【react】关于react框架使用的一些细节要点的思考

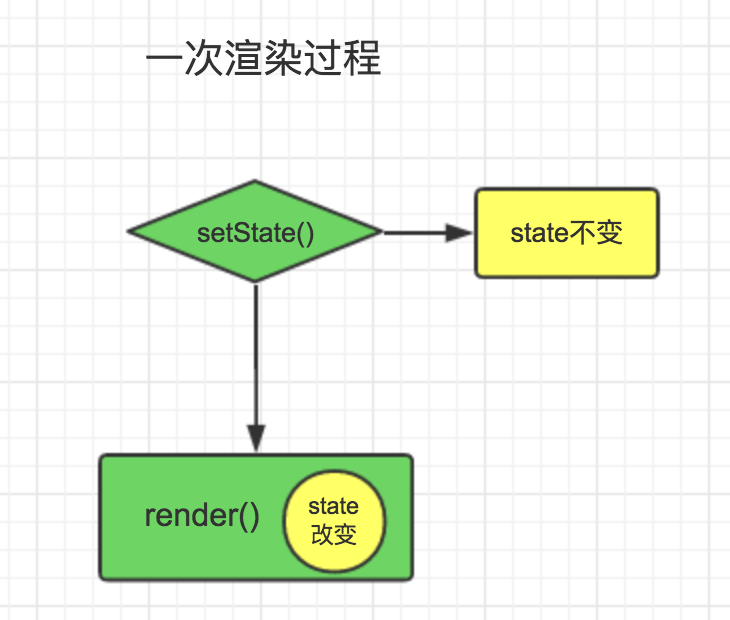
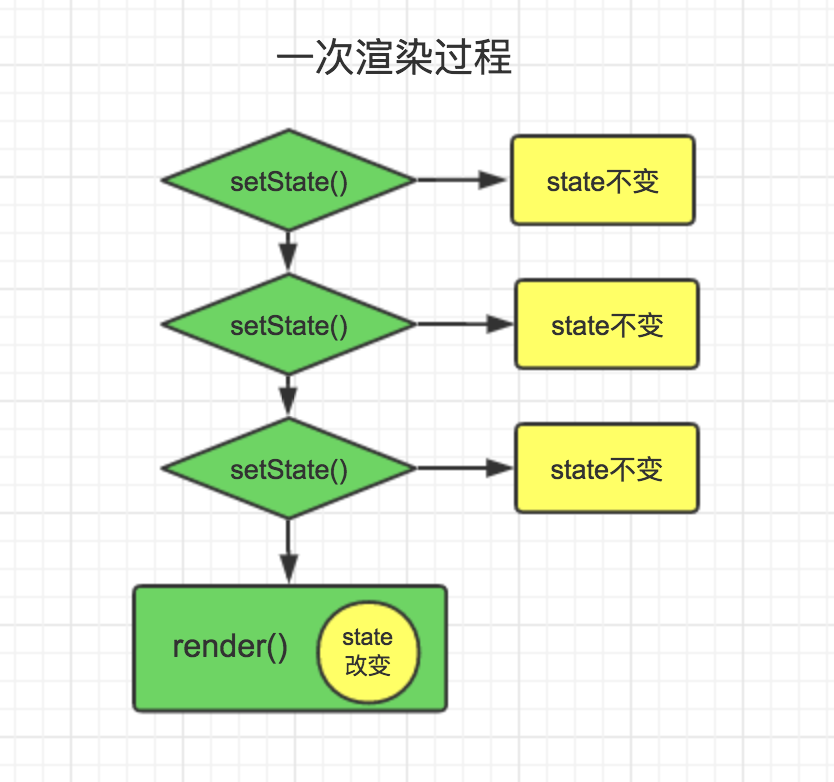
setState到底是同步的还是异步的?
class MyComponent extends React.Component{
constructor(props) {
super(props)
this.state ={
value:0
}
}
handleClick = () => {
this.setState({value:1})
console.log('在handleClick里输出' + this.state.value);
}
render(){
console.log('在render()里输出' + this.state.value);
return (<div>
<button onClick ={this.handleClick}>按钮</button>
</div>)
}
}
export default MyComponent
//省略渲染过程,下面也一样


