css的浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
一 css的浮动
CSS提供了元素对象的浮动属性,浮动也是属于定位的一种。
float 属性用于设置元素浮动。
| 取值 | 说明 |
|---|---|
| none | 默认值,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
例子:
#div1{ float: right; }
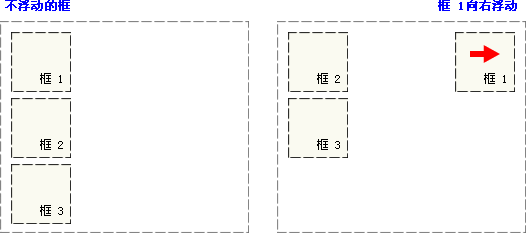
如下图所示:

从上图可以看出,浮动的框脱离了原本从上至下的文档流而独立出来并且向右浮动,直到碰到右边界为止。框设置浮动属性之后,其原本在文档流中的位置将消失。
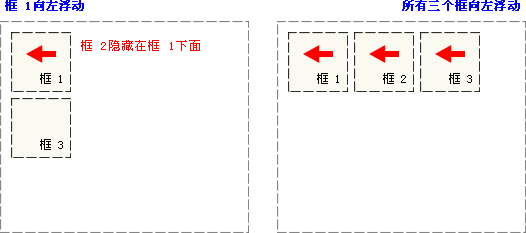
如果把上图的框1向左浮动,那么它会覆盖框2:

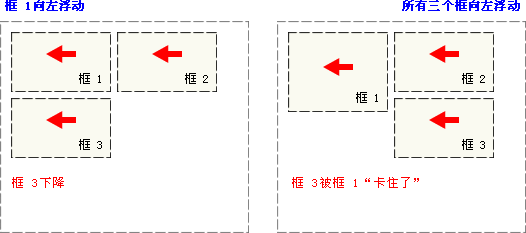
可以看出,浮动的性质和绝对定位有些类似。浮动框之间仍然遵循文档流顺序:

