spring mvc 文件上传 ajax 异步上传
异常代码:
1.the request doesn't contain a multipart/form-data or multipart/mixed stream, content type header is true
2.The current request is not a multipart request
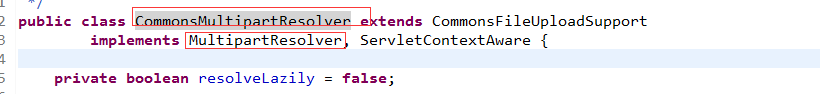
先看 spring mvc 配置上传文件处理器解析

没感觉有什么问题。
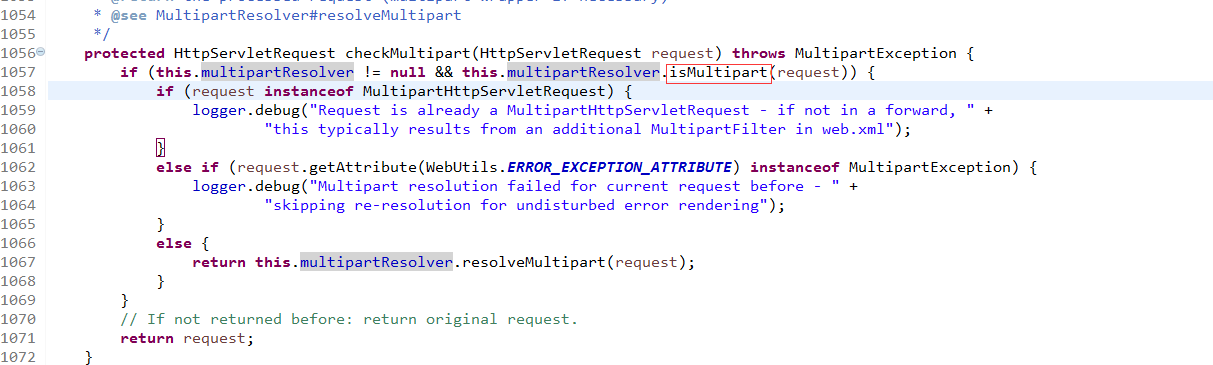
跟源码:


这里有一个双重判断
必须 请求方式是POST 加 request 的contentType 必须是 multipart/开头。如果不符合就会返回一个false

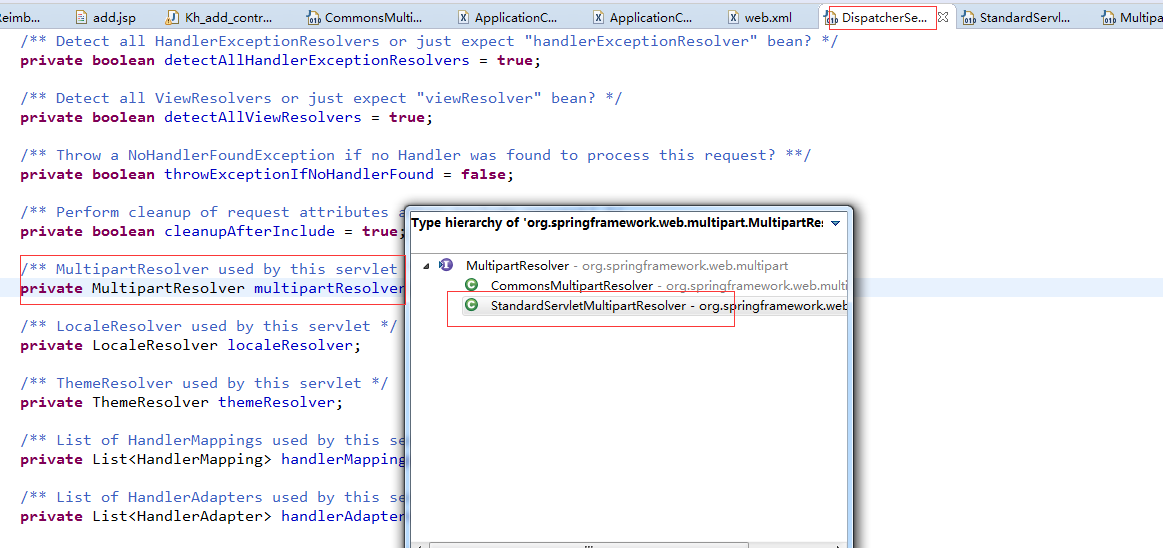
dispatcherServlet:

