html和node.js实现websocket
websocket
创建websocket对象
webSocket属性
webSocket事件
webSocket方法
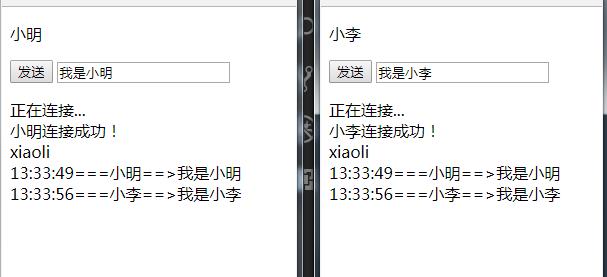
示例:
<body>
<p>小明</p>
<button id='send'>发送</button>
<input type='text' id='inputText'>
<p id='dispStatus'>正在连接...</p> <script>
var inputText=document.getElementById('inputText');
var dispStatus=document.getElementById('dispStatus');
var ws=new WebSocket('ws://192.168.1.136:8000'); //创建websocket连接,,服务端的IP+端口号
ws.onopen=function(e){ //开始创建连接时的事件
ws.send("xiaoming")
} ws.onmessage=function(e){ //读取服务端接收到的信息
document.getElementById('send').onclick=function(e){
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
var nowTime =hours+":"+minutes+":"+seconds
ws.send(nowTime + "===小明==>" + inputText.value); //向服务端发送输入框中的值
} dispStatus.innerHTML+= "<br/>"+e.data; //信息显示
} ws.onclose = function(){
dispStatus.innerHTM +="<br/>服务器关闭"
} ws.onerror = function() {
dispStatus.innerHTM +="<br/>连接出错"
}
</script>
</body>
<body>
<p>小李</p>
<button id='send'>发送</button>
<input type='text' id='inputText'>
<p id='dispStatus'>正在连接...</p> <script>
var inputText=document.getElementById('inputText');
var dispStatus=document.getElementById('dispStatus');
var ws=new WebSocket('ws://192.168.1.136:8000'); //创建websocket连接,,服务端的IP+端口号
ws.onopen=function(e){ //开始创建连接时的事件
ws.send("xiaoli")
} ws.onmessage=function(e){ //读取服务端接收到的信息 document.getElementById('send').onclick=function(e){
var time = new Date();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
var nowTime =hours+":"+minutes+":"+seconds
ws.send(nowTime + "===小李==>" + inputText.value); //向服务端发送输入框中的值
} dispStatus.innerHTML+= "<br/>"+e.data; //将信息显示出来
} ws.onclose = function(){
dispStatus.innerHTM +="<br/>服务器关闭"
} ws.onerror = function() {
dispStatus.innerHTM +="<br/>连接出错"
}
</script>
</body>
server.js模拟服务器
var ws=require("nodejs-websocket"); //引入websocket模块
console.log("开始建立连接..."); //后台打印状态信息
var name1 = null,
name2 = null,
name1Ready = false,
name2Ready = false;
var server=ws.createServer(function(connect){ //创建一个新连接
connect.on("text",function(msg){ //接收触发事件
console.log("收到的消息是:"+msg); //接收到新消息之后在后台打印出来
if(msg === "xiaoming"){
name1 = connect;
name1Ready = true;
name1.sendText("小明连接成功!")
}
if(msg === "xiaoli"){
name2 = connect;
name2Ready = true;
name2.sendText("小李连接成功!")
}
if(name2Ready && name1Ready){
name1.sendText(msg);
name2.sendText(msg);
}
// connect.sendText(msg)
});
connect.on("close", function(code, reason) {
console.log("连接关闭")
});
connect.on("error", function(code, reason) {
});
}).listen(8000)
console.log("websocket 建立完毕")

html和node.js实现websocket的更多相关文章
- 基于node.js 的 websocket的移动端H5直播开发
这一篇介绍一下基于node.js 的 websocket的移动端H5直播开发, 下载文章底部的源码,我是用vscode打开, 首先在第一个终端运行 npm run http-server 这个指令是运 ...
- Windows下Node.js+Express+WebSocket 安装配置
Linux参考: Linux安装Node.js 使用Express搭建Web服务器 Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V ...
- node.js实现WebSocket
最近在学习“HTML5游戏开发实战”,其中第8章内容是使用WebSocket来构建多人游戏---<你画我猜>.然而在实现过程中,却一直出错: 客户端请求时,服务器端会报错并终止: 而浏览器 ...
- 基于node.js的websocket上传小功能
一.node.js 在目录里新建index.js var ws = require("nodejs-websocket"); console.log("开始建立连接... ...
- 基于node.js的websocket 前后端交互小功能
一.node var ws = require("nodejs-websocket"); console.log("开始建立连接...") var server ...
- 使用Node.js+Socket.IO搭建WebSocket实时应用
Web领域的实时推送技术,也被称作Realtime技术.这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新.它有着广泛的应用场景,比如在线聊天室.在线客服系统.评论系统.WebIM等. W ...
- (转)使用Node.js+Socket.IO搭建WebSocket实时应用
Web领域的实时推送技术,也被称作Realtime技术.这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新.它有着广泛的应用场景,比如在线聊天室.在线客服系统.评论系统.WebIM等. W ...
- 使用Node.js+Socket.IO搭建WebSocket实时应用【转载】
原文:http://www.jianshu.com/p/d9b1273a93fd Web领域的实时推送技术,也被称作Realtime技术.这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新 ...
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
随机推荐
- C# 反射 Type.GetFields 方法
using System.Collections; using System.Collections.Generic; using UnityEngine; using System.Reflecti ...
- PyCharm5 破解汉化
作者博文地址:https://www.cnblogs.com/liu-shuai/ 破解: 将下列序列号复制到软件激活界面即可破解. 43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0 ...
- web前端兼容性整理+完善
[技巧类] 1.对一些标签统一规范. 2.padding,marign,height,width 写好标准头 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1 ...
- 【第一篇笔记】C# 全局容错,全局异常
网上找到两个方式,一个简单的只是做个记录,另一个能像QQ一样提交到后台. 方法一: static class Program { /// <summary> /// 应用程序的主入口点. ...
- 微信公众号自动回复_Java
先声明一下,这是一个maven工程pom文件需要的依赖: <dependency> <groupId>dom4j</groupId> <artifactId& ...
- web项目无法被Eclipse的Tomcat识别的解决办法
Eclipse 导入外部项目无法识别为web项目并且无法在部署到tomcat下 1.进入项目目录,找到 .project 文件: 2.找到 <natures> 代码段,在里面加入如下标签内 ...
- [UnityShader]点染队列、ZWrite和ZTest
转载自:http://www.myexception.cn/mobile/1902628.html [UnityShader]渲染队列.ZWrite和ZTest 参考链接:http://blog.cs ...
- 微软RPC技术学习小结
RPC,即Remote Procedure Call,远程过程调用,是进程间通信(IPC, Inter Process Communication)技术的一种.由于这项技术在自己所在项目(Window ...
- Linux vi 常用指令总结
本文根据笔者,日常常用的linux下的vi指令,进行说明 一.基本操作 1.vi 文件名 进入vi 的“命令行模式”,此模式无法编辑,只能查看 需要按下键盘的“i”键,进入“编辑模式”,才能进行文件的 ...
- 1、HDFS分布式文件系统
1.HDFS分布式文件系统 分布式存储 分布式计算 2.hadoop hadoop含有四个模块,分别是 common. hdfs和yarn. common 公共模块. HDFS hadoop dist ...
