纯H5+c3实现表单验证
客户端验证是网页客户端程序最常用的功能之一,我们之前使用了各种各样的js库来进行表单的验证。HTML5其实早已为我们提供了表单验证的功能。至于为啥没有流行起来估计是兼容性的问题还有就是样式太丑陋了吧。
下面我们将来一步一步创造一个HTML5和CSS3的表单验证,只使用HTML和CSS。
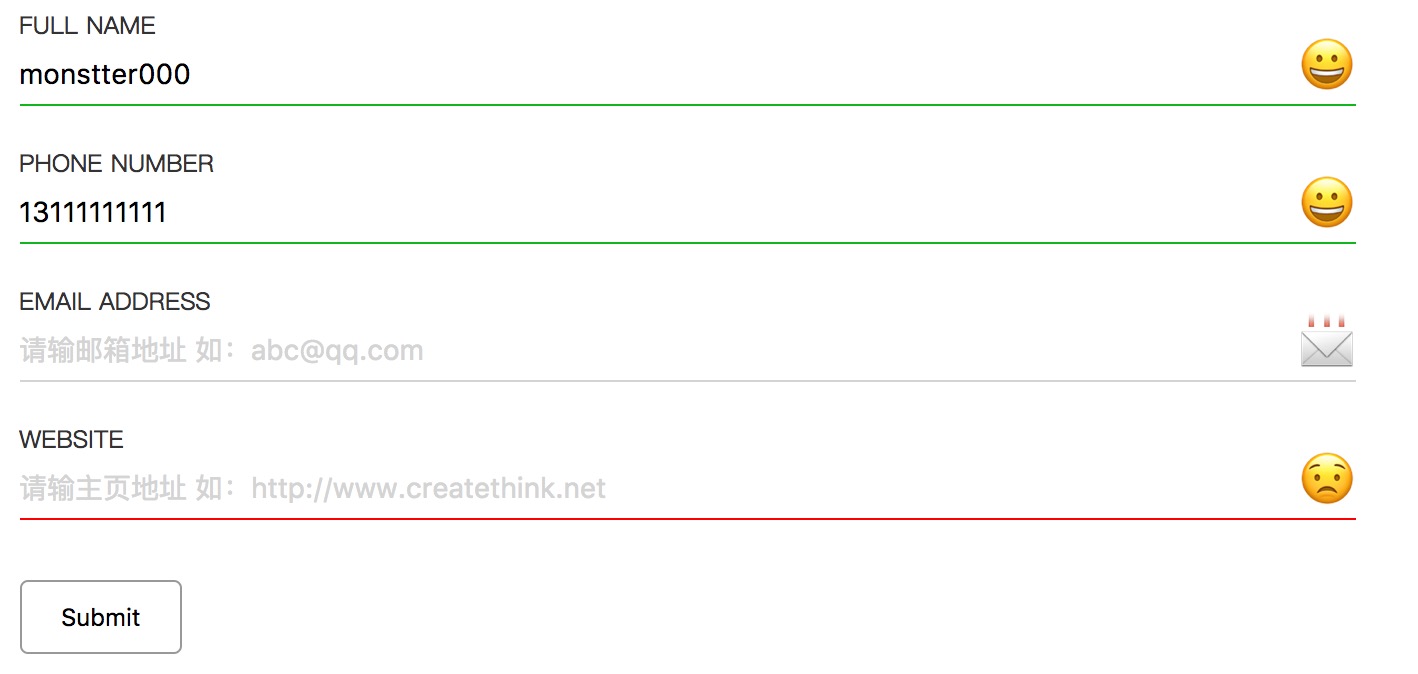
完成后的如下:
第一步:整理验证字段和类型
首先我们需要如下几个字段:
- 姓名(full name)
- 电话号码(phone number)
- 邮箱地址(email address)
- 网址(website)
在用户输入一些信息后,我们需要校验用户的信息是否正确,避免错误数据和欺骗性的数据传递到服务器。
在HTML5的新规范中,input输入框提供了多种输入类型比如:tel、email、number、range、color等,这些类型在桌面客户端中一般体现不是很明显,如果在移动端键盘上面体现的会更明显。比如number在移动端键盘会自动切换为纯数字,email键盘会自动切换带有@的键盘。
第二步:确定表单样式
第三步:模板代码
使用标准的HTML5申明代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Form Validation</title>
</head>
<body>
</body>
</html>第四步:创建表单
创建一个基本的form表单元素,这里我们不提交任何数据只是一个演示,所以form不会进行提交。
<form action="" onsubmit="return false">
</form>第五步:创建表单元素
表单元素一共有如下元素组成:
- ul
- li
- label
- input
- span
ul和li元素用于排版布局,用于分割表单元素和布局。label用于表单的字段提示文字。input用于用户输入数据。span用于使用emoji提示用户字段是否填写正确。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>第六步:增加样式
完成form元素的编写,紧着着完善一下它的样式,让它看起来更美一些。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}css代码完成代码如下:
第七步:增加EMOJI提示
在每个form表单结构中,我们已经增加了一个span标签,比如name字段中我们增加了一个<span class="icon-name"></span>标签。现在给他加上样式用于显示校验字段的状态。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '
纯H5+c3实现表单验证的更多相关文章
- H5自带表单验证
HTML5自带的表单验证 转载:https://www.web-tinker.com/article/20781.html HTML5对表单元素提供了patern属性,它接受一个正则表达式.表单提交时 ...
