react-native启动页面设置,react-native-splash-screen
用于解决iOS和Android启动白屏问题及简单的启动页面展示
下载 react-native-splash-screen
yarn add react-native-splash-screen react-native link react-native-splash-screen
android 配置:
检查配置:
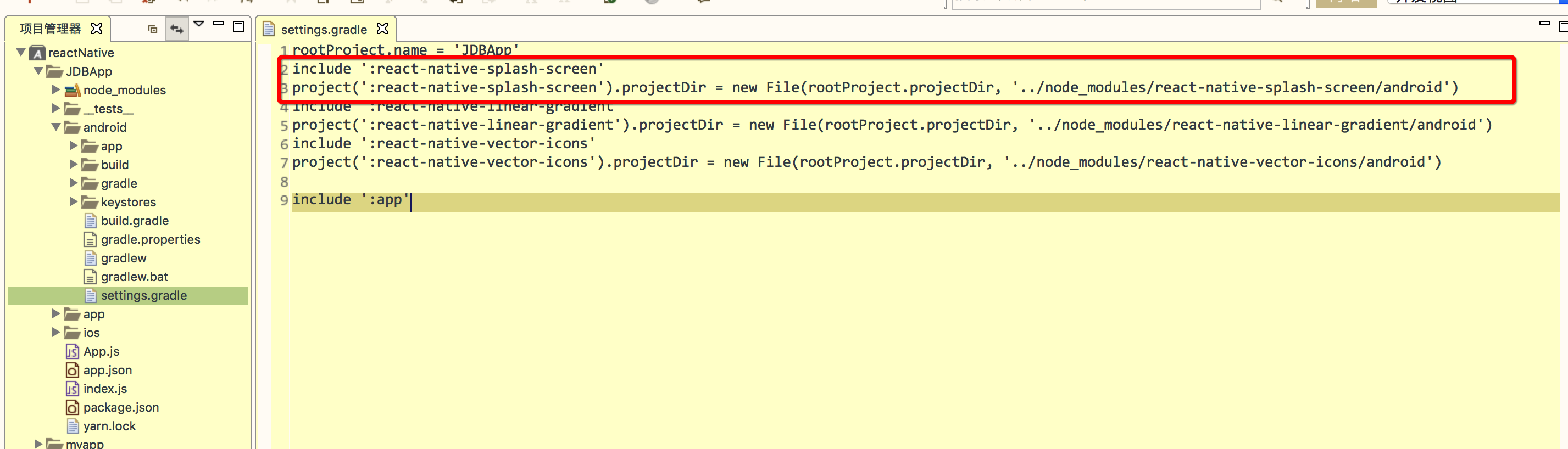
1、android\settings.gradle
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')
如图:

2、android\app\build.gradle
dependencies {
compile project(':react-native-splash-screen')
.....
