html5式程序员表白
版权声明:本文为博主原创文章,未经博主同意不得转载。 https://blog.csdn.net/whqet/article/details/26394493
今天是个好日子,2014年5月20日。表白的最佳时机。虽说孩子已经四岁、结婚已经五年。可是也不能够偷懒。于是有了这个效果。
水平有限,浏览器兼容不好,请大家使用chrome浏览器获得最佳效果。
------------------------------------
------------------------------------------------------
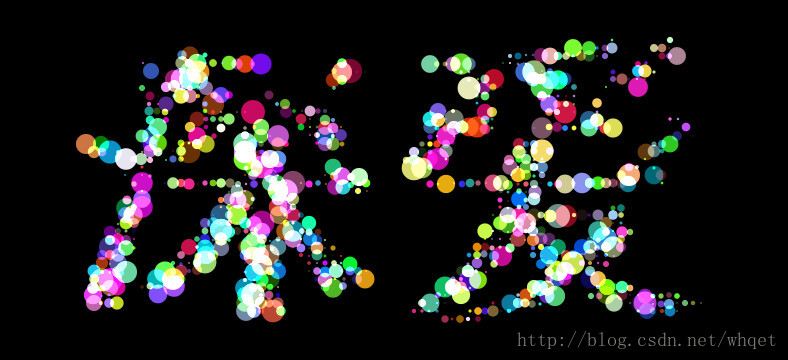
程序员and程序媛。大胆秀出你的爱吧。利用html5 canvas实现动态的文字粒子效果,效果例如以下。
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd2hxZXQ=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" width="720" alt="" />
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd2hxZXQ=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" width="720" alt="" />
实现原理
1. canvas里面实现描边文字
2. 利用getImageData获得描边文字的像素矩阵
3. 将粒子效果绑定在描边文字上
整个效果例如以下。
html文件很easy。
<canvas id="canvas" width="1000" height="600"></canvas>
css文件例如以下。
body {background: #000;text-align: center;font-family: "simhei"}canvas {margin: auto;position: absolute;left: 0;right:0;top: 0;bottom: 0;}
js文件至关重要了。
BLUR = false;PULSATION = true;PULSATION_PERIOD = 1000;PARTICLE_RADIUS = 6;/* disable blur before using blink */BLINK = false;GLOBAL_PULSATION = false;QUALITY = 2; /* 0 - 5 *//* set false if you prefer rectangles */ARC = true;/* trembling + blur = fun */TREMBLING = 0; /* 0 - infinity */FANCY_FONT = "Arial";BACKGROUND = "#000";BLENDING = true;/* if empty the text will be a random number */var TEXT;num = 0;TEXTArray = ["海庆", "深爱", "春玲", "直到","永远"];QUALITY_TO_FONT_SIZE = [10, 12, 40, 50, 200, 350];QUALITY_TO_SCALE = [20, 6, 4, 1, 0.9, 0.5];QUALITY_TO_TEXT_POS = [10, 20, 40, 60, 170, 280];window.onload = function () {document.body.style.backgroundColor = BACKGROUND;var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");var W = canvas.width;var H = canvas.height;var tcanvas = document.createElement("canvas");var tctx = tcanvas.getContext("2d");tcanvas.width = W;tcanvas.height = H;total_area = W * H;total_particles = 1000;single_particle_area = total_area / total_particles;area_length = Math.sqrt(single_particle_area);var particles = [];for (var i = 1; i <= total_particles; i++) {particles.push(new particle(i));}function particle(i) {this.r = Math.round(Math.random() * 255 | 0);this.g = Math.round(Math.random() * 255 | 0);this.b = Math.round(Math.random() * 255 | 0);this.alpha = 1;this.x = (i * area_length) % W;this.y = (i * area_length) / W * area_length;/* randomize delta to make particles sparkling */this.deltaOffset = Math.random() * PULSATION_PERIOD | 0;this.radius = 0.1 + Math.random() * 2;}var positions = [];function new_positions() {TEXT = TEXTArray[num];if (num < TEXTArray.length - 1) {num++;} else {num = 0;}//alert(TEXT);tctx.fillStyle = "white";tctx.fillRect(0, 0, W, H)tctx.fill();tctx.font = "bold " + QUALITY_TO_FONT_SIZE[QUALITY] + "px " + FANCY_FONT;tctx.strokeStyle = "black";tctx.fillStyle="#f00";tctx.strokeText(TEXT,20, 60);//tctx.fillText(TEXT,30, 