react-native ios 集成 react-native-baidu-map
自己测试了下,https://www.jianshu.com/p/eceb7e66fa5e?appinstall=0
记录下自己遇到的问题,以及解决方法,
首先新建一个react native项目,然后 安装 react-native-baidu-map 模块,
安装
npm install react-native-baidu-map --save
或者
yarn add react-native-baidu-map
使用上面2个都是可以的
项目以及 地图组建安装好了,接下来就是配置了:
先打开.xcodeproj 文件进入xcode 配置

xcode配置:
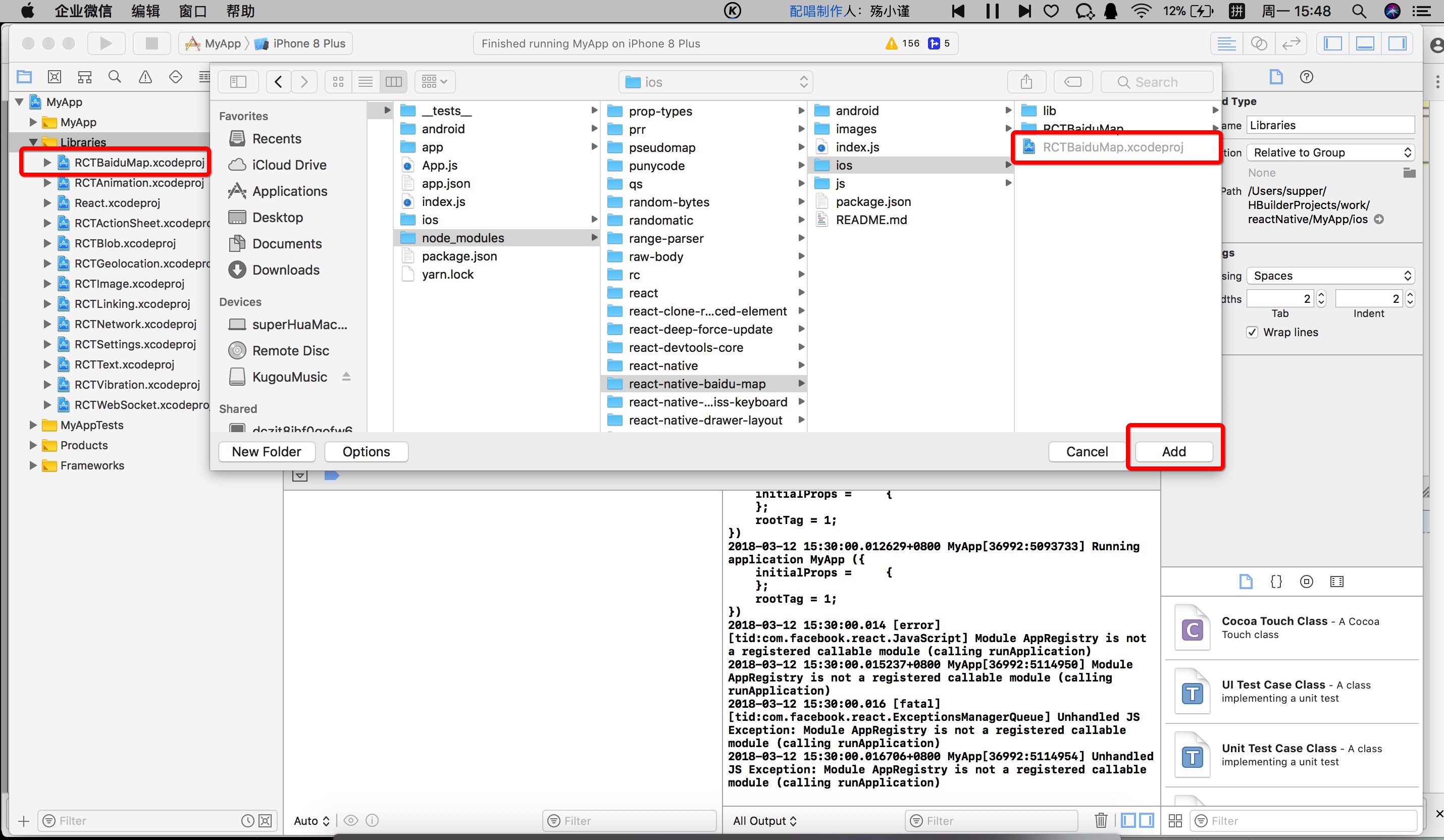
1. 添加 RCTBaiduMap.xcodeproj
把 RCTBaiduMap.xcodeproj 文件添加 到下图的 libraries 中,RCTBaiduMap.xcodeproj文件在 你项目工程目录 的 node_modules/react-native-baidu-map/ios 目录下面,
你也可以找到该目录直接拖到 libraries 中