}

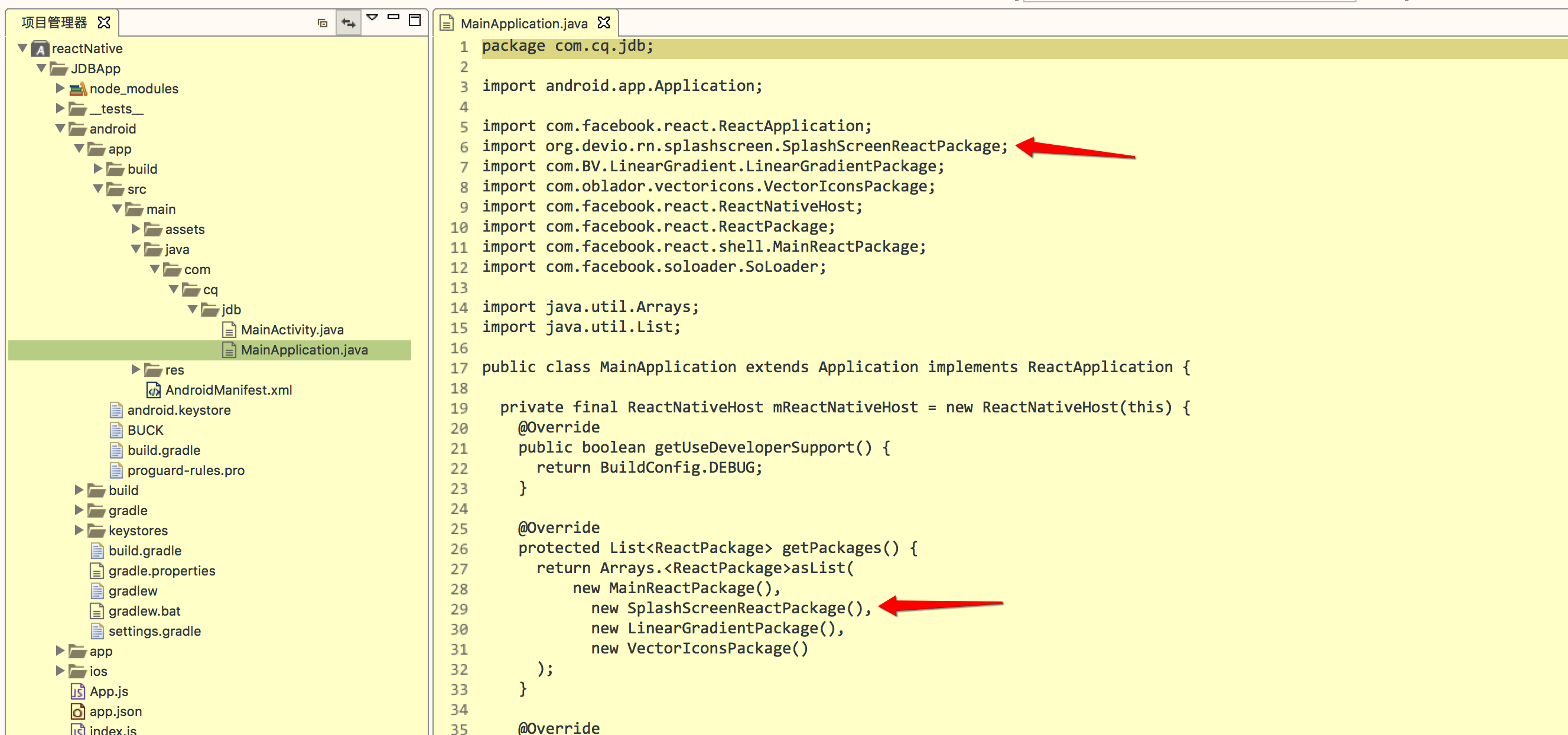
3、android/app/src/main/java/com/.../MainApplication.java
import org.devio.rn.splashscreen.SplashScreenReactPackage; new SplashScreenReactPackage(),

以上3步都是 在link 之后就自动加上了的
