WPF自定义TabControl样式
WPF自定义TabControl,TabControl美化
XAML代码:
<TabControl x:Class="SunCreate.Common.Controls.TabControlEx"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:SunCreate.Common.Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300" SelectionChanged="TabControl_SelectionChanged" >
<TabControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
</ResourceDictionary.MergedDictionaries>
<!--菜单样式-->
<ControlTemplate x:Key="menuTemplate" TargetType="ContextMenu">
<Border Name="bd" Background="#99001133">
<ItemsPresenter/>
</Border>
</ControlTemplate>
<ControlTemplate x:Key="menuSeperatorTemplate" TargetType="Separator">
<Border Background="#6fff">
</Border>
</ControlTemplate>
<ControlTemplate x:Key="menuItemTemplate" TargetType="MenuItem">
<Border Name="bd" Height="30" Background="Transparent">
<StackPanel Orientation="Horizontal">
<Image x:Name="img" Stretch="None" Margin="10,0,10,0" Source="/SunCreate.Common.Controls;Component/Images/Controls/二级菜单左箭头.png"></Image>
<TextBlock x:Name="tb" Margin="0,0,10,0" Foreground="#fff" VerticalAlignment="Center" Text="{Binding Header, RelativeSource={RelativeSource TemplatedParent}}"/>
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="bd" Property="Background" Value="#99001133" />
<Setter TargetName="tb" Property="Foreground" Value="#ff5e5e" />
<Setter TargetName="tb" Property="Margin" Value="0,0,9,0" />
<Setter TargetName="img" Property="Source" Value="/SunCreate.Common.Controls;Component/Images/Controls/左箭头_选中.png"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</ResourceDictionary>
</TabControl.Resources>
<TabControl.Template>
<ControlTemplate TargetType="TabControl" >
<ControlTemplate.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid x:Name="gridTabItem" Tag="{Binding ElementName=tabCloseBtn}" HorizontalAlignment="Center" MouseLeftButtonDown="tabItem_MouseLeftButtonDown" MouseRightButtonUp="tabItem_MouseRightButtonUp" >
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="16"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Path x:Name="pathLeft" Height="4" Width="5" Data="M 0,4 L 5,4 5,0 C 5,0 5,4 0,4 Z" Fill="#096691" StrokeThickness="0" VerticalAlignment="Bottom" Visibility="Collapsed" SnapsToDevicePixels="True" >
</Path>
<Path x:Name="pathRight" Height="4" Width="5" Data="M 0,0 L 0,4 5,4 C 5,4 0,4 0,0 Z" Grid.Column="3" Fill="#096691" StrokeThickness="0" VerticalAlignment="Bottom" Visibility="Collapsed" SnapsToDevicePixels="True" >
</Path>
<Border x:Name="bdText" Grid.Column="1" Margin="0 0 0 0" Background="#096691" CornerRadius="3 0 0 0" SnapsToDevicePixels="True" >
<TextBlock x:Name="txt" Margin="15 0 10 0" FontSize="12" Foreground="#fff" FontFamily="微软雅黑,黑体" Text="{TemplateBinding Header}" VerticalAlignment="Center"></TextBlock>
</Border>
<Border x:Name="bdBtn" Grid.Column="2" Margin="0 0 0 0" Background="#096691" CornerRadius="0 3 0 0" SnapsToDevicePixels="True" >
</Border>
<Button x:Name="btnTabItemClose" Grid.Column="2" Width="7" Height="7" HorizontalAlignment="Right" Click="btnTabItemClose_Click" VerticalAlignment="Top" Margin="0,5,5,0">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="Transparent">
<Image Stretch="Fill" x:Name="imgTabClose" Source="/SunCreate.Common.Controls;Component/Images/Controls/菜单关闭.png" ></Image>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="true">
<Setter TargetName="imgTabClose" Property="Margin" Value="1"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="imgTabClose" Property="Margin" Value="1"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="true">
<Setter TargetName="bdText" Property="Background" Value="#012f3f"></Setter>
<Setter TargetName="bdBtn" Property="Background" Value="#012f3f"></Setter>
<Setter TargetName="pathLeft" Property="Fill" Value="#012f3f"></Setter>
<Setter TargetName="pathRight" Property="Fill" Value="#012f3f"></Setter>
<Setter TargetName="pathLeft" Property="Visibility" Value="Visible"></Setter>
<Setter TargetName="pathRight" Property="Visibility" Value="Visible"></Setter>
<Setter TargetName="gridTabItem" Property="Margin" Value="0 0 -8 0"></Setter>
</Trigger>
<Trigger Property="IsSelected" Value="false">
