系统的Drawable(二)-Selector
系统的Drawable(二)-Selector
Selector漫谈
Selector是定义 StateListDrawable 的标签,该Drawable代表着一个Drawable的集合,每一个Drawable都对应着View的一个状态,系统会根据View的状态来选择相应的Drawable,该Drawable常常会被用于做View的背景。通过 <Item> 标签来定义View对象的状态。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/white_color" android:state_pressed="true" />
<item android:drawable="@drawable/blue_color" android:state_pressed="false" />
</selector>
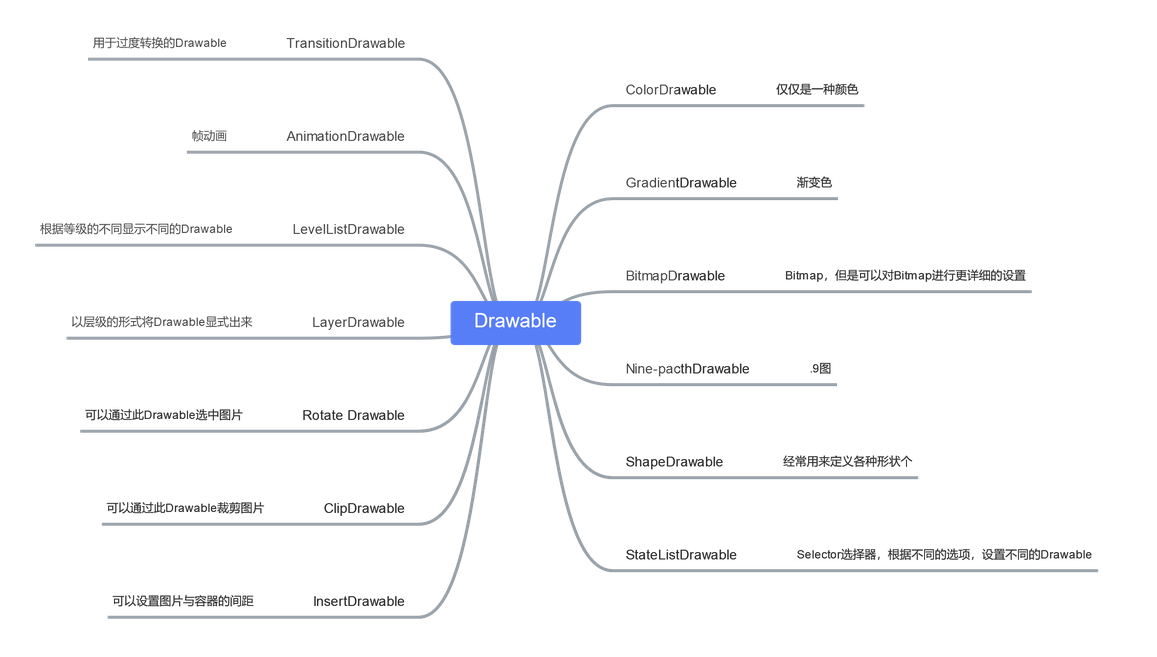
Android系统Drawable

Selector的属性
constantSize
表示StateListDrawable的固有大小是否会随着状态的改变而改变,状态的切换会导致切换到不同的Drawable,而不同的Drawable有不同的固有大小。此属性是一个布尔值,true表示StateListDrawable的固有大小保持不变,StateListDrawable的固有大小为Drawable集合的固有大小的最大值,false表示StateListDrawable的固有大小根据Drawable的不同而改变。默认为false。
dither
开启抖动效果,开启后可以让图片在低质量的屏幕上仍然有较好的显式效果,默认为true
variablePadding
StateListDrawable的padding属性是否会根据状态的改变而改变,true表示会根据状态的改变而改变,false表示不会跟随状态的改变而改变,此时StateListDrawable的padding的最大值,是Drawable集合的最大值。默认为false,不建议开启。
Item
代表View的状态和与状态相对应的Drawable。一个View主要以下的状态,每一个状态都是一个布尔值。
| 状态 | 描述 |
|---|---|
| android:state_activated | 表示View是否处于激活状态 |
| android:state_active | 当一个View被视为是活动的 |
| android:state_checkabl | 是否是可以被想选中的,用于ChekBox |
| android:state_checked | CheckBox/RadioButton是否被选中 |
| android:state_enabled | View 是否是可用状态 |
| android:state_first | 当一个视图为有序列表的第一个元素的时候 |
| android:state_focused | 当View获得焦点的时候 |
| android:state_last | 当一个视图为有序列表的最后一个元素的时候 |
| android:state_middle | 当View位于有序集合的中间位置时 |
| android:state_pressed | View是否被按压 |
| android:state_selected | View是否被选中 |
| android:state_single | State value for StateListDrawable, set when a view or drawable is considered "single" by its host. |
| android:state_window_focused | 当Window获得焦点时 |
系统的Drawable(二)-Selector的更多相关文章
- 系统的Drawable(四)-LayerListDrawable
系统的Drawable(四)-LayerListDrawable 学习自 https://blog.csdn.net/u014695188/article/details/52815444 Layer ...