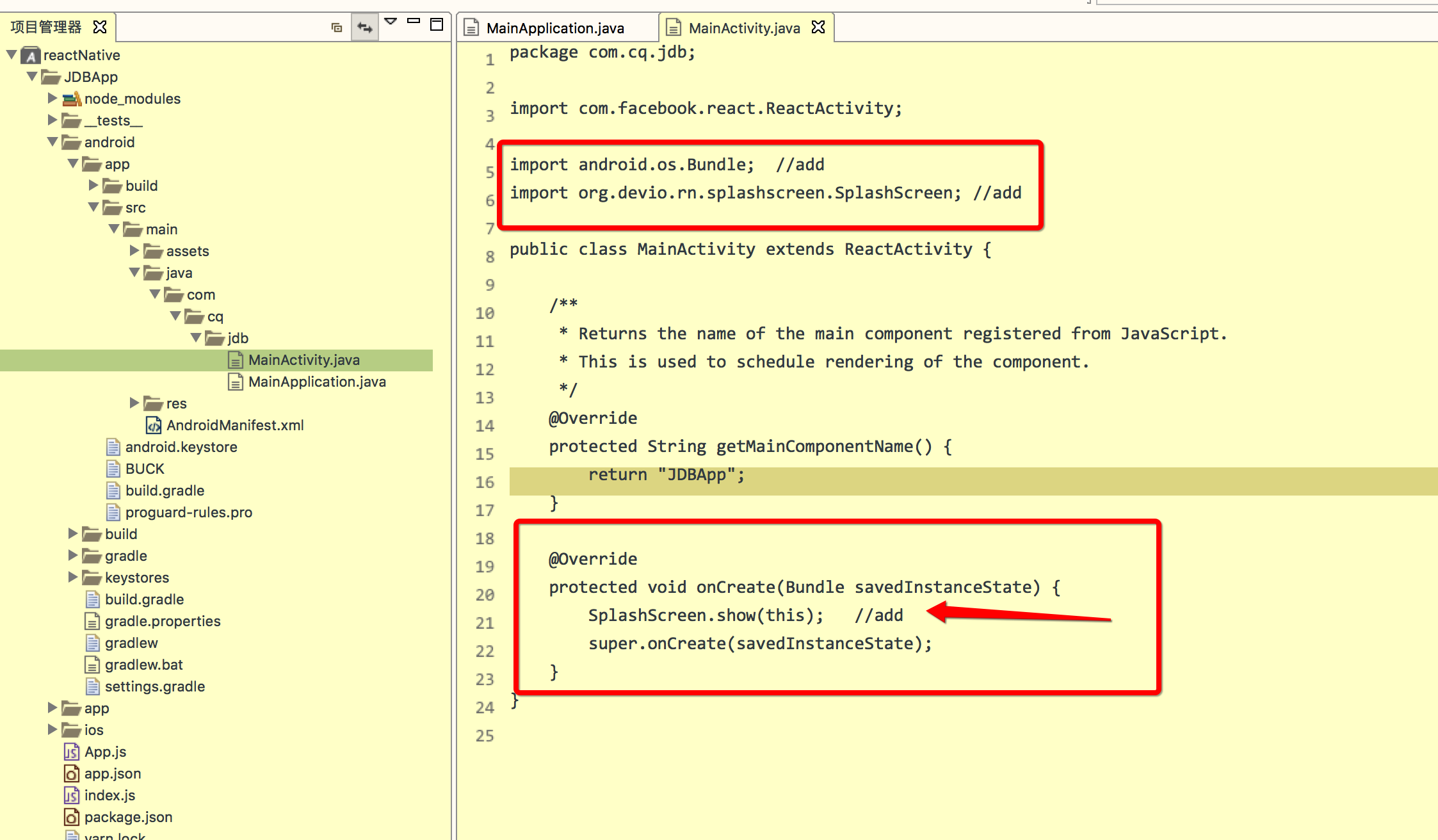
4、在android/app/src/main/java/com/.../MainActivity.java文件下添加以下代码
...
import android.os.Bundle; //add
import org.devio.rn.splashscreen.SplashScreen; //add
...
public class MainActivity extends ReactActivity {
...
