超实用!9个目前流行的MATERIAL DESIGN前端框架
http://www.uisdc.com/material-design-frameworks-top-9
谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒,对于想尝试这个风格但又不懂实现一些效果的前端设计师们,可以试试今天分享的9个目前流行的Material Design前端框架 >>>
这些前端框架的设计元素齐全,按钮、表单、布局及常用JS特效代码也有齐了,支持Responsive Design,还有的可以结合Bootstrap使用,相当不错,下面来看看介绍,并挑选一款你喜欢的Framework来制作你的新项目吧。
个别网站得搭梯子访问 :)
Materialize
Materialize 是一个响应式的前端框架,设计样式及组件元素丰富。

Material UI
(可能得搭梯子)
Material UI 和上面的框架差不多,另外值得一提就是它自带的响应式日期选择很棒哦。

MUI
MUI 是一个轻量级的Material Design框架,它的CSS和JS压缩版加起来不超过10KB,作者还提到可以用MUI的CSS来创建邮箱模板,支持流行的邮箱(如:Gmail,Apple Mail,Outlook等)

Daemonite
Daemonite ,轻量级。

LumX
(可能得搭梯子)
LumX 这个前端框架主要是使用了Angular JS,针对手机端有不错的体验,如果懂Angular JS的建议使用这个框架。

Framaterial
Framaterial 这个框架小编体验的时候,有的JS效果在桌面端感觉有点卡顿,动画不够流畅,但总体还是不错,有很丰富的组件元素。

Material Framework
Material Framework 这个前端框架有2组风格,一个是默认白色以及暗色调,缺点就是组件元素目前还不够多。

Material Foundation
如果你懂得使用Foundation,那么这个前端框架可以选择了,直接为你的Foundation换肤。但组件还是有点少了。

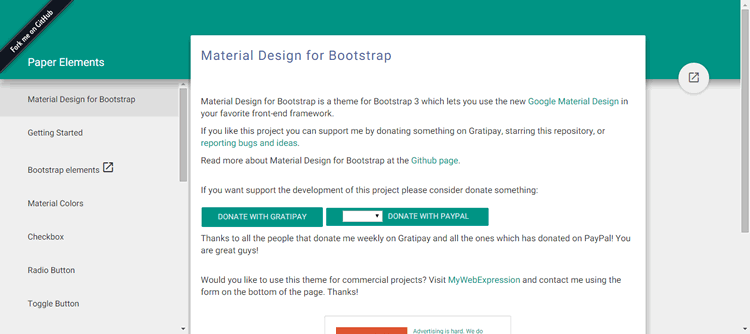
Material Design For Bootstrap
Material Design for Bootstrap 对于不想再去花时间了解新框架,并喜欢使用Bootstrap 的用户,那么你就用它吧。

【设计师快速建站的必备好文】
手把手教你搭建最流行的WordPress网站!
《新手也能做网站!教你搭建一个超酷的WORDPRESS博客》风趣幽默的前端基础全科普!
《给设计师们的代码指南!HTML与CSS简介(一)》响应式网站设计的神器推荐!
《最热门工具推荐!为响应式网站而生的40款栅格神器》
原文地址:speckyboy
译文地址:shejidaren