<Setter TargetName="gridTabItem" Property="Margin" Value="5 0 -3 0"></Setter>
<Setter TargetName="txt" Property="Foreground" Value="#78a7c1"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="txt" Property="Foreground" Value="#f2f5f7"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ControlTemplate.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="26"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
</Grid.RowDefinitions>
<Border>
<StackPanel MinWidth="{TemplateBinding Property=ActualWidth}" Orientation="Horizontal" Margin="2,0,0,0" IsItemsHost="True"></StackPanel>
</Border>
<Border Grid.Row="1" Background="#012f3f" CornerRadius="2" >
<ContentPresenter Content="{TemplateBinding Property=SelectedContent }">
</ContentPresenter>
</Border>
</Grid>
</ControlTemplate>
</TabControl.Template>
<TabControl.ContextMenu>
<ContextMenu Name="menu" Template="{StaticResource menuTemplate}">
<MenuItem Header="关闭标签" Template="{StaticResource menuItemTemplate}" CommandParameter="0" Click="menuItemClick"></MenuItem>
<Separator Height="1" Template="{StaticResource menuSeperatorTemplate}" Margin="1 0 1 0"></Separator>
<MenuItem Header="关闭其他标签" Template="{StaticResource menuItemTemplate}" CommandParameter="1" Click="menuItemClick"></MenuItem>
<MenuItem Header="关闭左侧标签" Template="{StaticResource menuItemTemplate}" CommandParameter="2" Click="menuItemClick"></MenuItem>
<MenuItem Header="关闭右侧标签" Template="{StaticResource menuItemTemplate}" CommandParameter="3" Click="menuItemClick"></MenuItem>
</ContextMenu>
</TabControl.ContextMenu>
</TabControl>
C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace SunCreate.Common.Controls
{
/// <summary>
/// TabControl控件封装
/// </summary>
public partial class TabControlEx : TabControl
{
/// <summary>
/// TabItem右键菜单源
/// </summary>
private TabItem _contextMenuSource; public TabControlEx()
{
InitializeComponent();
} private void tabItem_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{ } private void tabItem_MouseRightButtonUp(object sender, MouseButtonEventArgs e)
{
_contextMenuSource = (sender as Grid).TemplatedParent as TabItem;
this.menu.PlacementTarget = sender as Grid;
this.menu.Placement = PlacementMode.MousePoint;
this.menu.IsOpen = true;
} #region TabItem右键菜单点击事件
private void menuItemClick(object sender, RoutedEventArgs e)
{
MenuItem btn = e.Source as MenuItem;
int data = Convert.ToInt32(btn.CommandParameter.ToString()); if (_contextMenuSource != null)
{
List<TabItem> tabItemList = new List<TabItem>();
if (data == )
{
tabItemList.Add(_contextMenuSource);
}
if (data == )
{
for (int i = ; i < this.Items.Count; i++)
{
TabItem tabItem = this.Items[i] as TabItem;
if (tabItem != _contextMenuSource)
{
tabItemList.Add(tabItem);
}
}
}
if (data == )
{
for (int i = ; i < this.Items.Count; i++)
{
TabItem tabItem = this.Items[i] as TabItem;
if (tabItem != _contextMenuSource)
{
tabItemList.Add(tabItem);
}
else
{
break;
}
}
}
if (data == )
{
for (int i = this.Items.Count - ; i >= ; i--)
{
TabItem tabItem = this.Items[i] as TabItem;
if (tabItem != _contextMenuSource)
{
tabItemList.Add(tabItem);
}
else
{
break;
}
}
}
foreach (TabItem tabItem in tabItemList)
{
CloseTabItem(tabItem);
}
}
}
#endregion private void btnTabItemClose_Click(object sender, RoutedEventArgs e)
{
var btn = sender as Button;
var tmplParent = (btn.Parent as Grid).TemplatedParent;
var tabItem = tmplParent as TabItem;
CloseTabItem(tabItem);
} #region 关闭TabItem
/// <summary>
/// 关闭TabItem
/// </summary>
private void CloseTabItem(TabItem tabItem)
{
if (tabItem.Content is WorkSpaceContent)
{
var content = tabItem.Content as WorkSpaceContent;
if (content != null)
{
content.Disposed();
}
tabItem.Content = null;
content = null;
}
this.Items.Remove(tabItem);
}
#endregion private void TabControl_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
foreach (TabItem tabItem in e.RemovedItems)
{
Panel.SetZIndex(tabItem, );
}
foreach (TabItem tabItem in e.AddedItems)
{
Panel.SetZIndex(tabItem, );
}
} }
}
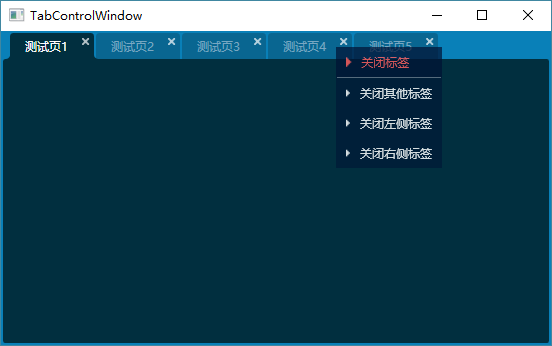
效果图:

WPF自定义TabControl样式的更多相关文章
- WPF自定义Window样式(2)
1. 引言 在上一篇中,介绍了如何建立自定义窗体.接下来,我们需要考虑将该自定义窗体基类放到类库中去,只有放到类库中,我们才能在其他地方去方便的引用该基类. 2. 创建类库 接上一篇的项目,先添加一个 ...