- 修改Android系统字号(二)
/*********************************************************************** * 修改Android系统字号(二) * 说明: * ...
- Android系统--输入系统(十二)Dispatch线程_总体框架
Android系统--输入系统(十二)Dispatch线程_总体框架 1. Dispatch线程框架 我们知道Dispatch线程是分发之意,那么便可以引入两个问题:1. 发什么;2. 发给谁.这两个 ...
- 系统的Drawable(一)
系统的Drawable(一) 学习自 <Android 开发艺术探索> <官方文档> https://www.cnblogs.com/popfisher/p/6238119.h ...
- 我是如何一步步编码完成万仓网ERP系统的(二)前端框架
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- linux系统基础(二)
磁盘管理(一) Linux设备认识 /dev/cdrom /dev/sr0 /dev/mouse /dev/sda /dev/hda IDE硬盘(支持4块):hd(a-d) [非IDE硬盘]SCSI硬 ...
- Swift:使用系统AVFoundation实现二维码扫描和生成
系统提供的AVCaptureSession仅仅适用于iOS7.0以上的系统.之前的请用Zbar来替代 下载地址:http://download.csdn.net/detail/huobanbengku ...
- DHCP服务原理与搭建(Linux系统+路由器,二选一方案)
大家都知道上网的最基本前提是要在终端上设置IP.子网掩码.网关.DNS等地址信息,在家里或者在办公室很多时候打开电脑后发现就可以上网,并没有手动设置IP.掩码.DNS地址也能上网,这是什么原因呢?其实 ...
- ThinkPHP开发博客系统笔记之二
1. 登陆验证码 当用户登陆的时候我们希望也弹出验证码,有两种方法可以实现:一是再增加一个弹出验证码的dialog,二是和注册共用一个验证码dialog.第一种方法有大量重复代码,所以我们使用第二种方 ...
随机推荐
- 24. Swap Nodes in Pairs(M);25. Reverse Nodes in k-Group(H)
24. Swap Nodes in Pairs Given a linked list, swap every two adjacent nodes and return its head. For ...
- python爬虫 Scrapy2-- 爬取豆瓣电影TOP250
sklearn实战-乳腺癌细胞数据挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003& ...
- SQL存储过程例子
存储过程呢,学校里学习的都是简单的.这里是我在工作的时候写的存储过程,贴出来,其中公司相关我都XXX代替了 (注:这个例子可以算是动态SQL的例子了,写死的是静态SQL,这个很灵活的传入参数的是动态S ...
- Dubbo学习笔记10:Dubbo服务消费方启动流程源码分析
同理我们看下服务消费端启动流程时序图: 在<Dubbo整体架构分析>一文中,我们提到服务消费方需要使用ReferenceConfig API来消费服务,具体是调用代码(1)get()方法来 ...
- PHP中GET和POST区别
1. get是从服务器上获取数据,post是向服务器传送数据.2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到.post是通过H ...
- 从字节码的角度看Java内部类与外部类的互相访问
Java中non-static内部类为何可以访问外部类的变量?Java中外部类又为何可以访问内部类的private变量?这两个问题困扰过我一段时间,查了一些网上的答案,大多从“闭包”概念入手,理解起来 ...
- [HAOI2008]移动玩具(状压&带权二分图)
题目描述 • 一个 4 × 4 的 0/1 矩阵 • 每次可以交换相邻两个元素 • 求从初始状态到目标状态的最小交换次数 输入格式 前四行,每行一个长为 4 的 0/1 字符串,描述初始状态. 后四行 ...
- 对package.json的理解和学习
一.初步理解 1. npm安装package.json时 直接转到当前项目目录下用命令npm install 或npm install --save-dev安装即可,自动将package.json中 ...
- 扩展欧几里得(E - The Balance POJ - 2142 )
题目链接:https://cn.vjudge.net/contest/276376#problem/E 题目大意:给你n,m,k,n,m代表当前由于无限个质量为n,m的砝码.然后当前有一个秤,你可以通 ...
- (转载)ibatis:解决sql注入问题
原文地址:http://blog.csdn.net/scorpio3k/article/details/7610973 对于ibaits参数引用可以使用#和$两种写法,其中#写法会采用预编译方式,将转 ...