- 纯CSS实现表单验证
ladies and 乡亲们,表单验证你在做吗?客户端or服务器端,javascript or jquery,动手写 or 使用插件,今天我们来探索下使用纯css实现表单验证,借以学习css sele ...
- [H5表单]html5自带表单验证体验优化及提示气泡修改
慕课网之前录制的视频,js/jquery各种宽高的理解和应用,最近终于上线了.还有一个html5左侧导航没有上线!最近慕课网系列课程让我录制一个html5表单验证的课程.今天就稍微说一下表单验证!另外 ...
- JavaScript | 基础表单验证(纯Js)
———————————————————————————————————————————— 基础表单验证(纯js) - - - - - - - - - - - - - - - - - - - - - - ...
- JS常见的表单验证,H5自带的验证和正则表达式的验证
H5验证 自带的验证无法满足需求: <form action="" method="get"> name:<input type=" ...
- H5: 表单验证失败的提示语
前言 前端的童鞋在写页面时, 都不可避免的总会踩到表单验证这个坑. 这时候, 我们就要跪了, 因为要写一堆js来检查. 但是自从H5出现后, 很多常见的表达验证, 它都已经帮我们实现了, 让我 ...
- 纯CSS3实现不错的表单验证效果
这是补充HTML5基础知识的系列内容,其他为: 一.HTML5-- 新的结构元素 二.HTML5-- figure.time.details.mark 三.HTML5-- details活学活用 四. ...
- 移动端H5通用表单验证插件
将表单验证的通用部分提炼出来,做成一个简易插件,方便调用. 已将源码放到GitHub上,名字叫zValidate. 手机可扫描下图查看示例,PC端可点击此处查看: 一.原理 1)需要引入zepto.j ...
- 使用 纯JQuery 进行 表单 验证
对于JavaScript而言,进行表单数据的验证可谓是很有必要的,而且一般我们都会在网页上先进行一下表单验证,然后服务器端再次进行验证,来确保用户提交数据的准确性.下面就来分享一个JQuery实现的表 ...
随机推荐
- PHPUnit 组织测试
首先是目录结构 源文件夹为 src/ 测试文件夹为 tests/ User.php <?php class Errorcode { const NAME_IS_NULL = 0; } class ...
- 调试JS代码的神器
1.火狐浏览器的 “Web开发者” 可以打断点,实时查看当前值 2.谷歌浏览器的“开发者工具” 可以打断点,实时查看当前值
- OpenCV轮廓vectorvector
OpenCV轮廓vectorvector,vector,vector,vector https://blog.csdn.net/Ahuuua/article/details/80593388 轮廓 ...
- Linux下安装和使用nginx
浏览器和服务器的关系 NGINX nginx是什么 nginx是一个开源的,支持高性能,高并发的www服务和代理服务软件. nginx不但是一个优秀的web服务软件,还可以作为反向代理,负载均衡,以及 ...
- ASP.Net MVC 中a标签的onclick时间和href同时存在时候的处理
问题出现: 本次项目在用到下载文件.导出文件的时候,需要在下载.导出之前进行判断,最初使用方式一.二,没能解决问题 方式一:使用href直接跳转controller方法,以下载为例: public A ...
- DES对称加密
DES是对称性加密里面常见一种,全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算法.密钥长度是64位(bit),超过位数密钥被忽略.所谓对称性加密,加密 ...
- 【centos】centos中添加一个新用户,并授权
前言 有时候给root用户不太方便,新建一个用于并赋予权限这个做法相对好些 创建新用户 创建一个用户名为:cmj [root@localhost ~]# adduser cmj 为这个用户初始化密码, ...
- java 基础之--反射详解
java 反射绝大部分都位于 java.lang.reflect package 中:常用的类就是: 1.class类:代表一个类 2.field类:代表类的成员变量 3.method:代表类的方法 ...
- Shell特殊变量:$0 $# $* $@ $? $$和命令行参数
一.特殊变量表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数.n 是一个数字,表示第几个参数.例如,第一个参数是$1,第二个参数是$2. $# 传递给脚本或函数的参数个数. $* ...
- 四元数运动学笔记(5)IMU驱动的运动误差方程
1.扩展卡尔曼滤波EKF1.1线性化卡尔曼滤波1.2偏差微分方程的推导1.3线性化卡尔曼滤波的流程1.4 离散EKF2.误差状态的运动方程2.1连续时间的IMU系统动态方程2.1.1相关变量2.1.2 ...
