js实现环形菜单效果
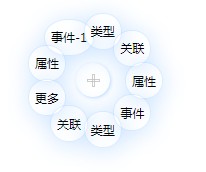
点击中间的圆点,会弹出环形菜单,效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript ring menu</title>
<style media="screen">
.plus{
position: relative;
}
.plus::after,.plus::before {
position: absolute;
content: '';
display: inline-block;
border: 1px solid silver;
opacity: 0.8;
}
.plus::before {
width: 11px;
height: 1px;
left: 11px;
top: 16px;
}
.plus::after {
width: 1px;
height: 11px;
left: 16px;
top: 11px;
}
.ring {
width: 10px;
height: 10px;
position: relative;
display: inline-block;
padding: 1em;
font-size: 12px;
border-radius: 50% 50%;
box-shadow: 1px 1px 5px 0 rgba(89,167,255,0.5);
}
.ring:hover{
box-shadow: 1px 1px 5px 0 rgba(89,167,255,0.8);
}
.circle {
position: absolute;
cursor: pointer;
padding: 0.8em 0.5em;
display: inline-block;
border-radius: 50% 50%;
border: 1px solid rgba(89,167,255,0.2);
box-shadow: 1px 3px 40px 0 rgba(89,167,255,0.3);
overflow: hidden;
word-break: keep-all;
transition: left 0.5s linear,
top 0.5s linear,
color 0.5s linear,
background-color 0.5s linear,
box-shadow 0.5s linear;
}
.circle:hover{
color: #fff;
background-color: rgba(89,167,255,0.8);
box-shadow: 1px 3px 40px 0 rgba(89,167,255,1);
z-index: 100;
}
.ring.selected > .circle {
display: inline-block;
opacity: 1;
z-index: 10;
}
.node-hide {
width: 0px;
height: 0px;
opacity: 0;
left: calc( 30% ) !important;
top: calc( 30% ) !important;
}
</style>
</head>
<body>
<div class="ring">
<div class="circle">
属性
</div>
<div class="circle">
事件
</div>
<div class="circle">
类型
</div>
<div class="circle">
关联
</div>
<div class="circle">
更多
</div>
</div>
</body>
<script type="text/javascript">
var data = [
{title:'属性'},
{title:'事件'},
{title:'类型'},
{title:'关联'}
];
/**
* R 可以考虑通过传参动态设置
**/
function initRing(ctn, data) {
initByData(data); var items = ctn.querySelectorAll('.circle'),
R = 50, // 圆半径
angle = 360 / (items.length),
offsetX = getStyle(ctn).width / 2, // 中心点x轴偏移值
offsetY = getStyle(ctn).height / 2; // 中心点y轴偏移值
Array.from(items).map(function(item, index) {
var dw = getStyle(item).width / 2,
dh = getStyle(item).height / 2;
// 计算菜单坐标
var hudu = (2 * Math.PI / 360) * angle * index,
left = (Math.cos(hudu) * R + offsetX - dw).toFixed(2),
top = (Math.sin(hudu) * R + offsetY - dh).toFixed(2); item.style.setProperty('left', left + 'px');
item.style.top = top + 'px';
item.classList.add('node-hide');
}); ctn.addEventListener('click', function() {
var cls = Array.from(this.classList),
ctnr = this,
items = Array.from(ctnr.querySelectorAll('.circle'));
if (cls.includes('selected')) {
this.classList.remove('selected');
items.map(function(item) {
item.classList.add('node-hide');
});
} else {
this.classList.add('selected');
items.map(function(item) {
item.classList.remove('node-hide');
});
}
event.stopPropagation();
}); function initByData(data) {
if (data) {
data.map(function(item) {
var divDom = document.createElement('div');
divDom.classList.add('circle');
divDom.innerText = item.title;
ctn.appendChild(divDom);
});
}
} function getStyle(domObj) {
var style = document.defaultView.getComputedStyle(domObj);
var width = style.width.replace('px', '') * 1 + style['padding-left'].replace('px', '') * 1 + style['padding-right'].replace('px', '') * 1,
height = style.height.replace('px', '') * 1 + style['padding-top'].replace('px', '') * 1 + style['padding-bottom'].replace('px', '') * 1;
return {
width: width,
height: height
};
}
}
initRing(document.querySelector('.ring'),data)
</script>
</html>
js实现环形菜单效果的更多相关文章
- js实现收缩菜单效果
废话不多说,直接上代码: 有注释 <head> <title></title> <style type="text/css"> di ...