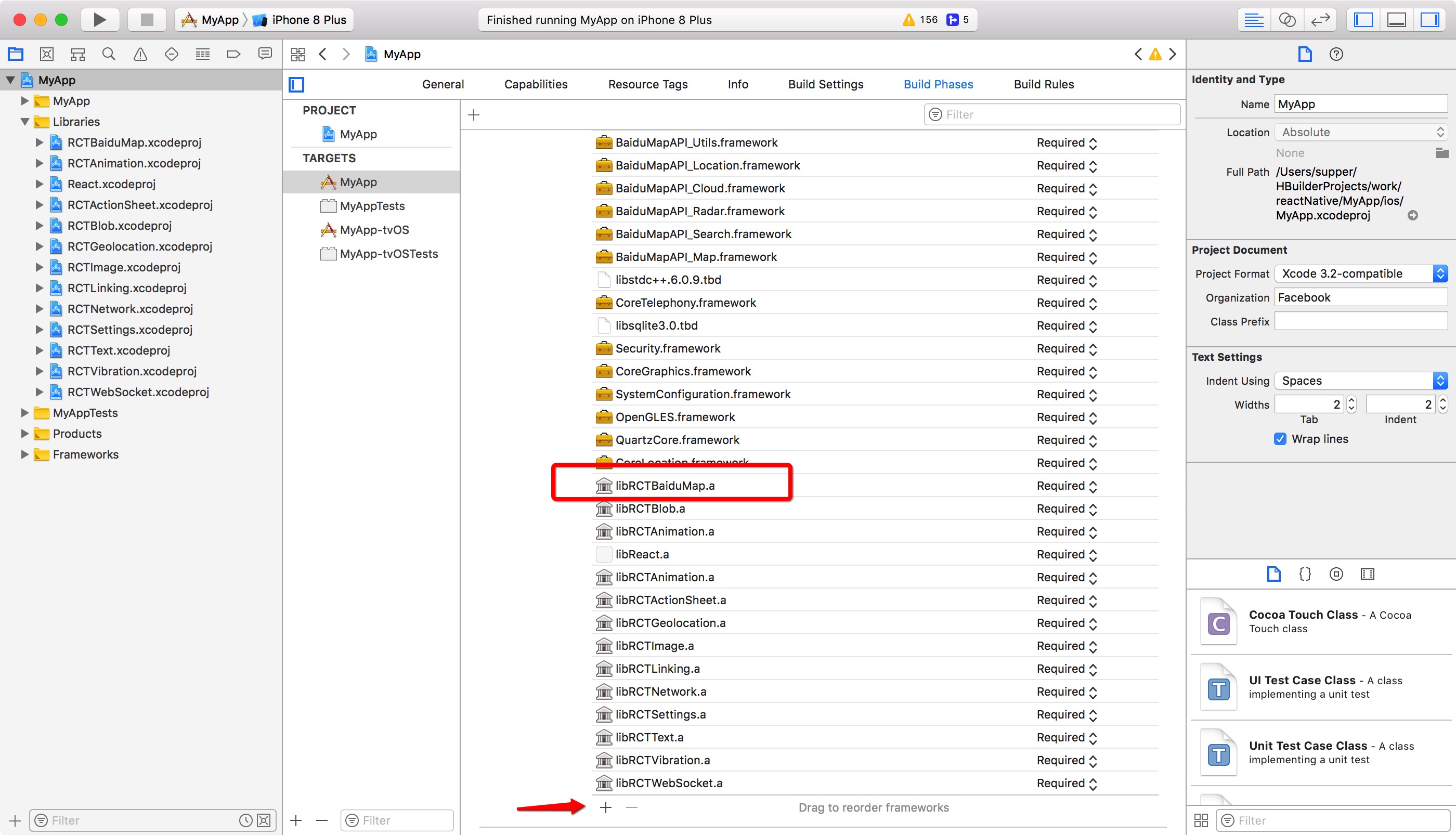
2. Build Phases -> Link Binary With Libraries 加入 libRCTBaiduMap.a
或者
General -> Linked Frameworks and Libraries 中 加入 libRCTBaiduMap.a
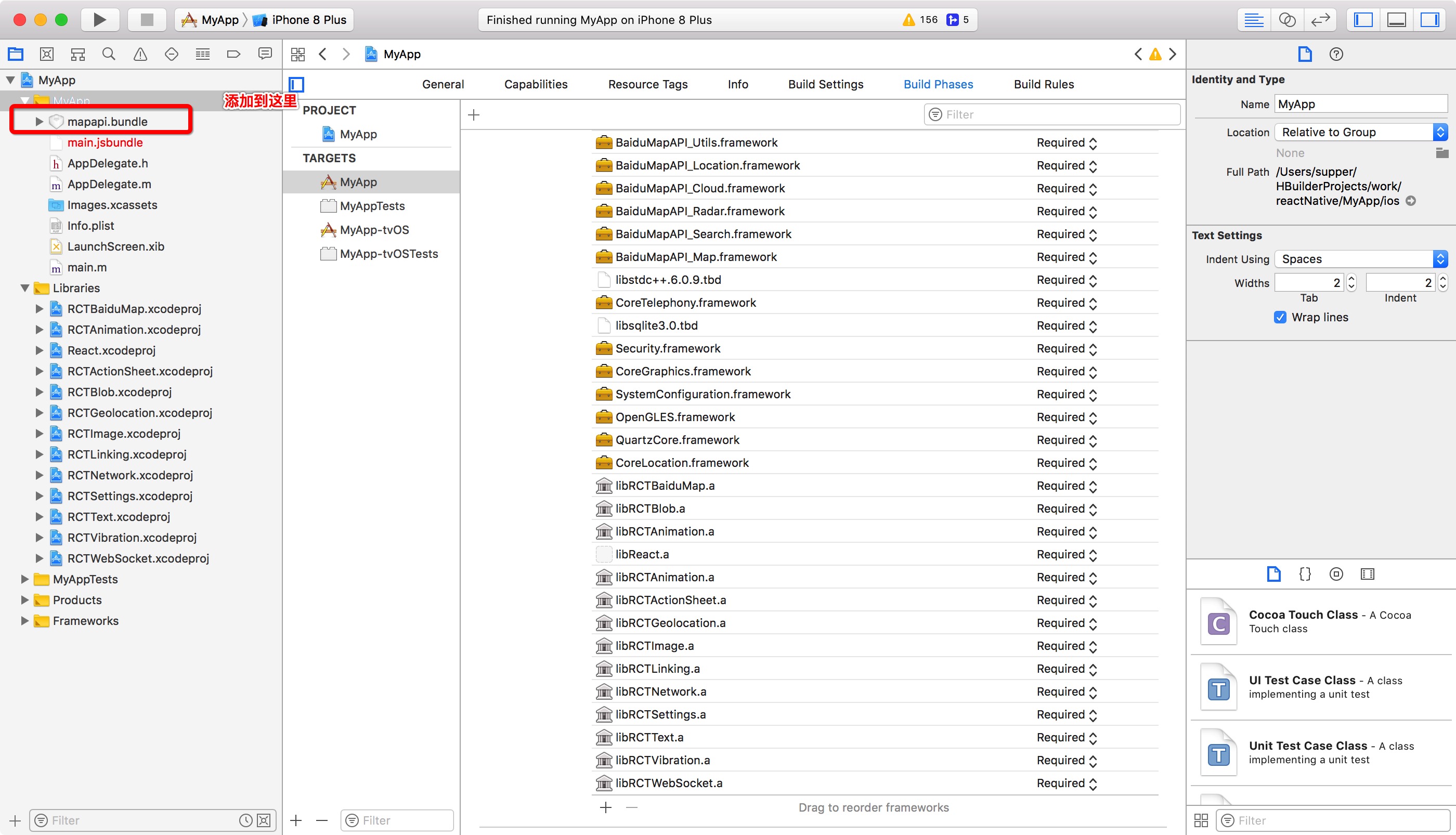
上面2个地方加入是一样的,下图是加好了的