提示
当一个元素应用浮动属性后,该元素即成为一个块级元素,而不论该元素原来是何种元素。
二 CSS 清除浮动
我们以下面的XHTML代码为例来说明这三种方法的用法:
<div id="sidebar"></div>
<div id="main"></div>
</div>
1、额外标签法
这是我一开始使用的方法。这种方法是在浮动元素的最后加一个标签,用这个标签清除浮动,一般是加div:<div class="clear"></div>,当然也可以是其他标签,比如p、br等。本例加在<div id="main"></div>的后面。对应的CSS代码:
width:500px;
margin:10px auto;
background:#ccc;
}
#sidebar{
width:190px;
height:500px;
float:left;
background:#f00;
}
#main{
width:300px;
height:500px;
float:right;
background:#00f;
}
.clear{
clear:both;
}
.clear有必要的时候可以这么写:
clear:both;
height:0;
line-height:0;
font-size:0;
}
因为在IE6下,会出现没有内容的div仍有一定的高度情况(大概是12px吧,具体不太清楚,没有具体研究)。
我给每个盒子都加了背景颜色,这样能清楚的看到各个盒子的范围和#box是否包含了#sidebar和#main。
优点:直接,W3C推荐。
缺点:添加了无语意的标签,破坏了XHTML代码的良好结构,对搜索引擎也无用。如果不看效果图的话,可能不知道要把这个额外标签加到什么地方(当然这种情况比较少,现在一般都先画出原,而且也可以根据命名来判断),如果以后要改版,处理这些额外的标签会是一个麻烦。
有一篇文章《br玩转清除浮动》,性质和这种方法是一样的,有兴趣的可以搜索一下。
2、父元素浮动法
了解到第一种方法有比较多缺点之后,我选择了这种方法。
这种方法就是把浮动元素的父元素也设浮动属性。比如上面的#box也设浮动float:left,float:right也可以,具体的代码是:
width:500px;
margin:10px auto;
float:left;
background:#ccc;
}
#sidebar{
width:190px;
height:500px;
float:left;
background:#f00;
}
#main{
width:300px;
height:500px;
float:right;
background:#00f;
}
查看效果发现没有居中,是的,#box已经向左浮动了。我们改写一下#box的CSS代码,让他能够居中:
width:500px;
margin:10px auto;
float:left;
position:relative;
left:50%;
margin-left:-250px;
background:#ccc;
}
现在居中了。
优点:无需添加无语意标签。
缺点:需要给父元定义宽度,浮动元素太多,控制不好很麻烦。。。
3、overflow:hidden法
这种方法是前段时间偶然在网上发现的,我目前正在使用次方法。这种方法是给父元素加overflow:hidden属性,为了兼容IE6,这个父元素也要加上合适的宽度。但由于不再是浮动,所以不会对周围的元素产生影响。对应上面XHTML代码的CSS代码是:
width:500px;
margin:10 auto;
overflow:hidden;
background:#ccc;
}
#sidebar{
width:190px;
height:500px;
float:left;
background:#f00;
}
#main{
width:300px;
height:500px;
float:right;
background:#00f;
}
查看效果也没有居中, 我们还是用改写一下#box,点击这里查看改写后的效果。
优点:容易控制。
缺点:等待发现。。。
这三种方法都是有效果的,选择自己喜欢的擅长的吧。。。
补充1:还有一种after伪类清除法,也比较有效,但代码较多,理解有难度,且IE6不支持after伪类,要针对IE6写CSS hack。本人没有用过此方法,所以不敢多说,有兴趣的自己搜索吧。。。
来自:
http://www.5idev.com/p-css_float_clear.shtml
http://www.w3school.com.cn/css/css_positioning_floating.asp
css的浮动的更多相关文章
- css清除浮动深度解析
首先引入一个新的概念"包裹". float:left会使得该属性的作用容器包裹住其内部元素:那么还有么有其他属性能够产生类似于浮动这种包裹性? 答案是有的:像"浮动&qu ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- CSS清除浮动技巧
一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在红色盒子内,因为对两个黑色盒子使用了f ...
- DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所 ...
- CSS清除浮动八种方法
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 web前台设 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- 更简洁的 CSS 清理浮动方式
CSS清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等.但考虑到兼容问题和语义化的问题,一般我们都会使用如下代 ...
- css清除浮动定位造成的异常
清除浮动是为了解决高度塌陷的问题:内层有好几个div有宽有高,并且选择了浮动定位,但是外层的div却并没有设置宽高.在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动( ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- CSS 中浮动的使用
float none 正常显示 left 左浮动 right 右浮动 clear none 允许两边浮动 left 不允许左边浮动 right 不允许右边浮动 both 不允许两边浮动 <!DO ...
随机推荐
- 洛谷 P1006 传纸条 多维DP
传纸条详解: 蒟蒻最近接到了练习DP的通知,于是跑来试炼场看看:发现有点难(毕竟是蒟蒻吗)便去翻了翻题解,可怎么都看不懂.为什么呢?蒟蒻发现题解里都非常详细的讲了转移方程,讲了降维优化,但这题新颖之处 ...
- Javascript - Vue - vue对象
vue提供了一整套前端解决方案,可以提升企业开发效率 vue的处理过程 app.js 项目入口,所有请求最先进入此模块进行处理 route.js 由app.js调用,处理路由的分发 controlle ...
- 五大常见的MySQL高可用方案【转】
1. 概述 我们在考虑MySQL数据库的高可用的架构时,主要要考虑如下几方面: 如果数据库发生了宕机或者意外中断等故障,能尽快恢复数据库的可用性,尽可能的减少停机时间,保证业务不会因为数据库的故障而中 ...
- MongoDB之pymongo
PyMongo是什么 PyMongo是驱动程序,使python程序能够使用Mongodb数据库,使用python编写而成. 安装 环境:Ubuntu 14.04+python2.7+MongoDB 2 ...
- 刘昕鑫 C# 特性详解
C# 特性详解 特性(attribute)是被指定给某一声明的一则附加的声明性信息. 在C#中,有一个小的预定义特性集合.在学习如何建立我们自己的定制特性(custom attributes)之前,我 ...
- LINUX下IDEA等工具调试项目时提示:Unable to open debugger port
在Ubuntu下调试项目时使用TOMCAT容器,在设置好相应的TOMCAT LOCAL 路径及相关信息后,点击调试项目出现: Unable to open debugger port : java.n ...
- .gitkeep
看一个开源项目中有个.gitkeep文件,不知道是干嘛用的查询知道 git是不允许提交一个空的目录到版本库上的,可以在空的文件夹里面建立一个.gitkeep文件,然后提交去即可. 其实在git中 .g ...
- css1-puchong1
HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 模型被构造为对象的树. 一:HTML DOM 树 ...
- springmvc上下文与springcontext上下文的关系
内容摘自:springmvc与spring上下文的关系 原理区别 一直不清楚springmvc-servlet.xml配置与spring.xml两个配置文件出现的上下文关系.今天找到一上面的文章,倒是 ...
- javaweb笔记七
过滤器:是一个web中间组件,用于拦截从客户端发送给服务器的请求和响应.当客户端向服务器发出请求时,服务器会查看是否有过滤器和该请求匹配,如果有,则交给过滤器执行,业务操作后,可以将请求继续向目标资源 ...
