asp.net core 中的SignalR与web前端进行实时通信
一、介绍
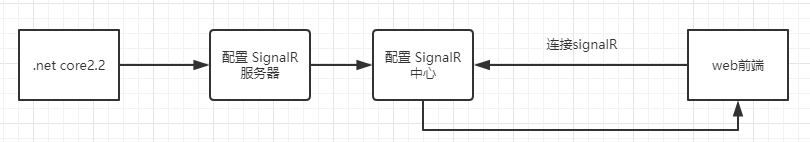
SignalR是.net 开源库,用于构建需要实时进行用户交互和数据更新的web应用,如在线聊天,游戏,天气等实时应用程序,且简化了构建实时应用的过程,包括服务端库和js端库,继承了数种常见传输方式,如long polling,websocket等,并提供相应的api供开发人员选择。项目的流程图如下:

二、项目实操
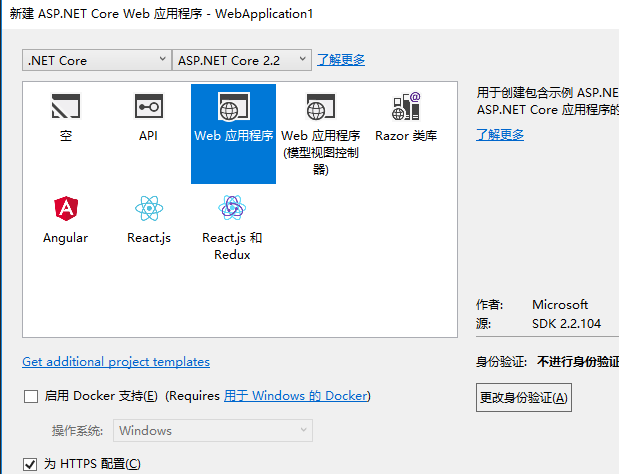
1、新创建一个.net core 2.2 web application 项目

2、添加SignalR客户端文件
在添加这个文件时按照官方给出的步骤操作,我的vs一直会卡主,因此我直接从其他项目复制过来,然后放在wwwroot文件夹下面的lib/signalr下,我复制了signalr.js和signalr.min.js文件即可。
文件请移步至我的github上下载案例。
3、创建SignalR中心
此中心用来客户端与服务端的沟通桥梁。又叫做高级管道。
新建一个文件夹命名为SignalRChat,然后创建一个类,如ChatHub,此类继承与Hub
Hub 类管理连接、组和消息。
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks; namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
特别注意在服务中心中的这个"ReceiveMessage",是可以传参的,如修改成一下的方式:
public async Task SendMessage(string method,string user, string message)
{
await Clients.All.SendAsync(method, user, message);
}
4、在项目中的startup.cs 注入SignalR的配置。
在ConfigureServices 中注入signalr到container中。
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
}); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSignalR();
}
在Configure 中注入中间件
app.UseSignalR(a=>
{
a.MapHub<ChatHub>("/chatHubs");
});
5、服务端已经配置完成,接下来轮到 前端配置了。
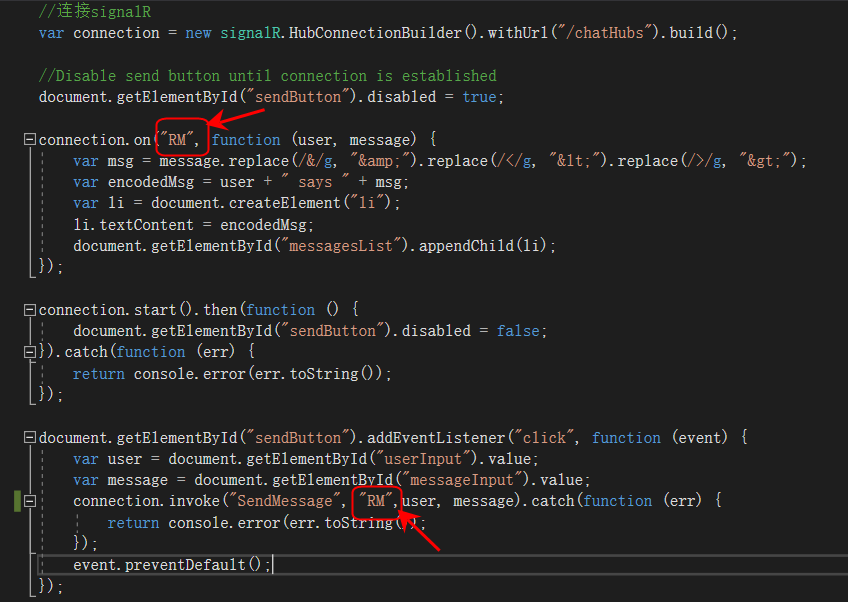
前端页面中需要添加 Signalr.js文件以及我们自定义的chat.js此脚本用来连接SignalR以及发送接收用的数据用的。
注:下图中的两处标红的位置名称要一致,否则会造成数据无法接收,这边的名称就是在SignalR中心中的自定义的方法标签。

