ORM学员管理系统单表查询示例
前期准备工作
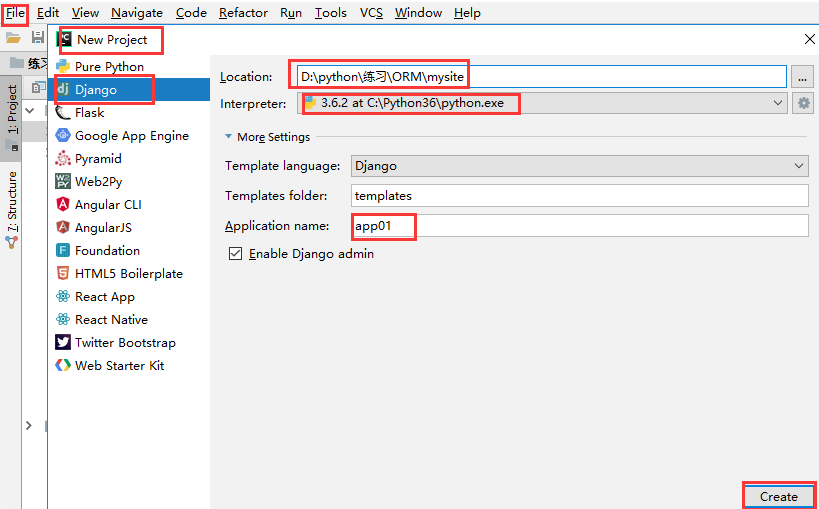
首先创建好一个项目

一:必须使用MySQL创建一个库
因为ORM只能对表和数据进行处理,所以库必须自己创建
create database mysite;
二:进行相关的配置
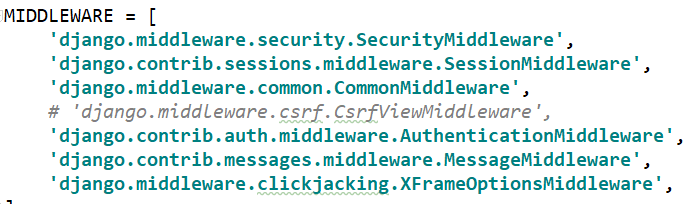
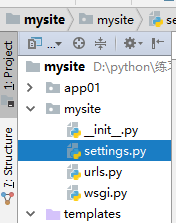
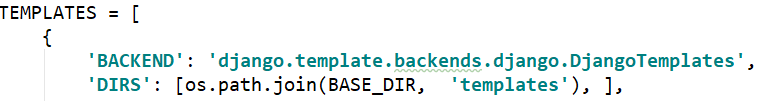
在项目mysite的settings.py文件中进行
一:

二:

三:

四:

五:
三 创建表
必须注意一下俩点:
在app/models.py文件中创建一个类,对应的是数据库中的库,类名就是库名
创建的这个类必须继承models.Model

