css3 vw、vh属性详解,以及与%、rem的区别介绍
最近的项目需求,内嵌电视端显示页面,所以使用到了css3的属性:vw \ vh,遇到一些问题,记录下来
vw、vh是什么?
字面上可以简单理解为,vw (view width),vh(view height),相当于一种长度单位,类似百分比,1vw = 屏幕宽度的百分之一,1vh等于屏幕高度的百分之一,也是属于一种自适应的长度单位。
那为什么不直接用%、rem,而要用vw、vh?有什么区别?
显示器都存在逻辑分辨率和物理分辨率,手机、pad、电脑、电视,都存在这两种分辨率,一个是理论值,一个是显示器的实际值,可能电脑设置的分辨率是1366*800,但电脑的实际分辨率是1280*720,所以在我们设置的长度单位上可能就会存在偏差,vm、vh就是以物理分辨率为基础,在物理分辨率上的百分比,而我们平时用的%是以父元素长度为参照,rem则是以html、body设置的font-size为参照。
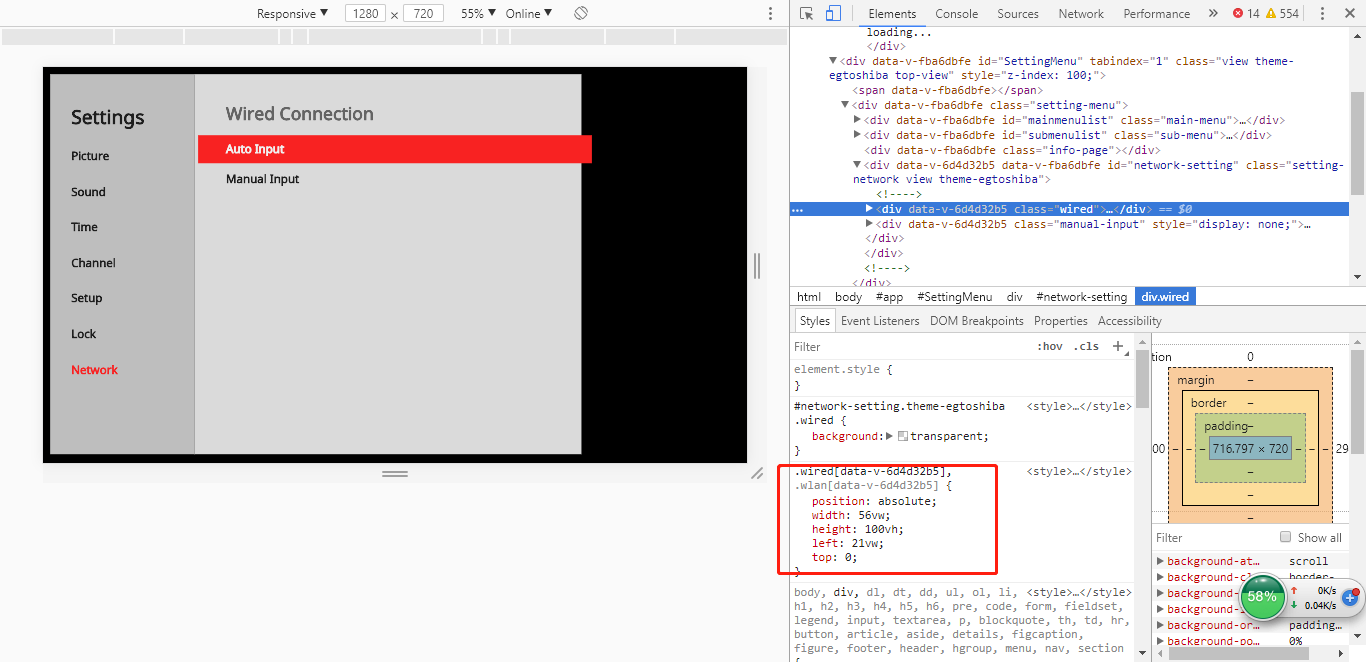
所以在混合使用这两种长度单位的时候千万要小心,因为如果父元素存在padding、margin的话,父元素的满屏长度就不是100%,在子元素中使用vw、vh则是以满屏长度为基准,就会存在偏差,如下图:

中间元素的长度、高度、定位,使用的都是vw、vh,都是基于物理分辨率,而父元素使用的是百分比,而且存在padding,所以出现位置偏差
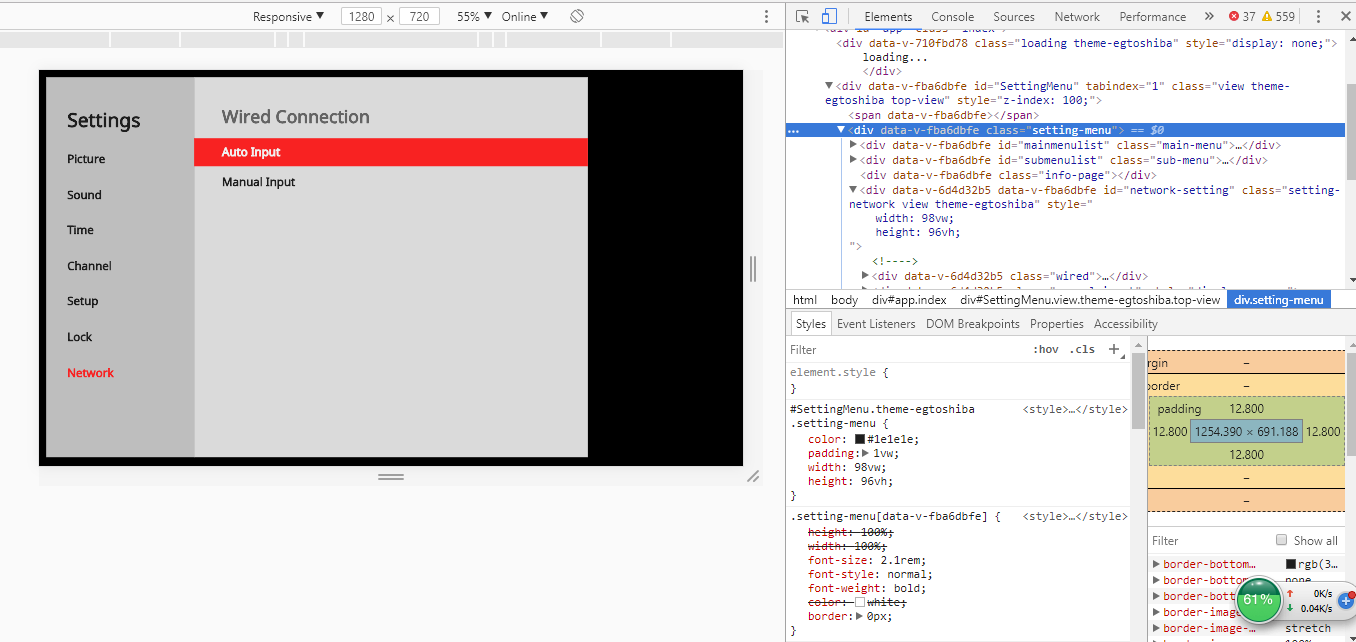
解决方案,两种:1 将父元素宽高改为以vw、vh为单位,2 将子元素改为以%为单位,视实际情况更改,我这里因为是在原有项目上的修改,所有子集单位都是vw、vh,所以我更改父元素的单位

注意:vw、vh为css3新增的单位,所以在不支持css3的浏览器中是无法实现的,IE8及IE8以下的浏览器不支持,选择性使用,希望本篇博文能够帮助到你!
css3 vw、vh属性详解,以及与%、rem的区别介绍的更多相关文章
- CSS3中border-image属性详解
border-images可以说也是CSS3中的重量级属性,如同圆角.边框颜色属性border-color.块阴影属性一样,也是属于边框属性中的一员. 从其字面意思上看,我们可以理解为“边框-图片”, ...
- css3 transform 变形属性详解
本文主要介绍了css3 属性transform的相关内容,针对CSS3变形.CSS3转换.CSS3旋转.CSS3缩放.扭曲和矩阵做了详细的讲解.希望对你有所帮助. 这个很简单,就跟border-rad ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
- css3易混淆属性详解
1.background, background-color, color (1)background:在一个声明中设置所有属性: 如:background: #00FF00 url(bgima ...
- CSS3动画相关属性详解
本文转载于:<https://blog.csdn.net/lyznice/article/details/54575905> 一.2D效果属性 要使用这些属性,我们需要通过 transfo ...
- CSS3:overflow属性详解