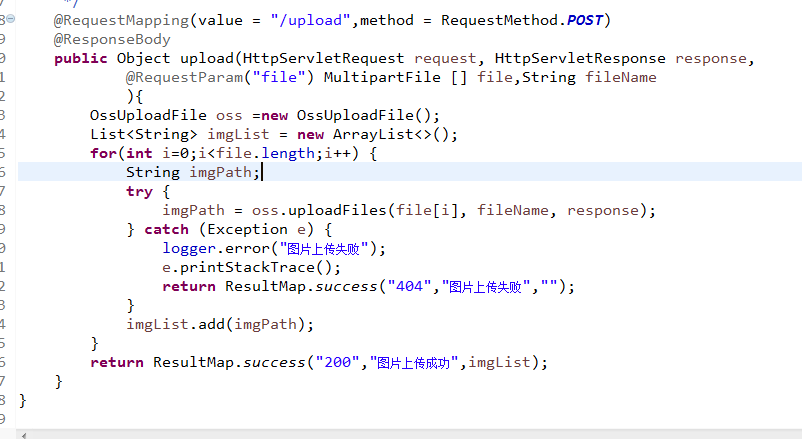
后台代码:

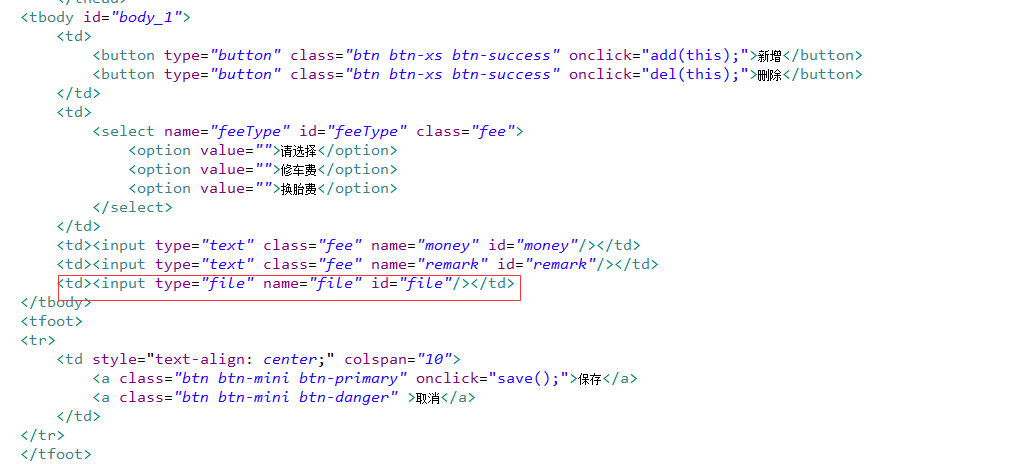
前台:JSP

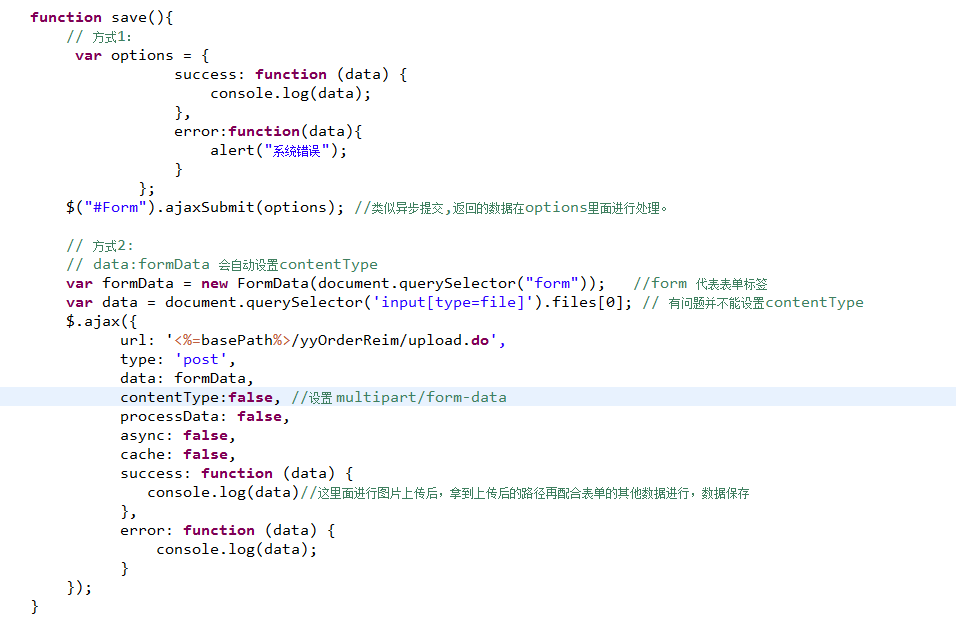
js代码:

总结:
不管是同步提交还是异常提交要满足两个条件。
一个是POST,一个contentType: 要以multipart/开头。
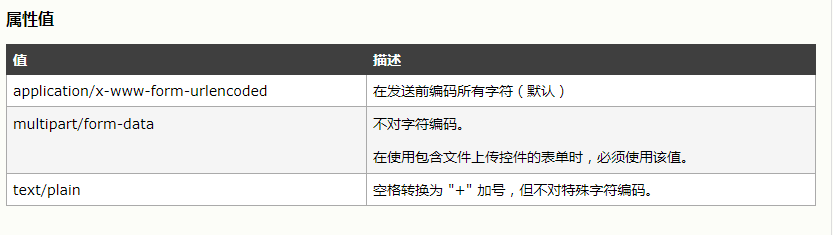
表单默认属性值:

spring mvc 文件上传 ajax 异步上传的更多相关文章
- html5+php实现文件的断点续传ajax异步上传
html5+php实现文件的断点续传ajax异步上传 准备知识:断点续传,既然有断,那就应该有文件分割的过程,一段一段的传.以前文件无法分割,但随着HTML5新特性的引入,类似普通字符串.数组的分割, ...
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回
作者:ssslinppp 时间:2015年5月26日 15:32:51 1. 摘要 本文讲解如何利用spring MVC框架,实现ajax异步请求以及json数据的返回. Spring MV ...
- ajax异步上传文件和表单同步上传文件 的区别
1. 用表单上传文件(以照片为例)-同步上传 html部分代码:这里请求地址index.php <!DOCTYPE html> <html lang="en"&g ...
- Spring使用ajax异步上传文件
单文件上传 <!-- 创建文件选择框 --> 文件上传 :<input type="file" id="file" name="fi ...
- Spring MVC 笔记 —— Spring MVC 文件上传
文件上传 配置MultipartResolver <bean id="multipartResolver" class="org.springframework.w ...
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- 【文件上传】文件上传的form表单提交方式和ajax异步上传方式对比
一.html 表单代码 …… <input type="file" class="file_one" name="offenderExcelFi ...
- Spring MVC文件上传教程 commons-io/commons-uploadfile
Spring MVC文件上传教程 commons-io/commons-uploadfile 用到的依赖jar包: commons-fileupload 1.3.1 commons-io 2.4 基于 ...
- 【Java Web开发学习】Spring MVC文件上传
[Java Web开发学习]Spring MVC文件上传 转载:https://www.cnblogs.com/yangchongxing/p/9290489.html 文件上传有两种实现方式,都比较 ...
随机推荐
- centos添加额外测源,解决:No package openvpn available.
centos添加额外测源,解决:No package openvpn available. ##添加额外的repositories,安装openvpn yum install epel-release ...
- php限制文件下载速度的代码
有时候你会出于某种目的而要求把下载文件的速度放慢一些,例如你想实现文件下载进度条功能.限制下载速度最大的好处是节省带宽,避免瞬时流量过大而造成网络堵塞.本文将和你分享如何通过php代码来实现限制文件的 ...
- HD-SDI制式学习
HD-SDI制式学习 1.资料来源(XAPP514) 2.HD-SDI相关知识 需要注意的是每一行的开始为EAV,序列依次为:EAV Blank Video 3.XYZ的格式 4.Line numbe ...
- jQuery 事件绑定四种方式,delegate委托强大绑定在3.0中修改为on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 自定义Write节点的beforerender属性
由于nuke中的write节点提供了beforerender,afterrender这类事件,我们想添加一些功能只需要在这里面敲入代码即可.事件一旦发生,自然会触发我们敲入的code. Write ...
- 前端之js-echarts组件介绍
Echarts.init: 全局 echarts 对象,在 script 标签引入 echarts.js 文件后获得,或者在 AMD 环境中通过 require('echarts') 获得. < ...
- 使用jquery.validation+jquery.poshytip做表单验证--未完待续
jqueryValidate的具体使用方法很多,这里就不在赘述,这一次只谈一下怎样简单的实现表单验证. 整片文章目的,通过JQvalidation按表单属性配置规则验证,并将验证结果通过poshyti ...
- xp sql2000 安装SP4失败解决方案
环境:xp sp3 SQL: sql2000sql2000 SP4下载链接: http://www.microsoft.com/downloads/details.aspx?familyid=8E2D ...
- [UE4]时序问题
时序问题 有依赖关系的两段代码,执行时间不确定,所引起的问题. 举例 1.Shooter引用了Weapon,Weapon引用了Shooter.射击者需要持有枪,枪需要判断是否有主人(枪的持有者).在枪 ...
- [UE4]Break展开复杂数据结构