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); //add
super.onCreate(savedInstanceState);
}
}

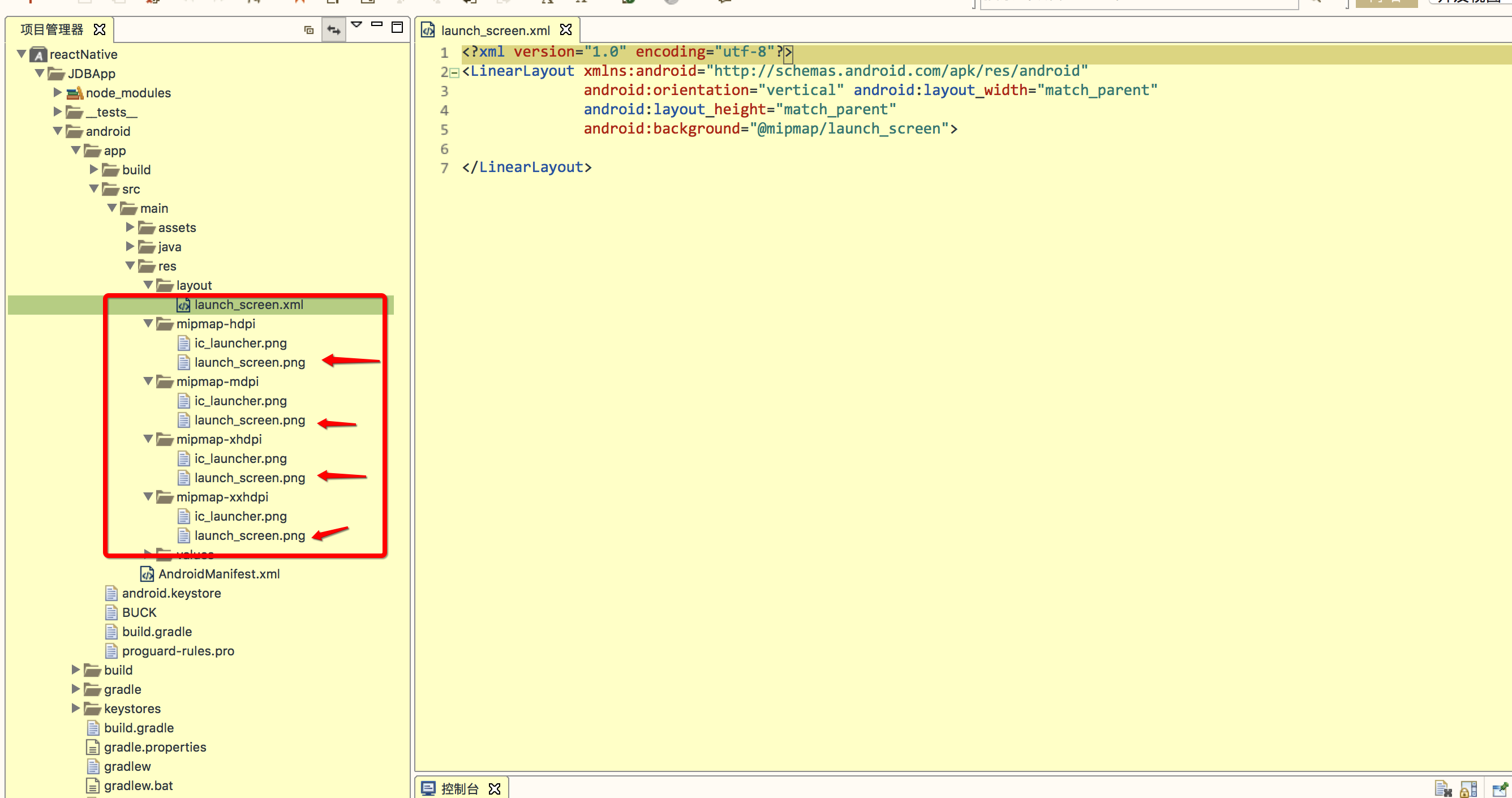
5、然后在android/app/src/main/res文件夹下创建 layout 文件夹,并在下面 启动页的XML文件launch_screen.xml并添加如下代码,并且 把 要用到的启动图片 放到 下图目录中,
分辨率不一样大小的相同图片,用于在不同手机上显示,可以通过替换图片来显示自己想要的启动页。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/launch_screen"> //该路径为后面设置的启动图片位置
</LinearLayout>

6、以上运行后即可展示出启动页面,但仍有白屏闪过在android/app/src/main/res/values/styles.xml加入代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
...
<item name="android:windowIsTranslucent">true</item> //用于设置透明白背景
...