3.
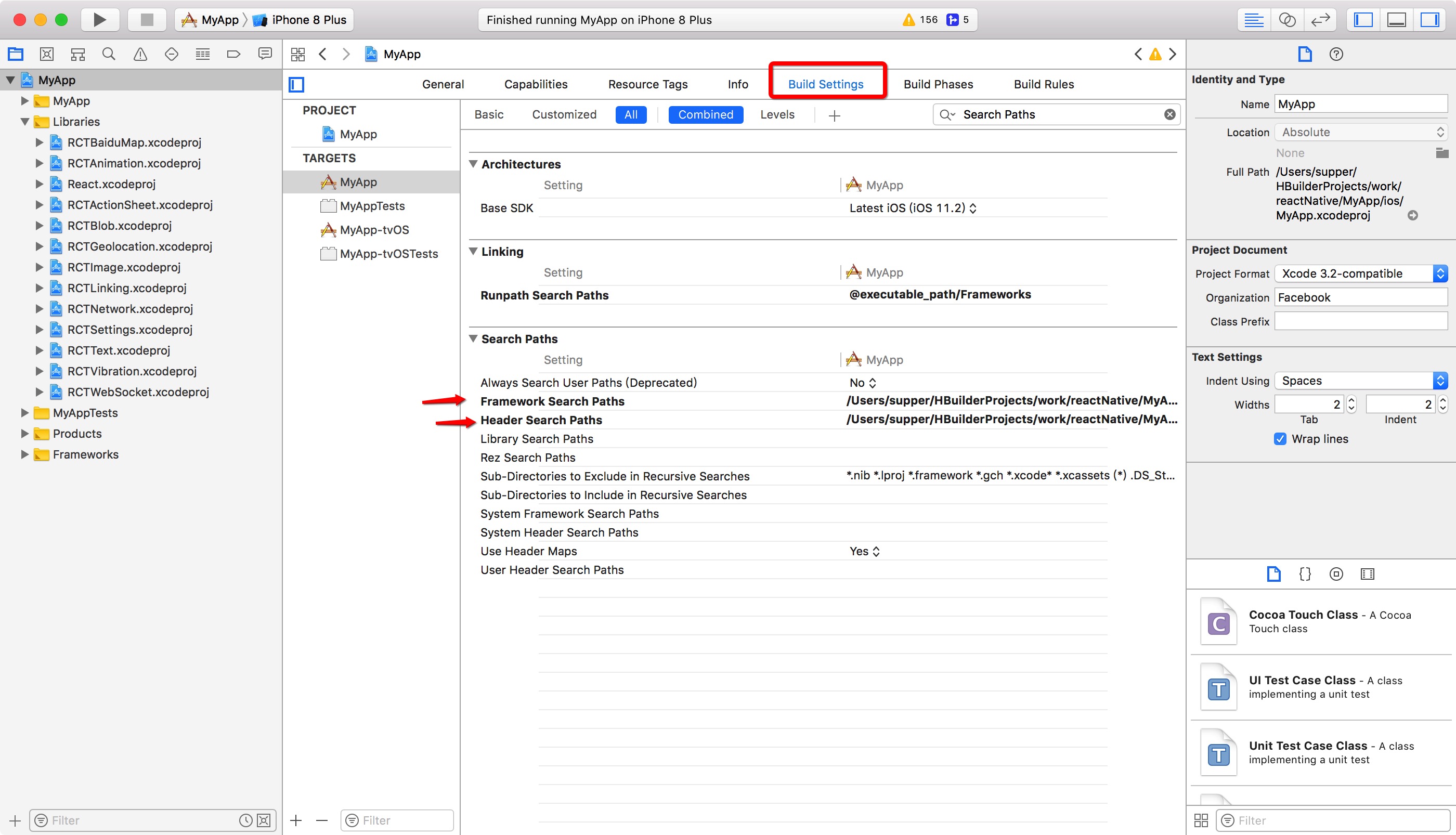
在 Build Settings -> Search Paths -> Framework search path 中添加 $(PROJECT_DIR)/../node_modules/react-native-baidu-map/ios/lib
在 Build Settings -> Search Paths -> Header search paths 中添加 $(SRCROOT)/../node_modules/react-native-baidu-map/ios/RCTBaiduMap

4.
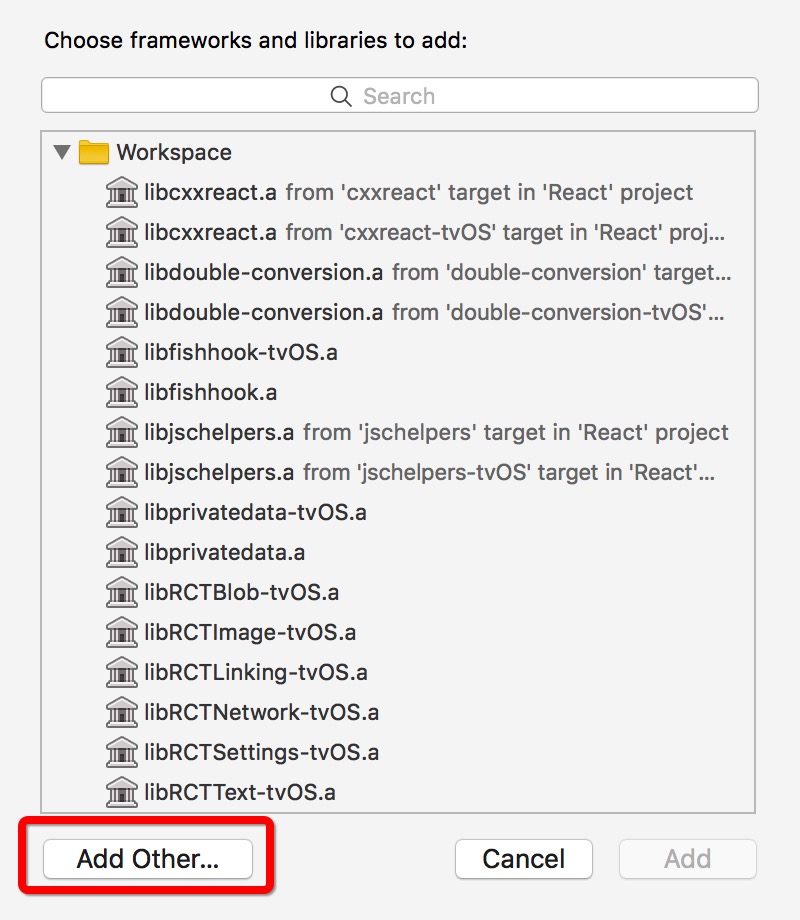
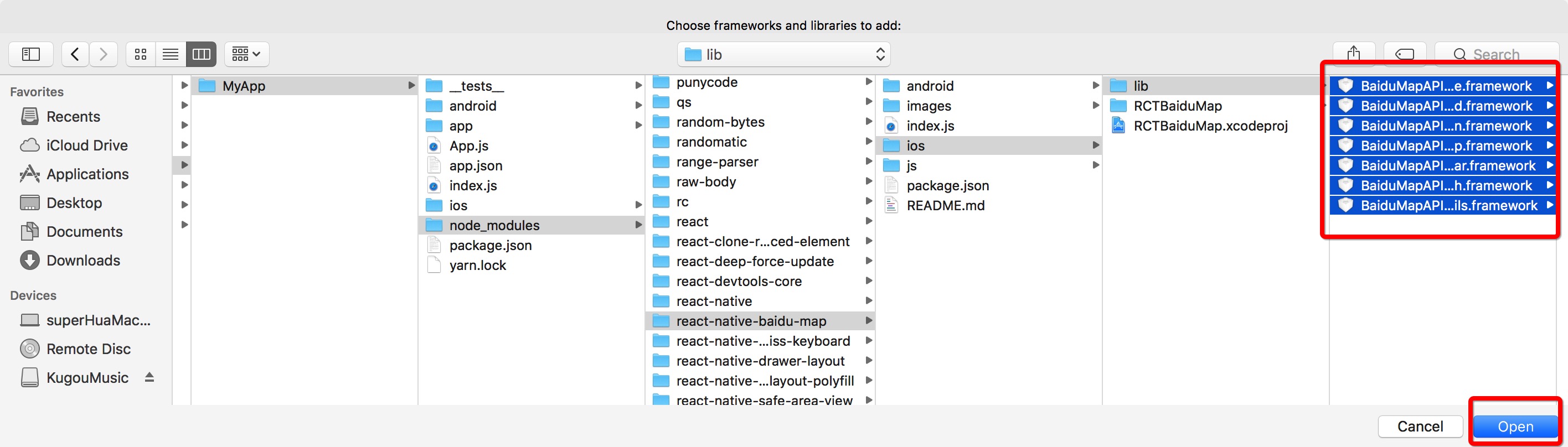
Build Phases -> Link Binary With Libraries -> + 号按钮 -> add other -> node_modules/react-native-baidu-map/ios/lib 目录下的 framwordk 全部选中,然后添加