- 原生JS通过勾股定理计算苹果菜单效果
JS原生苹果菜单效果 知识点: 勾股定理 a²+b²=c² Event 是一个事件对象,当一个事件发生后,和当前事件发生相关的详细信息会被临时存储到一个指定的地方,也就是event对象,以方便我们在需 ...
- 原生JS实现苹果菜单
今天分享下用原生JS实现苹果菜单效果,这个效果的重点有以下几点 图标中心点到鼠标的距离的算法 利用比例计算图标的宽度 代码地址:https://github.com/peng666/blogs/blo ...
- 适合移动手机使用的js环形菜单特效插件
blooming-menu是一款适合在移动手机上使用的js环形菜单插件.该环形菜单提供了众多的參数,通过结合CSS3动画制作出效果很炫酷的圆形菜单展开和隐藏动画效果. 以下是这个圆形菜单菜价的可用參数 ...
- jQuery Wheel 环形菜单插件5种效果演示
很酷的菜单-jQuery Wheel 环形菜单插件5种效果演示在线预览 下载地址 实例代码 <div class="container"> <!-- Top Na ...
- 用js枚举实现简易菜单效果
用js枚举实现简易菜单效果,左侧显示菜单,右侧显示用户选择的菜单,一图胜千言,还是直接来张效果图吧: 以下是代码: <DOCTYPE html> <html> <head ...
- Js实现京东无延迟菜单效果(demo)
一个端午节,外面人山人海,又那么热,我认为宅在家里看看慕课网,充实自己来的实际... 这是一个js实现京东无延迟菜单效果,感觉很好,分享给大家... 1.开发基本的菜单结构 2.开发普通的二级菜单效果 ...
- js下拉框二级关联菜单效果代码具体实现
这篇文章介绍了js下拉框二级关联菜单效果代码具体实现,有需要的朋友可以参考一下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- Js实现京东无延迟菜单效果(demo) 慕课网
先来理清思路:1.开发基本的菜单结构 2.开发普通的二级菜单效果 3.假如延迟解决移动问题 切换子菜单时候,用setTimeout设置延迟 debounce去抖技 在事件被频繁触发是,只执行一次处理 ...
随机推荐
- Spring整合EHCache框架
在Spring中使用缓存可以有效地避免不断地获取相同数据,重复地访问数据库,导致程序性能恶化. 在Spring中已经定义了缓存的CacheManager和Cache接口,只需要实例化便可使用. Spr ...
- Dao层向sql语句传递多个参数
手动封装: serviceImpl层 Map<String, Object> params = new HashMap<String, Object>(2);params.pu ...
- 外购半成品回写PR时将同一供应商同一编码的PR合并数量回写
'); --PR 净需求 '); ---加上PR回写逻辑后 '); ---加上PR回写逻辑后 ') order by item; ---最终回写去SAP的数据 ) as LGORT ,'SAPRFC' ...
- Numpy:ndarray数据类型和运算
Numpy的ndarray:一种多维数组对象 N维数组对象,该对象是一个快速而灵活的大数据集容器,nadarry是一个通用的同构数据多维容器,也就是说,其中的所有元素必须是相同类型的.每个数组都有一个 ...
- springboot security 获取当前登录用户名
System.out.println(((User)SecurityContextHolder.getContext().getAuthentication().getPrincipal()).get ...
- Ext.js多文件选择上传,
工作了之后来到了一家用Ext.js的公司, 一开始的时候做项目, 我被分给一个做一个单表的增删改查, 再加上文件上传功能, 带我的老师让我自己研究一下Ext.js怎么多文件选择上传, 并且能获取到上传 ...
- ACM-ICPC 2018 南京赛区网络预赛 G. Lpl and Energy-saving Lamps(二分+线段树区间最小)
During tea-drinking, princess, amongst other things, asked why has such a good-natured and cute Drag ...
- 水晶报表一页变两页,server2008添加XPS虚拟打印机
水晶报表,程序开发的时候是一页,部署到服务器上后变为两页. 经过这几天研究是服务器上水晶报表的打印机设置不对 本地水晶报表的打印机设置的是 Microsoft XPS Document Writer ...
- day 05 字典,字典嵌套
字典: 1.列表如果存储大量数据,查询速度相对慢一些 2.列表存储的数据,一般没有什么关联性 针对以上原因,python提供了一个基础数据类型,dict 字典 数据类型的分类 : 容器型数据类型:li ...
- certificate verify failed (https://gems.ruby-china.org/specs.4.8.gz)
redis集群配置中 >gem sources -a https://ruby.taobao.org/ Error fetching https://gems.ruby-china.org/: ...