50);image_data = tctx.getImageData(0, 0, W, H);pixels = image_data.data;positions = [];for (var i = 0; i < pixels.length; i = i + 2) {if (pixels[i] != 255) {position = {x: (i / 2 % W | 0) * QUALITY_TO_SCALE[QUALITY] | 0,y: (i / 2 / W | 0) * QUALITY_TO_SCALE[QUALITY] | 0}positions.push(position);}}get_destinations();}function draw() {var now = Date.now();ctx.globalCompositeOperation = "source-over";if (BLUR) ctx.globalAlpha = 0.1;else if (!BLUR && !BLINK) ctx.globalAlpha = 1.0;ctx.fillStyle = BACKGROUND;ctx.fillRect(0, 0, W, H)if (BLENDING) ctx.globalCompositeOperation = "lighter";for (var i = 0; i < particles.length; i++) {p = particles[i];if (isNaN(p.x)) continuectx.beginPath();ctx.fillStyle = "rgb(" + p.r + ", " + p.g + ", " + p.b + ")";ctx.fillStyle = "rgba(" + p.r + ", " + p.g + ", " + p.b + ", " + p.alpha + ")";if (BLINK) ctx.globalAlpha = Math.sin(Math.PI * mod * 1.0);if (PULSATION) { /* this would be 0 -> 1 */var mod = ((GLOBAL_PULSATION ? 0 : p.deltaOffset) + now) % PULSATION_PERIOD / PULSATION_PERIOD;mod = Math.sin(mod * Math.PI);} else var mod = 1;var offset = TREMBLING ? TREMBLING * (-1 + Math.random() * 2) : 0;var radius = PARTICLE_RADIUS * p.radius;if (!ARC) {ctx.fillRect(offset + p.x - mod * radius / 2 | 0, offset + p.y - mod * radius / 2 | 0, radius * mod,radius * mod);} else {ctx.arc(offset + p.x | 0, offset + p.y | 0, radius * mod, Math.PI * 2, false);ctx.fill();}p.x += (p.dx - p.x) / 10;p.y += (p.dy - p.y) / 10;}}function get_destinations() {for (var i = 0; i < particles.length; i++) {pa = particles[i];particles[i].alpha = 1;var distance = [];nearest_position = 0;if (positions.length) {for (var n = 0; n < positions.length; n++) {po = positions[n];distance[n] = Math.sqrt((pa.x - po.x) * (pa.x - po.x) + (pa.y - po.y) * (pa.y - po.y));if (n > 0) {if (distance[n] <= distance[nearest_position]) {nearest_position = n;}}}particles[i].dx = positions[nearest_position].x;particles[i].dy = positions[nearest_position].y;particles[i].distance = distance[nearest_position];var po1 = positions[nearest_position];for (var n = 0; n < positions.length; n++) {var po2 = positions[n];distance = Math.sqrt((po1.x - po2.x) * (po1.x - po2.x) + (po1.y - po2.y) * (po1.y - po2.y));if (distance <= 5) {positions.splice(n, 1);}}} else {//particles[i].alpha = 0;}}}function init() {new_positions();setInterval(draw, 30);setInterval(new_positions, 2000);}init();};
----------------------------------------------------------
前端开发whqet,关注web前端开发,分享相关资源,欢迎点赞。欢迎拍砖。
---------------------------------------------------------------------------------------------------------
html5式程序员表白的更多相关文章
- html5 式程序员表白
html5 式程序员表白 王海庆 于 星期三, 04/06/2014 - 00:44 提交 今天是个好日子,2014年5月20日,表白的最佳时机,虽说孩子已经四岁.结婚已经五年.可是也不能够偷懒.于是 ...
- 程序员用HTML5制作的爱心树表白动画
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htm 推荐:http://hovertree.com/texiao/css3/18/ HTML代码如下: & ...