1.Overflow overflow为溢出(容器),当内容超出容器时只需添加overflow属性值为hidden, 就可以把超出容器的部分隐藏起来: 如果内容超出容器却又不想其隐藏时可以将其属性值设 ...
- 【CSS3 transform属性和过渡属性详解】
CSS3transform属性详解 transform字面上就是变形,改变的意思. 在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translat ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
随机推荐
- mybatis三(关联查询)
一.类属性 @Alias("depart")public class Department { private Integer id; private String departN ...
- 1.maven中pom.xml文件中<exclusions>标签认不到问题
问题描述:
- virtual安装linux
virtual直接在官网上下载即可. 下载iso的镜像文件.新建 ->设置创建 redhat 根据镜像文件选择需要创建的版本. 创建后运行,如果出现一直黑屏,需要查看电脑支持虚拟是否启动. 右C ...
- js删除dom节点时候索引出错问题
我们知道删除一个dom节点的时候索引就会发生了改变,甚至是错误,就算jq的ecah也无能为力,所以我们只能自己写个功能了 直接上代码把,不多说 <!DOCTYPE html> <ht ...
- C++ primer ch6 函数基础-1
1.形参和实参:编译器并没有规定实参的求值顺序. 类似下面的代码,其行为是未定义的: ; printf("%d %d\n",++i,++i); 2.变量的初始化: 如果内置类型的变 ...
- LeetCode 题解 Search a 2D Matrix II。巧妙!
[ [1, 4, 7, 11, 15], [2, 5, 8, 12, 19], [3, 6, 9, 16, 22], [10, 13, 14, 17, 24], [18, 21, 23, 26, 30 ...
- hadoop-2
AsyncDispatcher,直接看代码 @Override protected void serviceStart() throws Exception { //start all the com ...
- 2018SDIBT_国庆个人第一场
A - Turn the Rectangles CodeForces - 1008B There are nn rectangles in a row. You can either turn eac ...
- 使用Docker容器的十大误区
转自:http://www.dockone.io/article/1264 对于用户来说,可能一开始在不了解的情况下会对容器报以拒绝的态度,但是在尝到容器的甜头.体验到它的强大性能之后,相信大家最终是 ...
- 解决 'Could not convert variant of type (NULL) into type (String)
写存储过程中有不允许为空的字段,在客户端转化取数时显示 Could not convert variant of type (NULL) into type (String) 可以在存储过程中使用is ...