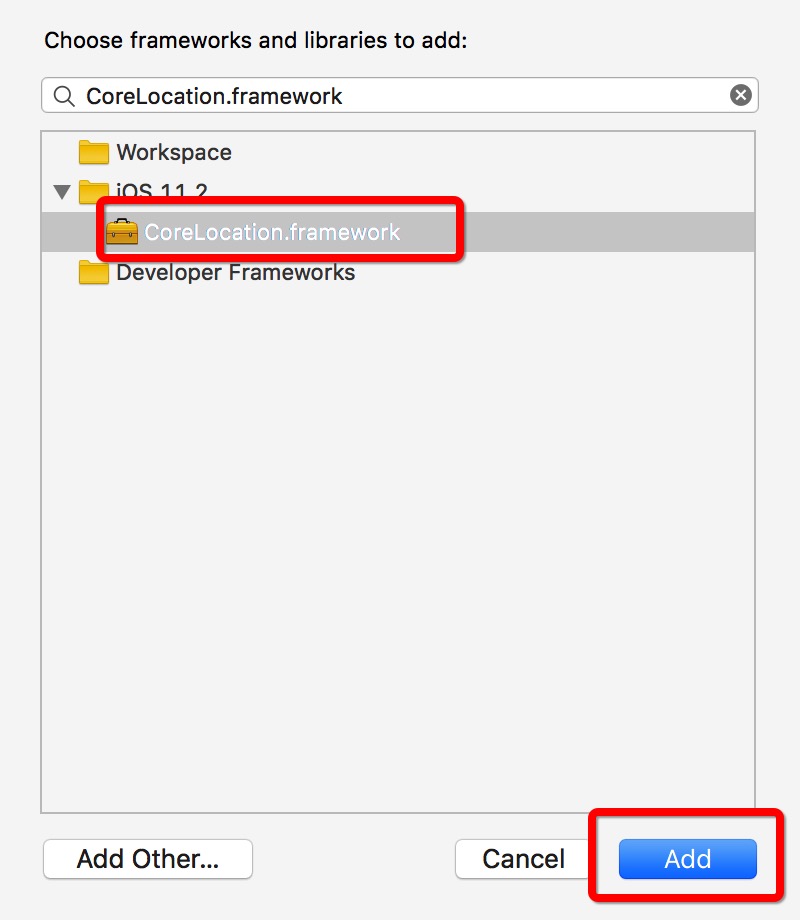
然后在 Build Phases -> Link Binary With Libraries -> + 号按钮 这里继续添加下面的
例图:

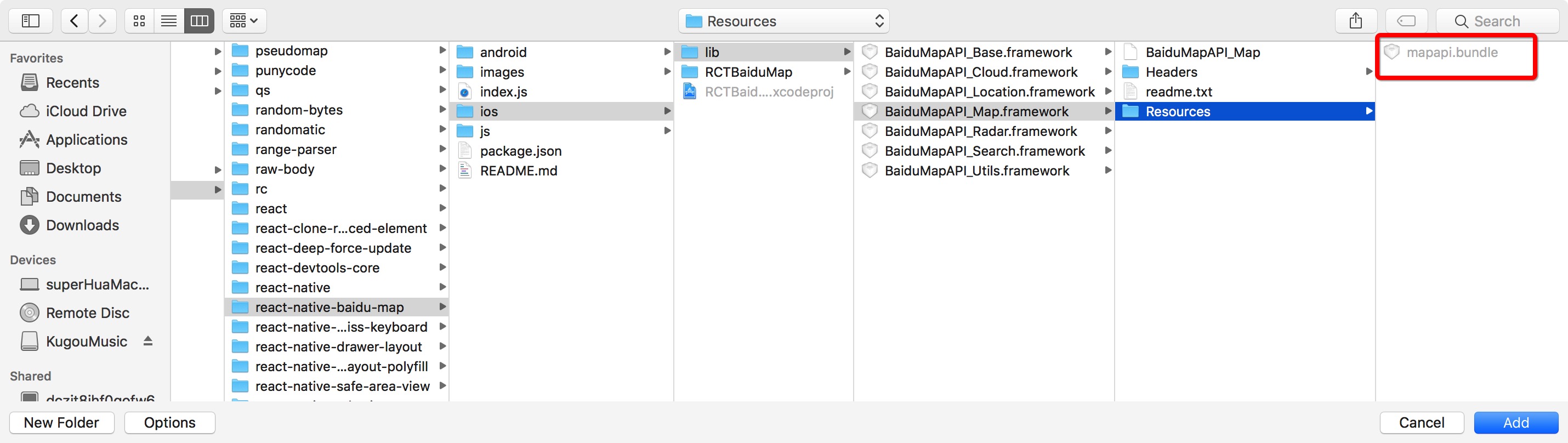
5. 添加 node_modules/react-native-baidu-map/ios/lib/BaiduMapAPI_Map.framework/Resources/mapapi.bundle 下面的 mapapi.bundle 文件,添加位置如下图,可能项目名字不同文件名字不同