handleStateChange1 = () => {
this.setState({value:1})
console.log('在handleClick里输出' + this.state.value);
}
handleStateChange2 = () => {
this.setState({value:2})
console.log('在handleClick里输出' + this.state.value);
}
handleStateChange3 = () => {
this.setState({value:3})
console.log('在handleClick里输出' + this.state.value);
}
handleClick = () => {
this.handleStateChange1();
this.handleStateChange2();
this.handleStateChange3();
}


setSate大部分的时候是异步执行的,但是,在react本身监听不到的地方,如原生js的监听里,setInterval,setTimeout里,setState就是同步更新的
如何在子组件中改变父组件的state?
class Son extends React.Component{
render(){
return(<div onClick = {this.props.handleClick}>
{this.props.value}
</div>)
}
}
class Father extends React.Component{
constructor(props){
super(props)
this.state ={
value:'a'
}
}
handleClick = () => {
this.setState({value:'b'})
}
render(){
return (<div style ={{margin:50}}>
<Son value = {this.state.value} handleClick = {this.handleClick}/>
</div>)
}
}


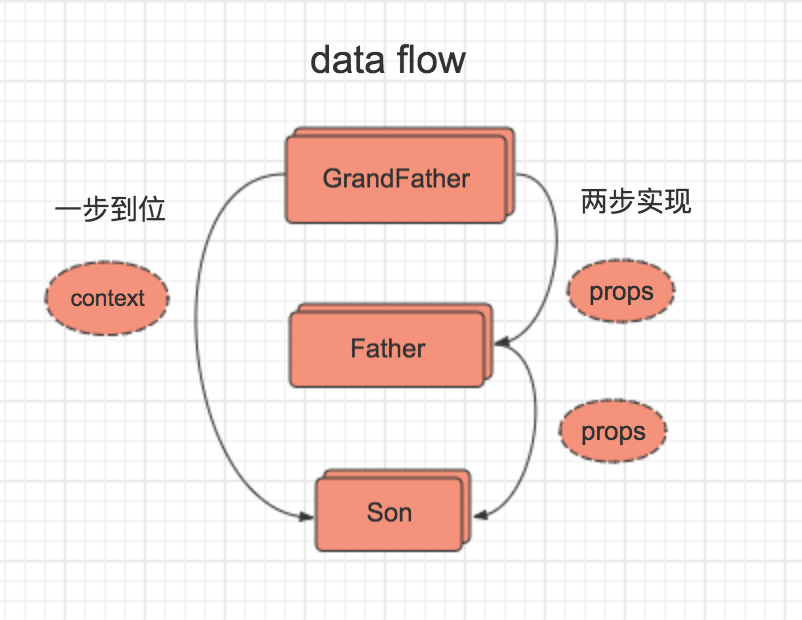
context的运用,避免“props传递地狱”
class Son extends React.Component{
render(){
return (<h3 style ={{marginTop:30}}>我从我的爷爷那里得到了基因--{this.props.gene}</h3>)
}
}
class Father extends React.Component{
render(){
return (<Son gene = {this.props.gene}/>)
}
}
class GrandFather extends React.Component{
constructor(props) {
super(props)
this.state ={
gene:'[爷爷的基因]'
}
}
render(){
return (<Father gene = {this.state.gene}/>)
}
}

class Son extends React.Component{
render(){
console.log(this.context.color);
return (<h3 style ={{marginTop:30}}>我从我的爷爷那里得到了基因--{this.context.gene}</h3>)
}
}
Son.contextTypes ={
gene:React.PropTypes.string
}
class Father extends React.Component{
render(){
return (<Son/>)
}
}
class GrandFather extends React.Component{
getChildContext(){
return {gene:'[爷爷的基因]'}
}
render(){
return (<Father />)
}
}
GrandFather.childContextTypes = {
gene: React.PropTypes.string
};
export default GrandFather

