vue 使用scss
使用vue-cli模板创建的项目中,使用scss步骤
1. cmd命令:
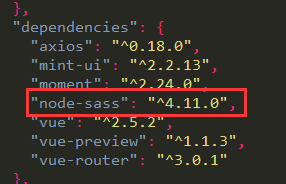
2.查看package.json文件中是否已自动添加以下信息

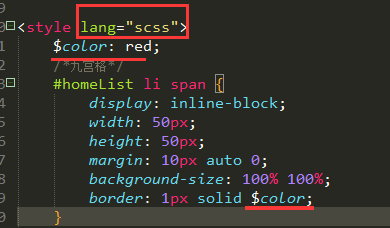
3.

vue 使用scss的更多相关文章
- Vue使用SCSS进行模块化开发
原文地址:http://www.cnblogs.com/JimmyBright/p/7761531.html 个人认为scss最大的好处就是能将css属性设置为变量,这样让css一键更换主题成为可能. ...
- vue 配置scss流程
引入相关的node包 npm install --save style-loader sass-loader node-sass file-loader 安装好之后,为了可以在.vue和.scss中使 ...
- vue安装scss,并且全局引入
在写vue的css样式时,觉得需要css预处理器让自己的css更加简洁.适应性更强.可读性更佳,更易于代码的维护,于是在vue-cli脚手架采用scss.写过的人都知道,每写一个.vue文件都要在st ...
- vue,一路走来(17)--vue使用scss,并且全局引入公共scss样式
最近朋友问如何在vue项目中使用scss样式,想起之前项目是直接在main.js直接import css文件的,然而main.js不可以直接import scss文件. import './asset ...
- 在vue中scss通过scoped属性设置局部变量如何设置框架样式
应用场景:在使用vue的大型单页应用页面中,我们可以通过使用scoped属性将当前组件的样式设置局部样式 界面被scoped局部化之后,不能覆盖界面里面的子组件样式,因为样式只对当前界面生效.(可以加 ...
- vue入门----------scss的配置使用
1.安装相应的依赖 cnpm install sass-loader --save-dev cnpm install node-sass --save-dev 2.在build文件下的webpack. ...
- vue 使用scss报错
vue-cli默认没有scss-loader,需要安装依赖:sass-loader node-sass 安装之后重启就可以使用: <style lang="scss"> ...
- vue使用scss应该安装哪些依赖
通过vue-cli搭建的项目如果想使用scss的话除了安装sass-loader,还需要安装node-sass cnpm install sass-loader node-sass -D
- vue 安装scss
1.安装插件 npm install node-sass --save-devnpm install sass-loader --save-dev 在App页面测试是否可用,在style 上添加< ...
随机推荐
- TWebBrowser控件彻底防止弹出新窗口
最近在编写一个使用到TWebBrowser控件的软件,浏览网页时经常会弹出各种各样的窗口,尤其是广告,让人烦不胜烦,参考网上的一些资料,针对不同的弹窗方式采取相应的措施就能禁止各种弹窗. 1. 将TW ...
- Mysql(MyISAM和InnoDB)及Btree和索引优化
MYSQL 一.引擎 mysql:MySQL是一个关系型数据库管理系统,其中有两种引擎最为常见MyISAM和InnoDB MyISAM(非聚集索引) MySQL 5.0 之前的默认数据库引擎,最为常 ...
- Linux:条件变量
条件变量: 条件变量本身不是锁!但它也可以造成线程阻塞.通常与互斥锁配合使用.给多线程提供一个会合的场所. 主要应用函数: pthread_cond_init函数 pthrea ...
- RH_KABI_RESERVE的使用
struct mm_struct { .......... #if defined(__GENKSYMS__) || !defined(CONFIG_SPAPR_TCE_IOMMU) /* We're ...
- 如何使用JDBC查询所有记录
public class JdbcDao { private Connection conn=null; //数据库连接对象 private String strSql=null; / ...
- [PHP]PHPOffice/PHPExcel数据导入方法
------------------------------------------------------------------------------------ /** * PHPExcel数 ...
- editable : false与 readonly 的区别
editable : false 不能输入 readonly:不可操作,只能看
- ArcGIS案例学习笔记3_1_ArcMap编辑练习
ArcGIS案例学习笔记3_1_ArcMap编辑练习 计划时间:第三天上午 目的:ArcMap编辑练习 教程: pdf page67 数据: gis_ex10/ex07 方法: 1.新建shp文件 目 ...
- The iOS 7 Design Cheat Sheet
http://ivomynttinen.com/blog/the-ios-7-design-cheat-sheet/
- 吴裕雄 oracle PL/SQL编程