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
“优设网uisdc.com“是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量94万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的”福利”吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:
超实用!9个目前流行的MATERIAL DESIGN前端框架的更多相关文章
- 轻量级 Material Design 前端框架 MDUI (纯html,css,与css框架跟react vue不冲突)
MDUI 是一个轻量级的 Material Design 前端框架,对照着 Material Design 文档进行开发,争取 1:1 实现 Material Design 中的组件. 多主题支持 M ...
- 仿知乎app登录界面(Material Design设计框架拿来就用的TexnInputLayout)
在我脑子里还没有Material Design这种概念,就我个人而言,PC端应用扁平化设计必须成为首选,手当其冲的两款即时通讯旺旺和QQ早就完成UI扁平化的更新,然而客户端扁平化的设计本身就存在天生的 ...
- Material UI – Material Design CSS 框架
Material Design 是谷歌推出的全新的设计理念,采用大胆的色彩.流畅的动画播放,以及卡片式的简洁设计.Material Design 风格的设计拥有干净的排版和简单的布局,容易理解,内容才 ...
- Jquery之家5个顶级Material Design框架
谷歌Material Design在如今的前端页面设计中非常流行.Material Design的设计风格向我们展示了一个简单而有内涵的现代UI设计方案. Material Design是如此的简洁美 ...
- 15个优秀的 Material Design(材料设计)案例
Material Design (材料设计)是由谷歌创建和设计的一种设计语言,结合成功的设计的经典原则以及创新科技.谷歌的目标是开发一个设计系统,让所有的产品在任何平台上拥有统一的用户体验.全新的设计 ...
- Materialize - 响应式 Material Design 框架
由谷歌创建和设计的 Material Design(材料设计)是一种设计语言,结合成功的设计的经典原则以及创新科技.谷歌的目标是开发一个设计系统,让所有的产品在任何平台上拥有统一的用户体验. Mate ...
- 基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1]
基于Vue JS, Webpack 以及Material Design的渐进式web应用 [Part 1] 原文:基于Vue JS, Webpack 以及Material Design的渐进式web应 ...
- 一张图告诉你最流行的 7 个 JavaScript框架特点
欢迎大家持续关注葡萄城控件技术团队博客,更多更好的原创文章尽在这里~~ AngularJ.js 由g ...
- 拟物设计和Angular的实现 - Material Design(持续更新)
Material Design是Google最新发布的跨平台统一视觉设计语言.直接翻译是物质设计,但是我更倾向于使用"拟物设计"更为准确. 据谷歌介绍,Material Desig ...
随机推荐
- shell-dict-uniq-count
shell dict #!/bin/bash result_file="a" declare -A mydict :>${result_file} total=`cat $ ...
- 获取和设置用户id以及组id
#include<unistd.h> uid_t getuid(void); uid_t geteuid(void);//获取有效用户id gid_t getgid(void); gid_ ...
- <--------------------------Java继承及抽象类------------------------------>
1 继承的好处 关键词-->extends 1.1.继承的出现提高了代码的复用性,提高软件开发效率. 1.2.继承的出现让类与类之间产生了关系,提供了多态的前提. 2 继承的注意事项 *a: ...
- day 49 html 学习 css 学习
画圆 <style> div{width: 100px; height:100px; border: solid red 3px; /*当弧度为.圆角半径为30时 得到的图像*/ bord ...
- Linux 性能分析调优 (四)——案例篇:系统中出现大量不可中断进程和僵尸进程怎么办
之前讲到 CPU 使用率的类型.除了上一节提到的用户 CPU 之外,它还包括系统 CPU(比如上下文切换).等待 I/O 的 CPU(比如等待磁盘的响应)以及中断 CPU(包括软中断和硬中断)等. 在 ...
- ELK入门以及常见指令
ES的资源: https://www.elastic.co/guide/en/elasticsearch/reference/current/getting-started.htmlhttps://w ...
- ubuntu网络配置及端口名修改
一.网络配置文件 buntu系统进行网络配置有的时候用图形界面不起作用,这种情况下可以直接修改某些启动脚本或配置文件 Ubuntu系统进行网络配置涉及到几个配置文件1./etc/network/int ...
- tornado请求头/状态码/接口 笔记
set_header()/set_default_headers() set_header():设置请求头数据 set_default_headers():设置默认请求头数据 import torna ...
- MySQL状态变量详解
MySQL状态变量详解 mysql的状态变量(status variables)记录的mysql服务器的运行状态信息.查看语法如下: SHOW [GLOBAL | SESSION] STATUS; S ...
- Azure China (13) Azure China CDN经验总结
<Windows Azure Platform 系列文章目录> 最近处理了很多CDN的问题,在这里记录一下. 1.首先介绍一下CDN的原理: (1)用户输入需要访问的URL (比如www. ...