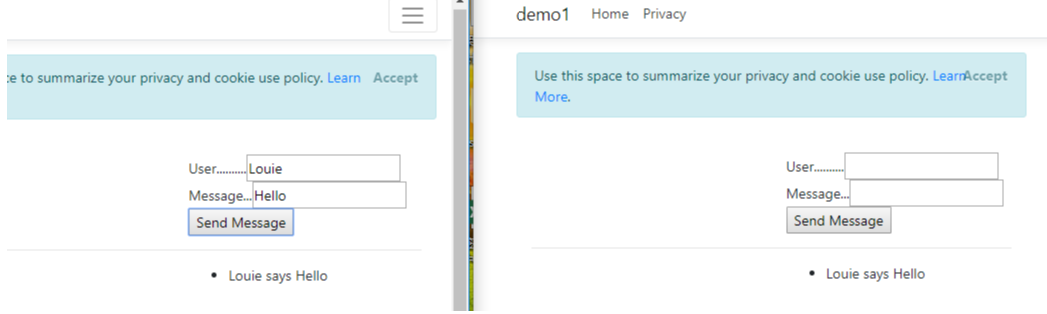
6、可以运行应用
我开了两个页面,一个发送,一个就可以接收了。

至此,SignalR简单demo已OK
三、总结
此案例之间简单的进行通信,还没有涉及到数据安全、身份验证和授权等。后期将会继续深入研究。
github-demo:https://github.com/LouieGuo/SignalRLouie
参考文档:入门:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/signalr?tabs=visual-studio&view=aspnetcore-2.2
asp.net core 交流群: 欢迎加群交流
如果您认为这篇文章还不错或者有所收获,您可以点击右下角的【推荐】按钮精神支持,因为这种支持是我继续写作,分享的最大动力!
微信公众号:欢迎关注 QQ技术交流群: 欢迎加群


