007 jquery过滤选择器-----------(屬性过滤选择器)
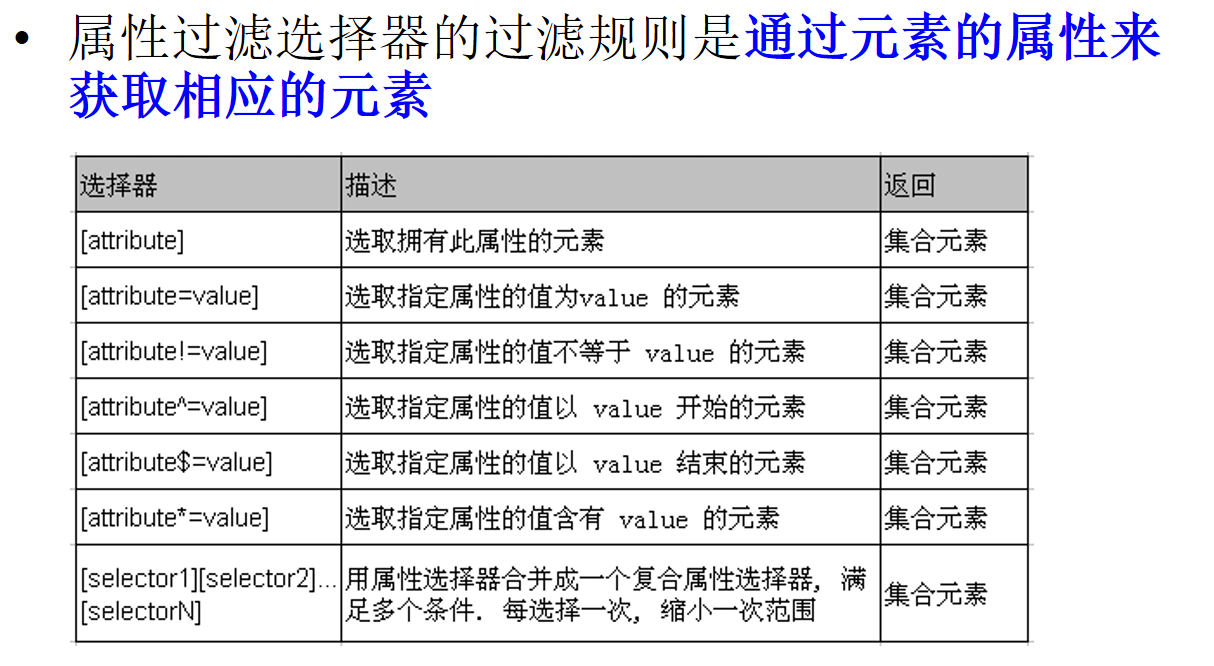
1.介紹

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//选取含有 属性title 的div元素.
$("#btn1").click(function(){
$("div[title]").css("background","#abf");
});
//选取 属性title值等于'test'的div元素.
$("#btn2").click(function(){
$("div[title='test']").css("background","#fab");
});
//选取 属性title值不等于'test'的div元素(没有属性title的也将被选中).
$("#btn3").click(function(){
$("div[title!='test']").css("background","#ffa");
});
//选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function(){
$("div[title^='te']").css("background","#ffc");
});
//选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function(){
$("div[title$='est']").css("background","#ffc");
});
//选取 属性title值 含有'es'的div元素.
$("#btn6").click(function(){
$("div[title*='es']").css("background","#ffa");
});
//组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
$("#btn7").click(function(){
$("div[id][title*='es']").css("background","#ffa");
});
//选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("#btn8").click(function(){
$("div[title][title!='test']").css("background","#ffa");
});
})
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1" />
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" />
<input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" />
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" />
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" />
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" />
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7" />
<input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" /> <br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
007 jquery过滤选择器-----------(屬性过滤选择器)的更多相关文章
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- jQuery选择器介绍:基本选择器、层次选择器、过滤选择器、表单选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.因此,如果能熟练的使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.jQuery选择器完全继承了 ...
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
- jQuery总结01_jq的基本概念+选择器
jQuery基本概念 学习目标:学会如何使用jQuery,掌握jQuery的常用api,能够使用jQuery实现常见的效果. 为什么要学习jQuery? [01-让div显示与设置内容.html] 使 ...
- jquery学习(3)--高级选择器
自己手写的学习笔记.常规选择器: /****************学习--高级选择器(1)****************/---高级选择器:ie7+ 层次选择器: 后代选择器 ul li ...
- jQuery学习笔记(简介,选择器)
jQuery优势 1. 强大的选择器.jQuery允许开发者使用从CSS1到CSS3几乎所有的选择器,以及jQuery独创的高级而复杂的选择器. 2. 出色的DOM操作封装 3. 可靠的事件处理机制 ...
- JQuery(一)---- JQ的选择器,属性,节点,样式,函数等操作详解
JQuery的基本概念 JQuery是一个javascript库,JQuery凭借着简洁的语法和跨平台的兼容性,极大的简化了js操作DOM.处理事件.执行动画等操作.JQuery强调的理念是:'wri ...
- jquery总结01-基本概念和选择器
dom元素和jquery元素的区别 dom元素支持dom元素自带的属性和方法,jquery元素支持jquery元素自带的属性和方法 dom var div = doc ...
- 基于jQuery带备忘录功能的日期选择器
今天给大家分享一款基于jQuery带备忘录功能的日期选择器.这款日期控制带有备记忘录功能.有备忘录的日期有一个圆圈,单击圆圈显示备忘录.该实例适用浏览器:360.FireFox.Chrome.Safa ...
随机推荐
- Spring点滴十:Spring自动装配(Autowire)
在基于XML配置元数据,在bean的配置信息中我们可以使用<constructor-arg/>和<property/>属性来实现Spring的依赖注入.Spring 容器也可以 ...
- 前端学习 -- Css -- display和Visibility
display 将一个内联元素变成块元素,通过display样式可以修改元素的类型.可选值: 1 inline:可以将一个元素作为内联元素显示. 2 block: 可以将一个元素设置块元素显示. 3 ...
- 解题:SDOI 2011 消耗战
题面 本身求答案是简单的树上DP,只需要求出根到每个点路径上的最小值,然后考虑割连父亲的边还是割所有儿子即可,但是每次都这样做一次显然不能通过,考虑优化 用虚树来优化:虚树是针对树上一些点建出来的一棵 ...
- 部署tms过程记录
背景:工作中经常需要进行工程部署,将过程记录下来,减少不必要的时间浪费. 1 问题总结 dubbo服务启动注册报 java.net.UnknownHostException 未知的名称或服务解决办法 ...
- Asp.net MVC3 CSS 模板
http://www.cnblogs.com/huyq2002/archive/2011/12/16/2289795.html Asp.net MVC3 CSS 模板 如果你现在正在用asp.net ...
- CSS表格均匀边框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 异步消息处理机制Handler
Android 中的异步消息处理主要由四个部分组成,Message.Handler.MessageQueue 和Looper. 1. Message Message 是在线程之间传递的消息,它可以在内 ...
- 图解MySQL 内连接、外连接
2.内连接(INNER JOIN)内连接(INNER JOIN):有两种,显式的和隐式的,返回连接表中符合连接条件和查询条件的数据行.(所谓的链接表就是数据库在做查询形成的中间表).例如:下面的语句3 ...
- c#的as,is 运算符
- dede调用多级导航的方法
<div id="navWrapper"> <div class="content"> <ul class="nav m ...