getChildContext(){
return {type:this.state.type}
}
const PropTypes = require("Prop-Types");
GrandFather.childContextTypes = {
gene: PropTypes.string
};
组件类里有私有变量a,它到底改放在this.a中还是this.state对象中(作为属性a)呢?
【react】关于react框架使用的一些细节要点的思考的更多相关文章
- 【react学习】关于react框架使用的一些细节要点的思考
( _(:3 」∠)_给园友们提个建议,无论是API文档还是书籍,一定要多看几遍!特别是隔一段时间后,会有意想不到的收获的) 这篇文章主要是写关于学习react中的一些自己的思考: 1.set ...
- WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能
前端开发工具包 WijmoJS 在2019年的第二个主要版本 V2019.0 Update2 已经发布,本次发布涵盖了React 和 Vue 框架下 WijmoJS 前端组件的功能增强,并加入更为易用 ...
- React Native移动框架功能研究
React Native移动框架功能研究 此篇只研究React Native框架的功能. 一.React Natvie是什么 React Native是使用React(或者说JS)来开发原生APP的框 ...
- Vue与React两个框架的区别对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js ...
- Jhipster 一个Spring Boot + Angular/React 全栈框架
Jhipster 一个Spring Boot + Angular/React 全栈框架: https://www.jhipster.tech/
- 一次掌握 React 与 React Native 两个框架
此系列文章将整合我的 React 视频教程与 React Native 书籍中的精华部分,给大家介绍 React 与 React Native 结合学习的方法. 1. 软件开发语言与框架的学习本质 我 ...
- 27.用webpack自搭react和vue框架
自己搭建react-app vue-cli 前置条件 cnpm i -D webpack webpack-cli webpack-dev-server cnpm i -D css-loader sty ...
- Vue与REACT两个框架的区别和优势对比
VUE和REACT两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有那些,各自的优缺点是什么,本文将为你呈现. 简单介绍 除非你最近一直不关注前端的发展,不然你肯定听说过由Face ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
随机推荐
- rbtposeekf的注意事项
1.发布的odom topic以及 imu topic必须加上协方差部分:2.在发布odom的时候,去掉里面的odom->base_link的tf,因为这个tf会在robot_pose_ekf包 ...
- 2017/2/5:oracle数据库的三大文件
oracle的三大文件: 一:控制文件:控制文件是一个小型的二进制文件,可以记录数据库的物理结构.包括: * 数据库名称 * 数据文件和日志文件的名称和位置 * 数据库创建的时 ...
- spring事件机制
前置知识补充: 程序里面所谓的“上下文”就是程序的执行环境,打个比方:你就相当于web程序,你的房子就相当于web程序的上下文,你可以在家里放东西,也可以取东西,你的衣食住行都依赖这个房子,这个房子就 ...
- bootstrap 中 css 与 javascript 的使用
1.css 1.1.选择器 1.2.子选择器: css 里的子元素用符号'>'表示.如下示例是表示拥有table样式的表盒,其thead元素内的tr元素如果有th的话,则应用该样式. .tabl ...
- java 模拟登录新浪微博(通过cookie)
这几天一直在研究新浪微博的爬虫,发现爬取微博的数据首先要登录.本来打算是通过账号和密码模拟浏览器登录.但是现在微博的登录机制比较复杂.通过账号密码还没有登录成功QAQ.所以就先记录下,通过cookie ...
- 2018.12.17 hdu2138 How many prime numbers(miller-rbin)
传送门 miller−rabbinmiller-rabbinmiller−rabbin素数测试的模板题. 实际上miller−rabinmiller-rabinmiller−rabin就是利用费马小定 ...
- 2018.12.15 hdu4641 K-string(后缀自动机)
传送门 后缀自动机基础题. 题意简述:支持动态在串尾插入字符,查询在串中出现超过kkk次的子串的个数. 动态修改samsamsam,每次增量构造好了之后在parentparentparent树上从新建 ...
- javaScript正则表达式的使用
今天看了一个正则的写法,回想一下,对于正则都忘记得差不多了,称这个时间整理一下,收集了一些以前的资料和查看了一些别人的资料,做一个小小的总结,方便自己以后查看,也希望能帮助到大家!! 欢迎指正,欢 ...
- mac os下 android studio真机调试
http://www.cnblogs.com/developer-wang/p/6719555.html 如果没有 .bash_profile 只需要创建 .bash_profile,然后增加andr ...
- 第09章:MongoDB-CRUD操作--文档--修改--update
①语法 db.collection.update( <query>, <update>, { upsert: <boolean>, multi: <boole ...