asp.net core 中的SignalR与web前端进行实时通信的更多相关文章
- 在 ASP.NET Core 中使用 SignalR
https://weblogs.asp.net/ricardoperes/signalr-in-asp-net-core 作者:Ricardo Peres 译者:oopsguy.com 介绍 Sign ...
- 一、在 ASP.NET Core 中使用 SignalR
一.介绍 SignalR 是一个用于实现实时网站的 Microsoft .NET 库.它使用多种技术来实现服务器与客户端间的双向通信,服务器可以随时将消息推送到连接的客户端. https://docs ...
- 二、在 ASP.NET Core 中使用 SignalR之类库
一.前段代码: @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="view ...
- 在ASP.NET Core下使用SignalR技术
一.前言 上次我们讲到过如何在ASP.NET Core中使用WebSocket,没有阅读过的朋友请参考 WebSocket in ASP.NET Core 文章 .这次的主角是SignalR它为我们提 ...
- ASP.NET Core 中的实时框架 SingalR
目录 SignalR 是什么? 在 ASP.NET Core 中使用 SignalR 权限验证 横向扩展 源代码 参考 SignalR 是什么? ASP.NET Core SignalR 是一个开源的 ...
- Asp.net Core中SignalR Core预览版的一些新特性前瞻,附源码(消息订阅与发送二进制数据)
目录 SignalR系列目录(注意,是ASP.NET的目录.不是Core的) 前言 一晃一个月又过去了,上个月有个比较大的项目要验收上线.所以忙的脚不沾地.现在终于可以忙里偷闲,写一篇关于Signal ...
- Asp.Net Core 中获取应用程序物理路径(Getting the Web Root Path and the Content Root Path in ASP.NET Core)
如果要得到传统的ASP.Net应用程序中的相对路径或虚拟路径对应的服务器物理路径,只需要使用使用Server.MapPath()方法来取得Asp.Net根目录的物理路径,如下所示: // Classi ...
- ASP.NET Core Web 应用程序系列(五)- 在ASP.NET Core中使用AutoMapper进行实体映射
本章主要简单介绍下在ASP.NET Core中如何使用AutoMapper进行实体映射.在正式进入主题之前我们来看下几个概念: 1.数据库持久化对象PO(Persistent Object):顾名思义 ...
- ASP.NET Core Web 应用程序系列(三)- 在ASP.NET Core中使用Autofac替换自带DI进行构造函数和属性的批量依赖注入(MVC当中应用)
在上一章中主要和大家分享了在ASP.NET Core中如何使用Autofac替换自带DI进行构造函数的批量依赖注入,本章将和大家继续分享如何使之能够同时支持属性的批量依赖注入. 约定: 1.仓储层接口 ...
随机推荐
- 日志备份的shell脚本
以前工作中写的日志备份的脚本,现记录一下日志备份脚本代码,以后工作中遇到遇到需要备份或者清理日志的时候可以拿来简单修改一下使用,减少工作量. 把备份脚本添加到Linux定时任务中,可以定时执行. 日志 ...
- CentOS7安装新版git
#安装Git yum install -y epel-release rpm -ivh https://centos7.iuscommunity.org/ius-release.rpm yum lis ...
- vue-router 编程式导航
借助vue-router的实例方法,通过编写代码来实现导航的切换: back:回退一步 forward:前进一步 go:指定前进回退步数 push:导航到不同url,向history栈添加一个新的记录 ...
- bzoj千题计划286:bzoj1226: [SDOI2009]学校食堂Dining
http://www.lydsy.com/JudgeOnline/problem.php?id=1226 关键点:一个人只能忍受 ‘紧跟’ 在他 后面的b个人比他先打到饭 dp[i][j][k] 前i ...
- [C]语法, 知识点总结(二. 结构体, 类别名, static, const)
结构体 定义: struct Student{ // 定义结构体Student, stu是创建的对象 char a[17]; // 结构体里面可以有多种不同类型的变量 ...
- Ubuntu django+nginx 搭建python web服务器文件日志
uwsgi 配置文件 [uwsgi] http-socket = 127.0.0.1:8080 # 项目目录 chdir=/home/ubuntu/mkweb # 指定项目的application m ...
- CTSC2018&APIO2018游记
CTSC2018&APIO2018游记 Day 0 傍晚出发,从长沙通往帝都的软卧哟. 然而长沙某中学坐高铁比我们晚出发还早到 Day 1 为了正经地写游记我决定忍住不在博客里吐槽酒店. 午饭 ...
- 如何教会老婆写 Python ?
什么是code? code就就是一种语言,一种计算机能读懂的语言.计算机是一个傻逼,他理解不了默认两可的任何东西. 比如,你让你老公去买个西瓜,你老公会自己决定去哪里买,买几个,找个搞活动打折的买,总 ...
- 记关于vue-cli3 本地代理模拟数据的实践
网上说的基本都是使用express或http-server作为服务器或其它什么东西自己把玩php也有些年头,就用php好了 服务环境 apache,php先配置好隐藏php后缀扩展名: 在httpd. ...
- C - Balanced Number HDU - 3709 (数位dp)
题目链接:https://cn.vjudge.net/contest/278036#problem/C 题目大意:手首先是T组数据,然后每一次输入两个数l,r,求这个区间里面满足以某个数字为中心的两侧 ...