- 浪漫程序员 HTML5爱心表白动画
我们程序员在追求爱情方面也是非常浪漫的,下面是一位同学利用自己所学的HTML5知识自制的HTML5爱心表白动画,画面非常温馨甜蜜,这样的创意很容易打动女孩,如果你是单身的程序员,也赶紧来制作自己的爱心 ...
- python的GUI框架tkinter,实现程序员的流氓式表白逻辑
导入依赖 '''导入依赖''' import tkinter as tk import tkinter.messagebox as msg 创建并隐藏根窗口 '''创建并隐藏根窗口''' root_w ...
- SQL Server 隐式转换引发的躺枪死锁-程序员需知
在SQL Server的应用开发过程(尤其是二次开发)中可能由于开发人员对表的结构不够了解,造成开发过程中使用了不合理的方式造成数据库引擎未按预定执行,以致影响业务.这是非常值得注意的.这次为大家介绍 ...
- 程序员用HTML5给女朋友制作的3D相册
程序员给女朋友用HTML5制作的3D相册,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近.程序员发挥自己的专长,这是那些不懂编程的人望尘莫及的.本相册使用了HTML5的画布技术,需要谷歌 ...
- 好程序员技术分享html5和JavaScript的区别
好程序员技术分享html5和JavaScript的区别,HTML5广义上讲是前端开发学科的代名词,包含HTML5.CSS3及JavaScript三个重要的部分,是运行在浏览器上应用的统称.如PC端网站 ...
- Boostnote 为程序员的开源式记事本
以前使用win10的时候,有个edairy可以使用,并且效果非常好,现在ubuntu上使用的时候,才找个这样的程序员实在太难了,找了好久,才找到一个使用比较顺手的,这里就做个备忘了,顺便做个推荐,实在 ...
- 程序员的智囊库系列之3--分布式文件系统(Distributed file systems)
程序员的智囊库系列之3--分布式文件系统(Distributed file systems) 这是程序员的智囊库系列的第三篇文章.上一篇文章本来打算介绍几个搭建网站的框架,但由于这部分的内容较多,还需 ...
随机推荐
- SQL 获取时间格式
2018-12-17 22:31:01 SQL : CONVERT(varchar(100), GETDATE(), 20) Oracle: to_date(SYSDATE(),'yyy ...
- JavaScript之String总汇
一.常用属性 ·length:返回字符串中字符长度 let str = 'asd '; str.length = 1;//无法手动修改,只读 console.log(str.length);//4 二 ...
- Crazy Shopping(拓扑排序+完全背包)
Crazy Shopping(拓扑排序+完全背包) Because of the 90th anniversary of the Coherent & Cute Patchouli (C.C. ...
- 小程序 波浪进度球 wave
直接上代码: //index.js //获取应用实例 const app = getApp() var wave = function (ctx, oRange){ var tid; //oRange ...
- zookeeper3.4.5+Hbase1.2.6安装教程
说明:在安装zookeeper+Hbase之前,我们应该已经将hadoop集群搭建好了(三个节点),并且验证启动成功.因为HBase是一种构建在HDFS之上的分布式.面向列的存储系*统. zookee ...
- python-组合模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 组合模式主要用来处理一类具有“容器特征”的对象——它们即充当对象又可以作为容器包 ...
- python实现贪婪算法解决01背包问题
一.背包问题 01背包是在M件物品取出若干件放在空间为W的背包里,每件物品的体积为W1,W2至Wn,与之相对应的价值为P1,P2至Pn.01背包是背包问题中最简单的问题.01背包的约束条件是给定几种物 ...
- JavaScript 数组复制的方法
1.循环 2.Array.from(arr) 3.let arr2 = [...arr]
- (1)H5实现音乐播放器【正在播放-歌词篇】
近期闲来无事,就想着复习一下前端的东西,然后正好跟朋友搞了一个公共开放的音乐api接口,就想着写一个音乐播放器玩玩! 话不多说,直接上图,然后上代码 [播放器显示正在播放] 实现功能: 1:歌词随着歌 ...
- 如何使用活字格快速搭建Bug管理系统?
Bug管理系统是指一种用于添加Bug.修复Bug.测试Bug.删除Bug的一套完整的Bug管理系统. 完整的Bug管理过程包含: 1.测试人员利用Bug管理系统提交发现的bug. 2.测试人员把bug ...