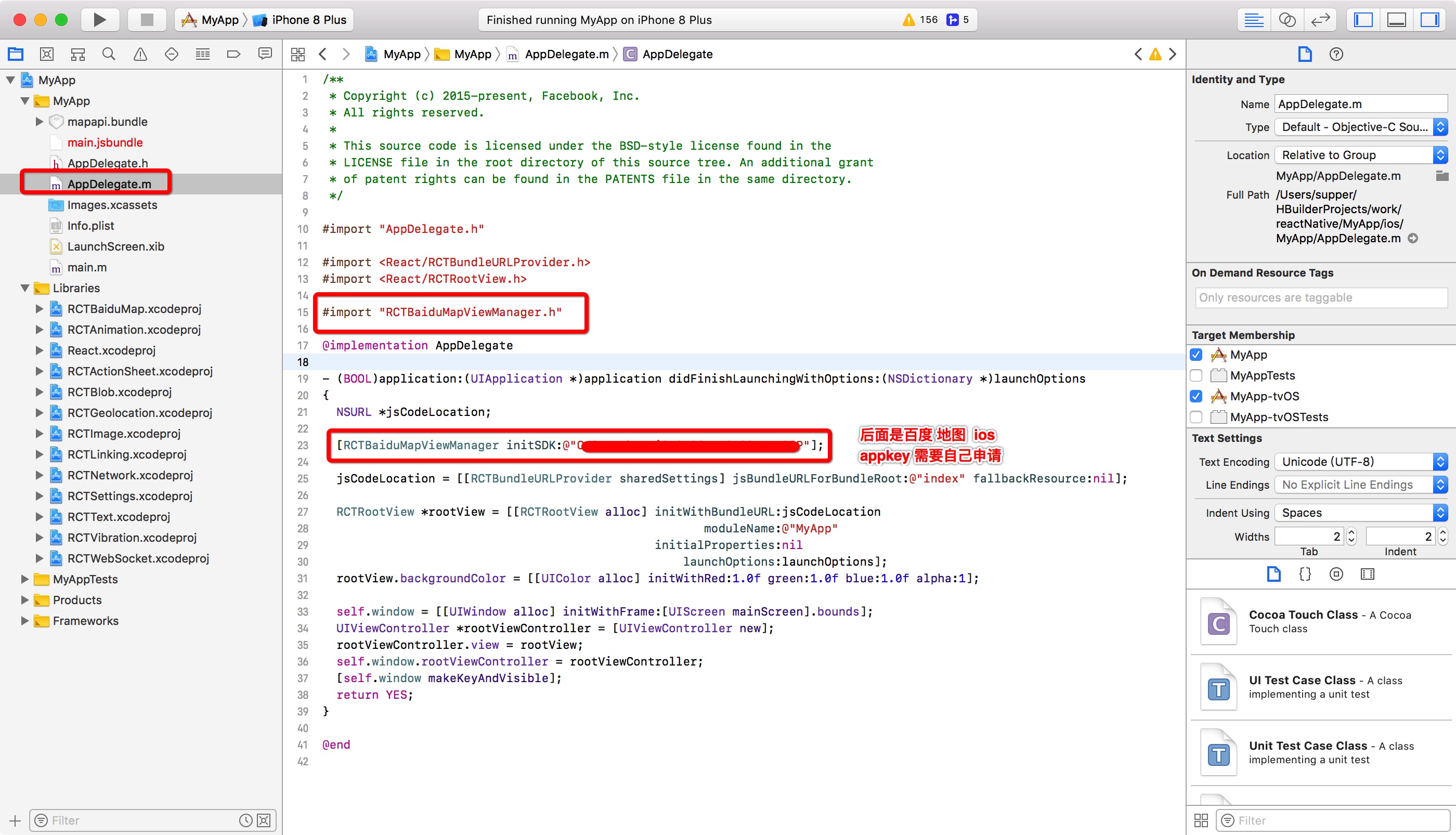
6.修改 AppDelegate.m 文件
#import "RCTBaiduMapViewManager.h"
{
...
[RCTBaiduMapViewManager initSDK:@"api key"];//这里的api key 一定要在官网和APP的Bundle identifier对应,否则地图会显示失败
...
}
如图代码添加位置