- WPF自定义Window样式(1)
1. 引言 WPF是制作界面的一大利器.最近在做一个项目,用的就是WPF.既然使用了WPF了,那么理所当然的,需要自定义窗体样式.所使用的代码是在网上查到的,遗憾的是,整理完毕后,再找那篇帖子却怎么也 ...
- WPF 自定义ComboBox样式,自定义多选控件
原文:WPF 自定义ComboBox样式,自定义多选控件 一.ComboBox基本样式 ComboBox有两种状态,可编辑和不可编辑状态.通过设置IsEditable属性可以切换控件状态. 先看基本样 ...
- WPF 自定义MenuItem样式
原文:WPF 自定义MenuItem样式 一.前言 默认的MenuItem样式比较普通,这次自定义MenuItem的样式也只是对MenuItem的颜色风格进行变化.需要其他功能的变化,大家可以根据样式 ...
- WPF 自定义TabControl控件样式
一.前言 程序中经常会用到TabControl控件,默认的控件样式很普通.而且样式或功能不一定符合我们的要求.比如:我们需要TabControl的标题能够居中.或平均分布:或者我们希望TabContr ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- WPF 自定义CheckBox样式
自定义CheckBox样式,mark一下,方便以后参考复用 设计介绍: 1.一般CheckBox模板太难看了,肯定要重写其中的模板 2.模板状态为未选中状态和选中状态,设置为默认未选中就好了. 默认状 ...
- WPF 自定义Calendar样式(日历样式,周六周日红色显示)
一.WPF日历控件基本样式 通过Blend获取到Calendar需要设置的三个样式CalendarStyle.CalendarButtonStyle.CalendarDayButtonStyle.Ca ...
- WPF:自定义Metro样式文件夹选择对话框FolderBrowserDialog
1.前言 WPF并没有文件选择对话框,要用也就只有使用Winform版的控件.至今我也没有寻找到一个WPF版本的文件选择对话框. 可能是我眼浊,如果各位知道有功能比较健全的WPF版文件选择对话框.文件 ...
随机推荐
- [Spark]What's the difference between spark.sql.shuffle.partitions and spark.default.parallelism?
From the answer here, spark.sql.shuffle.partitions configures the number of partitions that are used ...
- python 日志滚动 分文件
import logging from logging.handlers import RotatingFileHandler import datetime import os def main() ...
- Linux修改/etc/profile配置错误command is not found自救方法
export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin
- c#里如何实现讲一个字符串数组例如 “112,221”转化成两个字符串数组“112” “221” 中间以逗号隔开
比如是S [0]="123,223" S[1]="111,222" ....... 想转化为 SX[0]="123" SX[1]=" ...
- 【转】C#异步的世界【下】
[转]C#异步的世界[下] 接上篇:<C#异步的世界[上]> 上篇主要分析了async\await之前的一些异步模式,今天说异步的主要是指C#5的async\await异步.在此为了方便的 ...
- python下使用opencv拍照
首先在命令中安装opencv: pip install opencv-python 然后打开notebook: jupyter notebook 建立文件,写入如下代码: import cv2 cap ...
- linux_制作本地yum源
新建文件夹 mkdir /root/guazai 并将本地磁盘挂载到当前文件夹 mount -o loop /dev/cdrom /root/guazai/ 新建文件夹 mkdir /mnt/loca ...
- [ExecuteInEditMode]
ExecuteInEditMode属性的作用是在EditMode下也可以执行脚本.Unity中默认情况下,脚本只有在运行的时候才被执行,加上此属性后,不运行程序,也能执行脚本. 与PlayMode不同 ...
- 2019.02.07 bzoj4784: [Zjoi2017]仙人掌(仙人掌+树形dp)
传送门 题意:给一个无向连通图,问给它加边形成仙人掌的方案数. 思路: 先考虑给一棵树加边形成仙人掌的方案数. 这个显然可以做树形dp. fif_ifi表示把iii为根的子树加边形成仙人掌的方案数. ...
- mybatis中文官网
http://www.mybatis.org/mybatis-3/zh/index.html