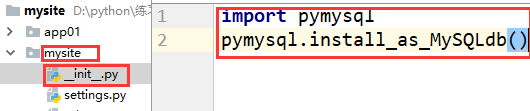
四:链接数据库
在项目的__init__.py文件中导入pymysql

五:执行相关命令
在PyCharm中点击最下边的Terminal执行下面的俩条命令: 1:python manage.py makemigrations 记录 2:python manage.py migrate 翻译
正式编写程序
表结构
class Class(models.Model):
id = models.AutoField(primary_key=True) # 主键
cname = models.CharField(max_length=32) # 班级名称
first_day = models.DateField() # 开班时间
查询班级
URL部分:
url(r'^class_list/$', views.class_list, name="class_list"),
视图部分:
def class_list(request):
class_list = models.Class.objects.all()
return render(request, "class_list.html", {"class_list": class_list})
HTML部分:
<table border="">
{% for class in class_list %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ class.id }}</td>
<td>{{ class.cname }}</td>
<td>{{ class.first_day|date:'Y-m-d' }}</td>
</tr>
{% endfor %}
</table>
新增班级
URL部分:
url(r'^add_class/$', views.add_class, name="add_class"),
视图部分:
def add_class(request):
# 前端POST填好的新班级信息
if request.method == "POST":
cname = request.POST.get("cname")
first_day = request.POST.get("first_day")
# 还可以这么获取提交的数据,但不推荐这么写
# data = request.POST.dict()
# del data["csrfmiddlewaretoken"]
# 创建新数据的两种方式
# new_class = models.Class(cname=cname, first_day=first_day)
# new_class.save()
models.Class.objects.create(cname=cname, first_day=first_day)
# 跳转到class_list
return redirect(reverse('class_list'))
# 返回添加班级的页面
return render(request, "add_class.html")
HTML部分:
在班级列表页面添加一个a标签:
<a href="{% url 'add_class' %}">新页面添加</a>
新添加页面:
注意 {% csrf_token %} 和 date类型的input标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>添加班级</title>
</head>
<body>
<form action="{% url 'add_class' %}" method="post">
{% csrf_token %}
<p>班级名称:<input type="text" name="cname"></p>
<p>开班日期:<input type="date" name="first_day"></p>
<p>提交<input type="submit"></p>
</form>
</body>
</html>
删除班级
URL部分:
url(r'^delete_class/$', views.delete_class, name="delete_class"),
视图部分:
def delete_class(request):
class_id = request.GET.get("class_id")
models.Class.objects.filter(id=class_id).delete()
return redirect(reverse("class_list"))
HTML部分:
在班级列表页面的表格中添加删除。
<a href="{% url 'delete_class' %}?class_id={{ class.id }}">删除</a>
编辑班级
URL部分:
url(r'^edit_class/$', views.edit_class, name="edit_class"),
视图部分:
def edit_class(request):
if request.method == "POST":
class_id = request.POST.get("id")
cname = request.POST.get("cname")
first_day = request.POST.get("first_day")
models.Class.objects.create(id=class_id, cname=cname, first_day=first_day)
return redirect(reverse("class_list"))
class_id = request.GET.get("class_id")
class_obj = models.Class.objects.filter(id=class_id)
if class_obj:
class_obj = class_obj[]
return render(request, "edit_class.html", {"class": class_obj})
# 找不到该条记录
else:
return redirect(reverse("class_list"))
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>编辑班级</title>
</head>
<body>
<form action="{% url 'edit_class' %}" method="post">
{% csrf_token %}
<input type="text" value="{{ class.id }}" style="display: none">