7. build一下,看看是否配置成功
当前我遇到2个问题,记录下
(1). 报错信息 Redefinition of 'RCTMethodInfo'
如图

解决办法:
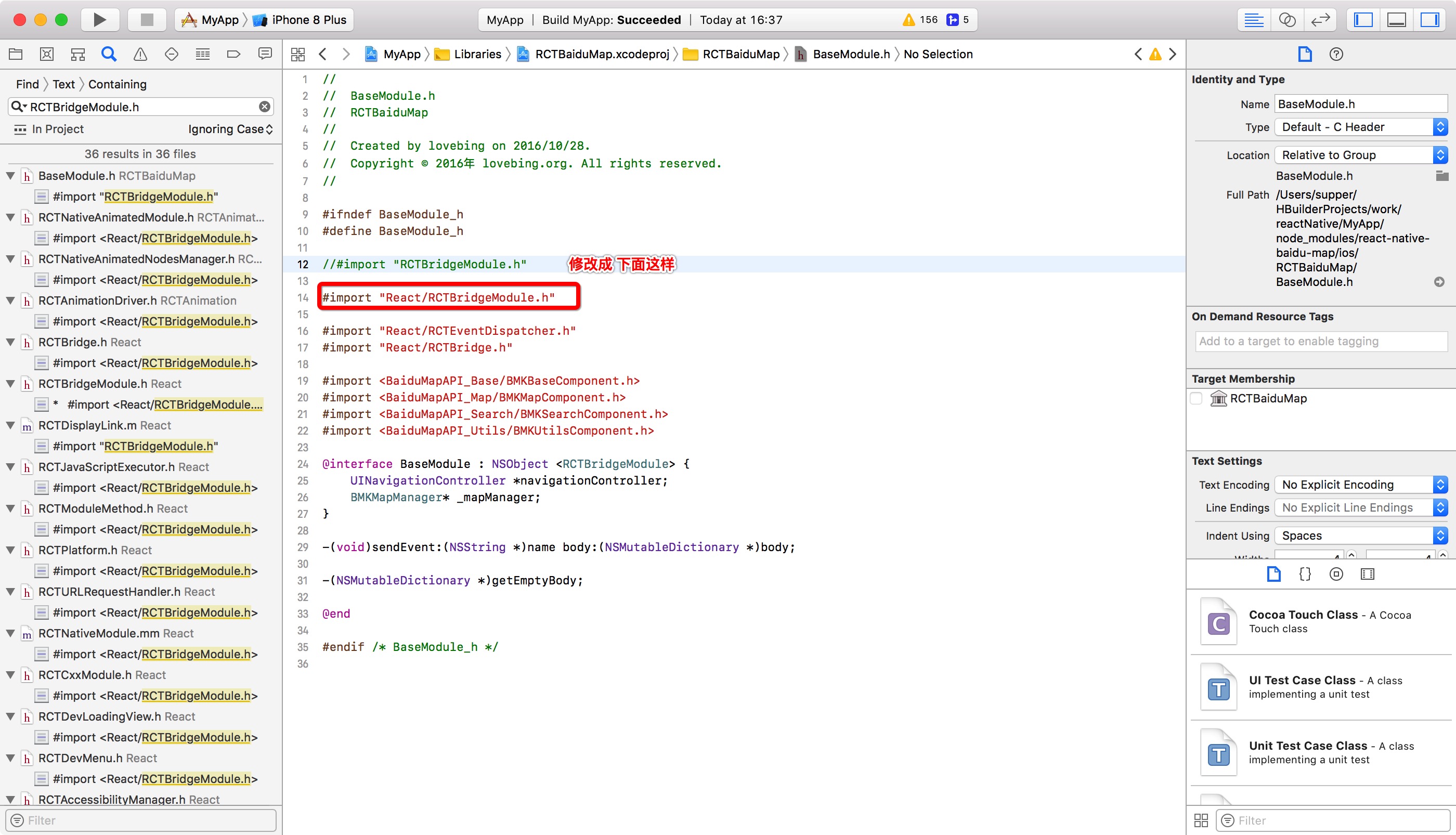
find -> find in project s搜索 RCTBridgeModule.h, 然后找到 引入它的地方
#import "RCTBridgeModule.h"
换成
#import "React/RCTBridgeModule.h"
或者换成
#import <React/RCTBridgeModule.h>
如图

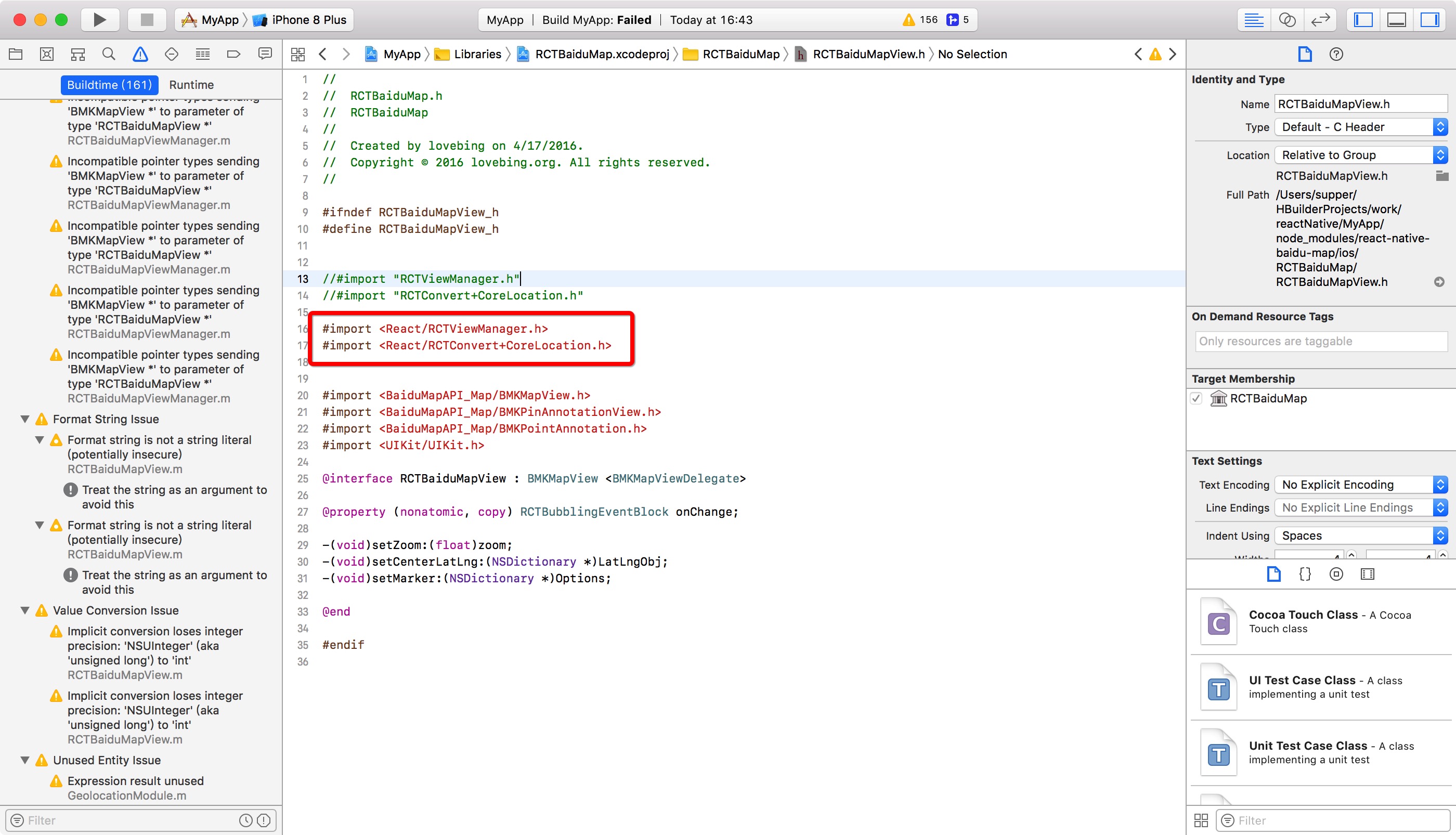
(2).报错如下图

解决办法
#import "RCTViewManager.h"
#import "RCTConvert+CoreLocation.h" 换成 #import <React/RCTViewManager.h>
#import <React/RCTConvert+CoreLocation.h>
如图