</style>
</resources>
补充:
在 react-native-splash-screen 最近更新后,应该是2018.8.1日更新的,依赖提升了
在运行的时候会报错 :
Could not find com.android.support:appcompat-v7:26.1.
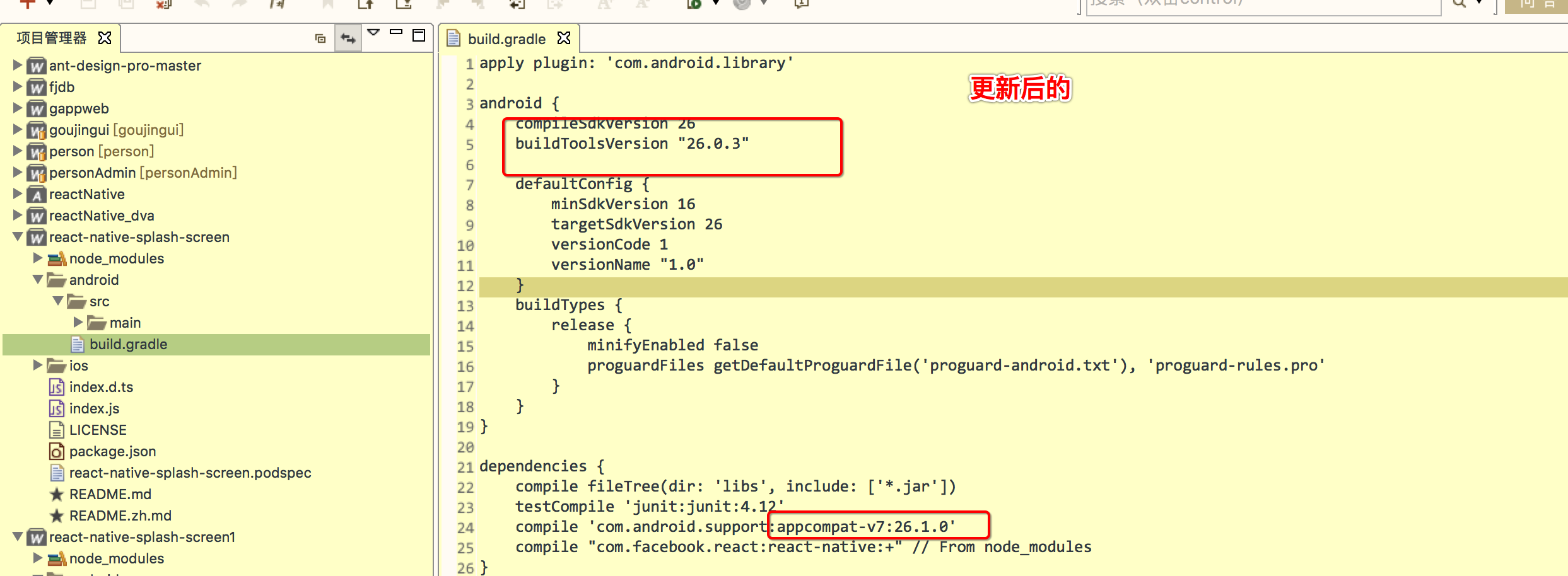
可以对比下:


解决办法:
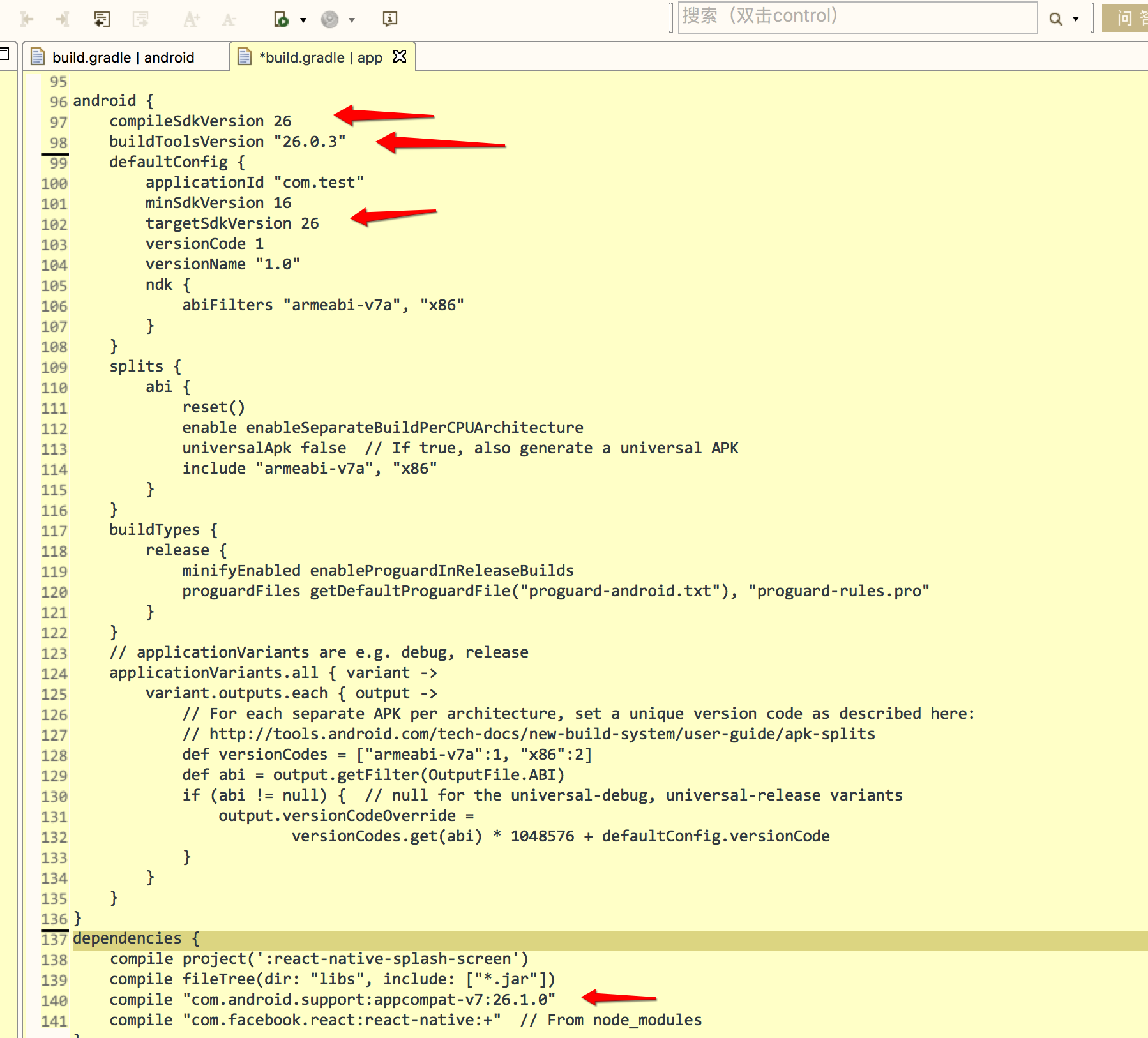
1.根据依赖包 下面的 build.gradle文件 修改 android/app/build.gradle 中的配置项 如下图

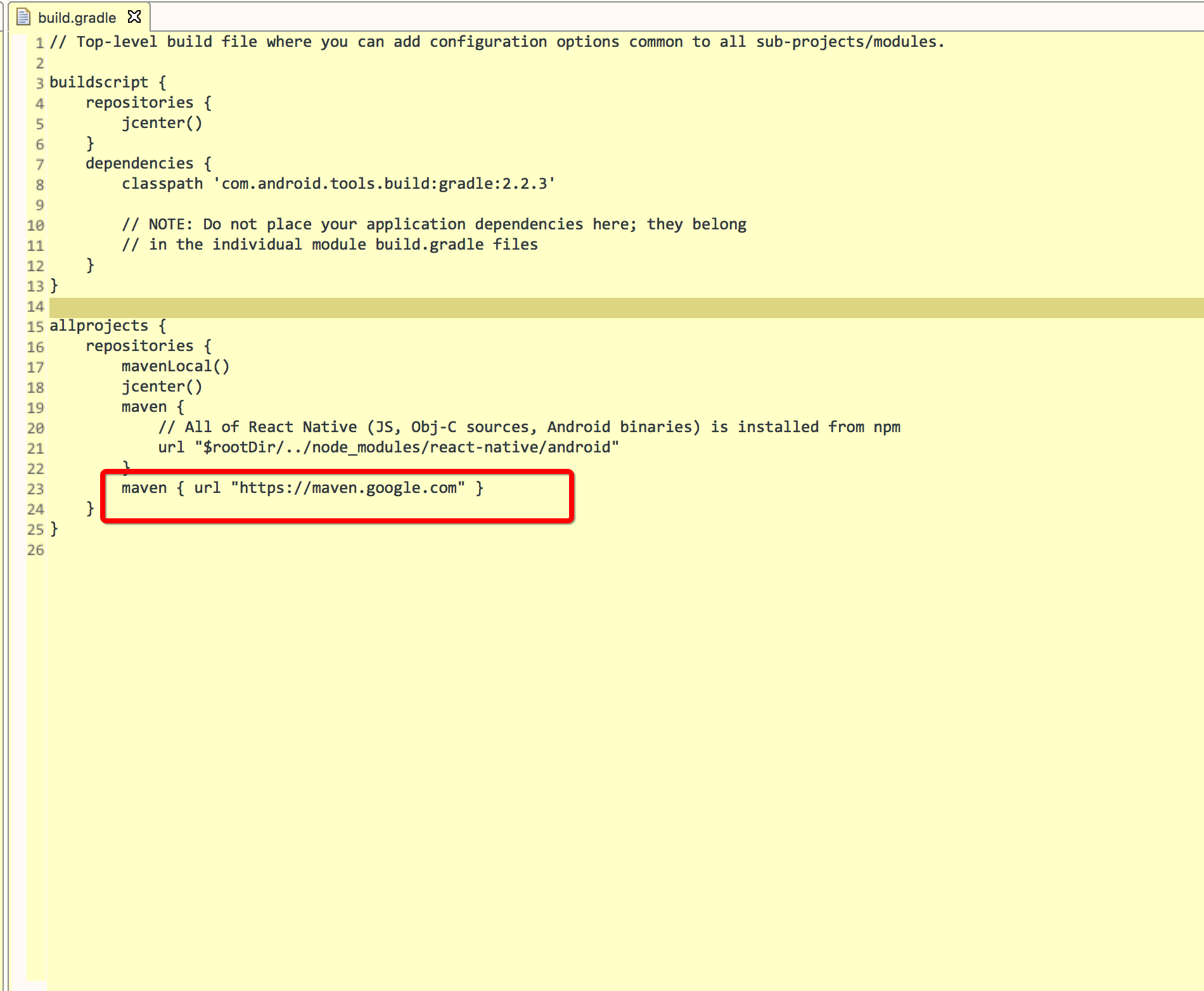
2. 在项目工程中 android/build.gradle 文件中加入 ,如图
maven { url "https://maven.google.com" }

然后就可以了
ios 配置:
在AppDelegate.m文件中加入如下代码
...
#import "SplashScreen.h" //引入头文件
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
..
[SplashScreen show]; // 启动后进入启动页
return YES;
} @end
2.设置启动图片来源 此处忽略不记录了,之前已经记录过了
然后就是在react-native 中使用了,在需要关闭的地方关闭启动页就行了了
import SplashScreen from 'react-native-splash-screen';
componentDidMount() {
setTimeout(SplashScreen.hide,);
}
react-native启动页面设置,react-native-splash-screen的更多相关文章
- 【React Native开发】React Native移植原生Android项目(4)
),React Native技术交流4群(458982758),请不要反复加群!欢迎各位大牛,React Native技术爱好者加入交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章 ...