<p>班级名称:<input type="text" name="cname" value="{{ class.cname }}"></p>
<p>开班日期:<input type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"></p>
<p>提交<input type="submit"></p>
</form>
</body>
</html>
ORM学员管理系统单表查询示例的更多相关文章
- Web框架之Django_05 模型层了解(单表查询、多表查询、聚合查询、分组查询)
摘要: 单表查询 多表查询 聚合查询 分组查询 一.Django ORM 常用字段和参数: 常用字段:#AutoFieldint自增列,必须填入参数primary_key = True,当model中 ...
- 65、django之模型层(model)--添加、单表查询、修改基础
上篇带大家简单做了一下图书表的创建.简单的查看和删除,今天会先简单介绍添加和修改,因为添加和修改与删除一样都很简单,本篇会相对多介绍一点单表查询,大家都知道数据库中查询是最重要的一部分,毕竟无论是修改 ...
- MySQL学习9 - 单表查询
一.单表查询的语法 二.关键字的执行优先级(重点) 三.单表查询示例 1.where约束 2.group by分组查询 3.聚合函数 4.HAVING过滤 5.order by查询排序 6.limit ...
- django之模型层(model)--添加、单表查询、修改基础
上篇带大家简单做了一下图书表的创建.简单的查看和删除,今天会先简单介绍添加和修改,因为添加和修改与删除一样都很简单,本篇会相对多介绍一点单表查询,大家都知道数据库中查询是最重要的一部分,毕竟无论是修改 ...
- python 之 Django框架(orm单表查询、orm多表查询、聚合查询、分组查询、F查询、 Q查询、事务、Django ORM执行原生SQL)
12.329 orm单表查询 import os if __name__ == '__main__': # 指定当前py脚本需要加载的Django项目配置信息 os.environ.setdefaul ...
- Django学习——Django测试环境搭建、单表查询关键字、神奇的双下划线查询(范围查询)、图书管理系统表设计、外键字段操作、跨表查询理论、基于对象的跨表查询、基于双下划线的跨表查询
Django测试环境搭建 ps: 1.pycharm连接数据库都需要提前下载对应的驱动 2.自带的sqlite3对日期格式数据不敏感 如果后续业务需要使用日期辅助筛选数据那么不推荐使用sqlite3 ...
- Django ORM 操作 必知必会13条 单表查询
ORM 操作 必知必会13条 import os # if __name__ == '__main__': # 当前文件下执行 os.environ.setdefault('DJANGO_SETTIN ...
- Django框架之第六篇(模型层)--单表查询和必知必会13条、单表查询之双下划线、Django ORM常用字段和参数、关系字段
单表查询 补充一个知识点:在models.py建表是 create_time = models.DateField() 关键字参数: 1.auto_now:每次操作数据,都会自动刷新当前操作的时间 2 ...
- 数据库开发-Django ORM的单表查询
数据库开发-Django ORM的单表查询 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查询集 1>.查询集相关概述 查询会返回结果的集,它是django.db.mod ...
随机推荐
- border&background1
1.border-radius border-top-left-radius:10px; = border-top-left-radius:10px 10px; (水平10px 竖直10px 被正圆切 ...
- centos7防火墙以设置以及关闭selinux
一.CentOS 7.X 关闭SELinux 1.查看 getenforce permissive 或者 enforcing模式 2.临时设置 setenforce 1 成为permissive模式 ...
- 分享一个 Java String split 快速分割的方法
java中string.split() 方法比较强大,但是split()方法采用正则表达式,速度相对会慢一点, 其实大多数场景下并不需要使用正则表达式,下面分享一个不使用正则表达式分隔字符串的方法. ...
- 早上STO单紧急寻源处理
truncate table SAP_SO_STO1_STO2; truncate table SAP_STO1_STO2; INSERT INTO STG.SAP_SO_STO1_STO2(VBEL ...
- veil-evasion免杀处理
veil-evasion 开启 y 配置安装 安装好之后,再次运行veil-evasion 有50个payload模块 update 升级 list 查看有哪些payload 选一个payload 它 ...
- java学习笔记整理
java知识模块:1.基础知识,数组,字符串,正则表达式:2.类和对象,接口,继承,多态,抽象类,内部类,泛型,java常用类库.3.异常处理: 4.IO: 5.事件处理: 6.多线程: 7 ...
- ucore-lab1-练习3report
练习3.分析bootload进入保护模式的过程 0. BIOS通过读取硬盘主引导扇区到内存,并跳转到对应内存中的位置,也就是从’%cs=0 $pc=0x7c00‘进入并执行bootloader,boo ...
- 侯捷STL课程及源码剖析学习3: 深度探索容器list
一.容器概览 上图为 GI STL 2.9的各种容器.图中以内缩方式来表达基层与衍生层的关系.所谓的衍生,并非继承(inheritance)关系,而是内含(containment)关系.例如 heap ...
- poj 2553 缩点+染色+出度
题目链接:https://vjudge.net/problem/POJ-2553 如果不会tarjan算法,推荐博客:https://blog.csdn.net/mengxiang000000/art ...
- ASP.Net MVC 在ajax接收controller返回值为Json数据
首先,再次回忆一下ajax的标准用法:(这张图写的比较详细了)(转) 页面部分ajax代码: $.ajax({ url: "/Home/Login?account=&q ...