然后到这一步,配置就没问题,我只遇到这2个问题。
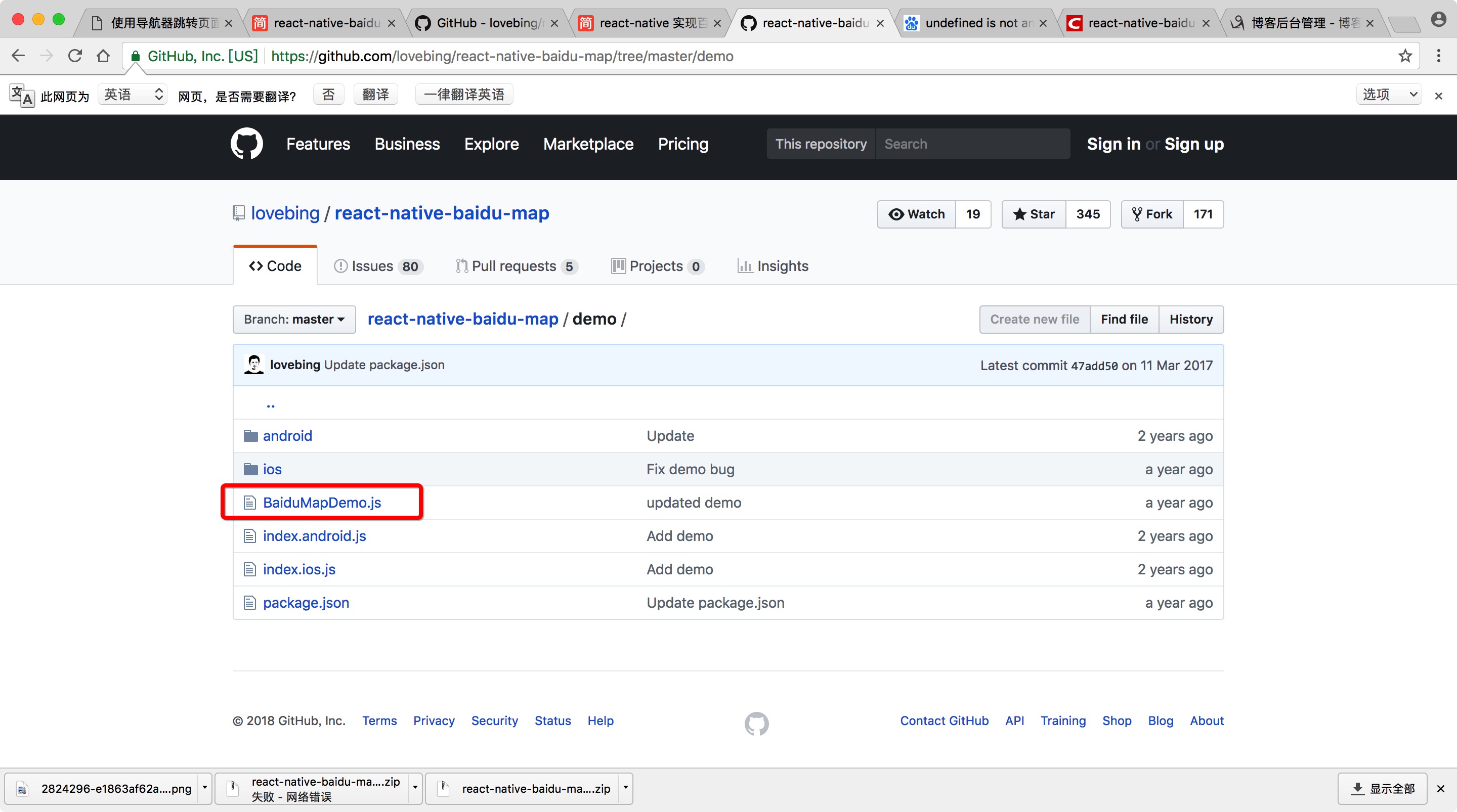
然后在 https://github.com/lovebing/react-native-baidu-map 下载 demo ,你也可不下载,进去找到 BaiduMapDemo.js,把它的内容拷贝出来,直接放到自己的组建里面,然后引用。

在这里还会有一个问题,就是在你引入这个组建的时候,组建里面在引入 react-native-baidu-map 的时候会报错,

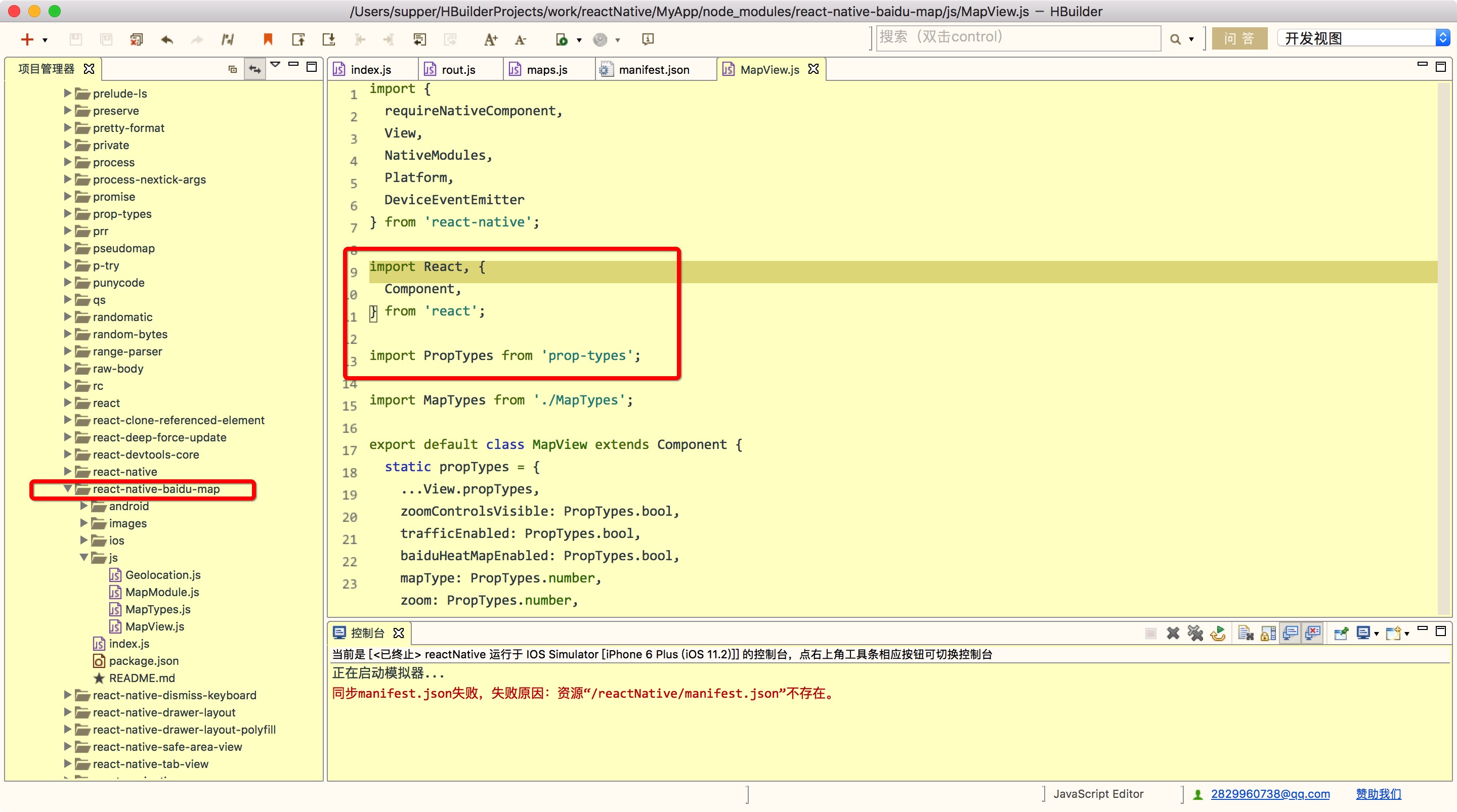
报错如图:

将 node_modules/react-native-baidu-map/js/MapView.js中的
import React, {
Component,
PropTypes
} from 'react';
修改成
import React, {
Component,
} from 'react';
import PropTypes from 'prop-types';

到这里 就没在遇到问题了,模拟器上以及可以看到地图了,我的 react-native 版本是 0.50.0
注: 如果本身项目里面没得 prop-types 模块 得下载一个
react-native ios 集成 react-native-baidu-map的更多相关文章
- iOS 集成React Native到现有iOS应用(Ficow本人实测,Xcode 8.3,iOS 10.3)
详细操作步骤,请 参考官方文档 或者翻译文档 ! 我补充一些必要的注意事项: 1.引入React.a文件.配置User Header Search Paths 引入React.a文件(点击+可以看到 ...
- React Native 轻松集成分享功能(iOS 篇)
产品一直催我在 RN 项目中添加分享功能,一直没找到合适的库,今天让我看到了一个插件分享给大家. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台 ...
- 现有iOS项目集成React Native过程记录
在<Mac系统下React Native环境搭建>配置了RN的开发环境,然后,本文记录在现有iOS项目集成React Native的过程,官方推荐使用Cocoapods,项目一开始也是使用 ...
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- React Native 轻松集成统计功能(iOS 篇)
最近产品让我加上数据统计功能,刚好极光官方支持数据统计 支持了 React Native 版本 第一步 安装: 在你的项目路径下执行命令: npm install janalytics-react-n ...
- React Native项目集成iOS原生模块
今天学习一下怎么在React Native项目中集成iOS原生模块,道理和在iOS原生项目中集成React Native模块类似.他们的界面跳转靠的都是iOS原生的UINavigationContro ...
- iOS原生项目集成React Native模块
今天周末,弄弄Native和React Native之间的交互.首先,先在iOS原生项目中集成React Native模块: 注意事项: 1.因为react native的版本问题,部分细节可能有所不 ...
- react native 之 在现有的iOS工程中集成react native
在现有的iOS工程中集成react native, 或者说将react native引入到iOS 项目,是RN和iOS混合开发的必经之路 参考官网教程:https://reactnative.cn/d ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
随机推荐
- BOS物流项目心得
定区管理 (和分区有何区别) : 区域管理针对自然行政区, 行政区域比较大,不可能让取派员去负责整个行政区域, 需要进行分区,将行政区域细分 ,成为很多小区域(分区), 需要为分区知道取派人员 , 在 ...
- 阿里云ECS专有网络下安装flannel注意事项
参照文章http://www.cnblogs.com/lyzw/p/6016789.html在两台阿里云ECS主机安装与配置flannel,在专有网络下两台主机只能通过公网ip连通,所以flannel ...
- locked (a oracle.jdbc.driver.T4CConnection
发现写Oracle的线程挂住了,场景是从mysql读数据,然后写到Oracle. 1 定位线程 因为在同一台机器上运行了多个java进程,要找到对应的pid,就是连接mysql的的那个进程. ...
- Charles问题
1.内容显示乱码 1.1.使用Charles抓包,text显示乱码,note提示如下 SSL Proxying not enabled for this host: enable in Proxy S ...
- ORM的单表操作
ORM的单表操作 MTV框架包含一个重要的部分就是ORM----对象关系映射(Object Relational Mapping),它实现了数据模型与数据库的解耦,即数据模型的设计.利用它我们不需要依 ...
- RHEL7安装配置VNC
RHEL7安装配置VNC 作者:Eric 微信:loveoracle11g 安装配置VNC服务程序 [root@zhouwanchun yum.repos.d]# cd ~ [root@zhouwan ...
- 07 grep命令与正则表达式
grep命令 首先我们知道grep命令是用来做文件内容过滤的!如果你要在文件中查找一些对应的内容,我们如何来过滤找到其中我们需要符合条件的内容呢?grep命令结合正则表达式就可以实现: grep.eg ...
- 各种波形文件VCD,VPD,SHM,FSDB生成的方法
转载---http://www.cnblogs.com/zeushuang/archive/2012/11/14/2769640.html 仿真是IC设计不可或缺的重要步骤,仿真后一般需要记录下波形文 ...
- CS229 1 .线性回归与特征归一化(feature scaling)
线性回归是一种回归分析技术,回归分析本质上就是一个函数估计的问题(函数估计包括参数估计和非参数估计),就是找出因变量和自变量之间的因果关系.回归分析的因变量是应该是连续变量,若因变量为离散变量,则问题 ...
- luoguP1368 工艺(最小表示法 后缀自动机)
最小表示法就是直接扫过去 后缀自动机就是每次找最字典序最小儿子输出 最小表示法 /* 最小表示法裸题, 我好像学过来着?? 怎么忘得这么干净 */ #include<cstdio> #in ...