- React Native 系列(二) -- React入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- React-Native(三):React Native是基于React设计的
React Native是基于React js设计的. 参考:<React 入门实例教程> React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript ...
- 用 React 编写移动应用 React Native
转载:用 React 编写移动应用 React Native ReactNative 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App.而且React ...
- [React Native] Installing and Linking Modules with Native Code in React Native
Learn to install JavaScript modules that include native code. Some React Native modules include nati ...
- Flutter - 给App增加启动屏幕(Splash Screen)并且设置背景颜色
先看一下效果图,启动图最好设置为png格式的透明图,以防图片填充不满的时候背景图会非常的煞白(Flutter 默认背景色是白色). 打开android\app\src\main\res\drawabl ...
- WPF应用程序的启动画面[Splash Screen本质分析]
原文:WPF应用程序的启动画面[Splash Screen本质分析] 不经意间发现了wpf的这个小玩意,感觉蛮有意思的.我在项目中添加了一张图片 如图: wpf-1.JPG(10.73 K) 2010 ...
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
- Xamarin Android -创建Splash Screen (一)
......(空话少说) Xamarin 开发的技术资料很少,通过学习,把自己的学习过程及其中碰到的问题与大家分享. Splash Screen 就是在应用程序启动时,出现的一张图片,一般App的Sp ...
- Splash Screen开场屏在Android中的实现
很多网友可能发现近期Tencent推出的手机QQ Android版包含了一个开场屏Splash Screen载入效果,通常游戏或大型软件打开时可能需要一个释放解析资源的过程,需要一个前台的动画播放和后 ...
随机推荐
- 【Docker】docker常用指令
开启docker,并设置开机自启动 老式写法: service docker start chkconfig docker on 新式写法: systemctl start docker.servic ...
- Unity3D工程版本管理方案【转自 兜里】
参阅:http://outofmemory.cn/wr/?u=http%3A%2F%2Fblog.dou.li%2Funity3d%25e5%25b7%25a5%25e7%25a8%258b%25e7 ...
- ActionScript3.0实现动态地图效果
14年的一个项目需求,研究了一下AS脚本.AS2.0是之前面向关系的语言,AS3.0之后开始走上面向对象路线. 现在附上当时的代码,里边包含很多细节和算法,重要的代码也都有注释,如果需要可以仔细看一下 ...
- Python——函数,模块,简单文件读写(python programming)
函数(function)定义原则: 最大化代码重用,最小化代码冗余,流程符合思维逻辑,少用递归; 函数的定义方法: def function_name(param_1, param_2): ..... ...
- 学习笔记之Python for Data Analysis
Python for Data Analysis, 2nd Edition https://www.safaribooksonline.com/library/view/python-for-data ...
- 微信7.0以上版本fiddler、Charles抓包报HTTPS证书信任问题通报
通报:微信更新到7.0以后抓包公众号会有证书问题,抓包小程序直接不能打开 各位不用到处找了,也不用怀疑人生了,你没有问题.win10也没有问题.fiddler和Charles也没有问题,是因为微信更新 ...
- 第一天课程:第一个python程序print say hello
print("Hello World") linux下要加可执行权限 chmod 755 hello.py 权限755,7=4+2+1,4是读,2是写,1是执行,第一个7代表用户, ...
- datetime模块常用功能小结
- library之目录
组件之fragment: Android viewpager结合fragment的相关优化: 组件之webview: WebView的使用及实战(cookie同步和cookie清除); Android ...
- Redis 穿透和雪崩
Redis穿透 出现原因:频繁的查询一个不存在的数据,由于缓存不命中,每次都要查询持久层,从而失去缓存保护后端的意义 解决方法: 部署过滤器拦截: 将数据库中数据的存在的Id存入列表,放入缓存中,每次 ...
