义的.里面是ajax对象文件.声明了一个va ...
- ECSHOP中ajax的调用原理
ECSHOP中ajax的调用原理 ecshop中ajax的调用原理. 1.首先ecshop是如何定义ajax对象的. ecshop中的ajax对象是在js/transport.js文件中定义的.里面是 ...
- 【转载】在Linux下,一个文件也有三种时间,分别是:访问时间、修改时间、状态改动时间
在windows下,一个文件有:创建时间.修改时间.访问时间.而在Linux下,一个文件也有三种时间,分别是:访问时间.修改时间.状态改动时间. 两者有此不同,在Linux下没有创建时间的概念,也就是 ...
- fcntl获取和修改文件打开状态标志
[root@bogon code]# cat b.c #include<stdio.h> #include<error.h> #include<unistd.h> ...
- ecshop中ajax的调用
1.首先ecshop是如何定义ajax对象的. ecshop中的ajax对象是在js/transport.js文件中定义的.里面是ajax对象文件.声明了一个var Ajax = Transport; ...
- 双击 ajax修改单元格里的值
最终效果 列表页面表格里双击排序修改其值 按钮样式要引入bootstrap才可以用 本文件用的是laravel框架环境 larave路由里 Route::get('category/changesta ...
- 【07】Ajax status和statusText状态对照表
Ajax status和statusText状态对照表 XMLHttpRequest 对象的 status 和 statusText 属性保存有服务器返回的 http 状态码,不同的是,statu ...
随机推荐
- ssh无需密码登录linux服务器
使用下例中ssky-keygen和ssh-copy-id,仅需通过3个步骤的简单设置而无需输入密码就能登录远程Linux主机. ssh-keygen 创建公钥和密钥. ssh-copy-id 把本地主 ...
- 使用fastcgi_cache加速你的Nginx网站
很久以前在TW上挖了个坑,说nginx的fastcgi_cache是被大家忽视的一大金矿,今天把这个坑填上. 对于变化不太频繁的数据,大家都比较喜欢存Memcached以减少数据库的读取,但还是会有语 ...
- IO缓冲流
目录 IO缓冲流 缓冲流 基本原理 字节缓冲流 字符缓冲流 IO缓冲流 缓冲流也叫高效流,能够更高效的进行读取: 转换流:能够进行编码转换 序列化流:持久化存储对象 缓冲流 缓冲流--就是对应4个Fi ...
- C++中的swap函数
最通用的模板交换函数模式:创建临时对象,调用对象的赋值操作符 template <class T> void swap ( T& a, T& b ) { T c(a); a ...
- Error: connect ECONNREFUSED 127.0.0.1:8080
Error: connect ECONNREFUSED 127.0.0.1:8080 at Object.exports._errnoException (util.js:1018:11) ...
- 构建高性能JavaScript应用
前端性能优化准则: 一.减少http请求. 措施:合并小图片,css控制背景图.合并CSS,合并JS 二.使用CDN(Content Deliver Network 内容分发网络)发布静态资源 ...
- Java字节流与字符流的区别详解
字节流与字符流 先来看一下流的概念: 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入 ...
- Android list加载图片工具类
总体思路 Handler + looper + message 核心类 package com.base.imagechoose.util; import android.graphics.Bitma ...
- byte[] 中需要除去的特定 byte
/// <summary> /// 去掉byte[]中特定的byte /// </summary> /// <param name="SourceByteArr ...
- Java MD5加密算法工具类
MD5.java package util; import java.security.MessageDigest; import java.security.NoSuchAlgorithmExcep ...
