Vue.js 相关知识(动画)
1. 简介
Vue 在插入、更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹)
语法:<transition name=””>元素或组件(进入或离开时会有动画效果)</transition>
name 属性是执行动画效果的 css 类名,与6个 css 类产生关联:
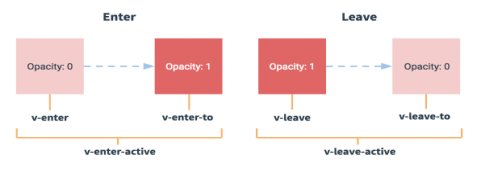
假设 transition 的 name为v,transition 组件会自动在不同时机添加如下6个类:
- v-enter:定义过渡开始状态的样式
- v-enter-active:定义过渡的状态,该类常被用来定义过渡的过程时间、延迟、曲线函数。
- v-enter-to:定义过渡结束状态的样式(vue 2.1.8以上版本)
- v-leave:定义离开之前的样式
- v-leave-active:定义从0到1过程中的样式
- v-leave-to:定义到达目的地之后的效果

2. 执行动画的情况
动画只在2个节点发生:
- 进入:从不显示到显示(v-show),从无到有。
- 离开:从显示到不显示(v-show),从有到无。
条件渲染(使用v-if):根据条件控制元素添加、删除
条件展示(使用v-show):根据条件控制元素显示、隐藏
动态组件(使用:is):多个组件切换(涉及到组件显示、隐藏)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.v-enter{opacity: 0}
.v-enter-to{opacity: 1}
.v-enter-active{transition: all 1s}
.v-leave{opacity: 1}
.v-leave-to{opacity: 0}
.v-leave-active{transition:all 1s}
</style>
</head>
<body>
<div id="app">
<div class="title">
<h3 @click="isshow=!isshow">标题</h3>
</div>
<transition name="v">
<div class="content" v-show="isshow">
<p>内容</p>
</div>
</transition>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isshow:true
}
})
app.$mount('#app')
</script>
</body>
</html>
可将<style>中的内容简化为:
<style type="text/css">
.v-enter,.v-leave-to{opacity: 0}
.v-enter-active,.v-leave-active{transition: all 1s}
</style>
3. transition-group
- 若给一个元素绑定动画效果,使用<transition>组件
- 若给多个元素绑定动画效果,使用<transition-group>组件
为了区分元素列表,需要给子元素增加:key属性,表示每个子元素的索引
语法:<transition-group name=””> <元素1 :key=””></元素1> <元素2 :key=””></元素2> </transition-group>
4. 内置 css 类实现过渡
除在 transition 组件上增加 name 属性,来实现动画效果外,Vue还提供6个内置的类,可直接在transition组件上使用(为了兼容 animate.css 框架)
https://daneden.github.io/animate.css/
- enter-class:相当于.v-enter
- enter-active-class:相当于.v-enter-active
- enter-to-class:(2.1.8之后)
- leave-class
- leave-active-class
- leave-to-class:(2.1.8之后)
例:结合vue.js和animate.css动画框架实现一些动态效果
注:无需指定开始、结束状态时的css样式(animate.css中已指定)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="animate.css">
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.dialog{
width: 300px;
height: 300px;
background: #333;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<button @click="isshow=!isshow">按钮</button>
<transition enter-active-class="animated bounceInDown" leave-active-class="animated bounceOutUp">
<div class="dialog" v-show="isshow">内容</div>
</transition>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isshow:false
}
})
</script>
</body>
</html>
5. 钩子函数实现过渡
先指定不同阶段执行的js函数,在该函数中实现该阶段的css动画(通常结合 velocity.js、move.js 等JavaScript动画框架实现)。在钩子函数中,会自动将执行过渡效果的元素传递到钩子函数中。
语法:
<transition
v-on:before-enter=”beforeEnter”
v-on:enter=”enter”
v-on:after-enter=”afterEnter”
v-on:enter-cancelled=”enterCancelled”
v-on:before-leave=”beforeLeave”
v-on:leave=”leave”
v-on:after-leave=”afterLeave”
v-on:leave-cancelled=”leaveCancelled”>
</transition>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/velocity-animate@1.5.0/velocity.min.js"></script>
<script type="text/javascript" src="vue.js"></script>
<style type="text/css">
.dialog{
width: 300px;
height: 300px;
background: #333;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<button @click="isshow=!isshow">按钮</button>
<transition v-on:before-enter="beforeEnter" v-on:enter="Enter">
<div class="dialog" v-show="isshow">内容</div>
</transition>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
isshow:false
},
methods:{
beforeEnter(el){
el.style.opacity = 0;
},
Enter(el){
Velocity(el,{opacity:1,fontSize:"2em"},{duration:1000})
Velocity(el,{backgroundColor:"#666"})
}
}
})
</script>
</body>
</html>
Vue.js 相关知识(动画)的更多相关文章
- Vue.js相关知识4-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识3-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识2-组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识1
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 相关知识(路由)
1. 简介 路由,工作原理与路由器相似(路由器将网线总线的IP分发到每一台设备上),Vue中的路由根据用户在网页中的点击,将其引导到对应的页面. 2. 使用步骤 安装vue-router或者直接引入v ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- Vue.js 相关知识(基础)
1. Vue.js 介绍 Vue,读音 /vjuː/,类似于 view),是一套用于构建用户界面的渐进式框架(重点在于视图层). 作者:尤雨溪 注:学习 vue.js 时,一定要抛弃 jQuery 的 ...
- Vue.js 相关知识(脚手架)
1. vue-cli 简介 Vue-cli 是 vue的设计者,为提升开发效率而提供的一个脚手架工具,可通过vue-cli快速构造项目结构 2. vue-cli 安装步骤 安装npm 或 cnpm n ...
- vue.js基础知识篇(2):指令详解
第三章:指令 1.语法 指令以v-打头,它的值限定为绑定表达式,它负责的是按照表达式的值应用某些行为到DOM上. 内部指令有v-show,v-else,v-model,v-repeat,v-for,v ...
随机推荐
- Beta阶段第二次冲刺
Beta阶段第二次冲刺 严格按照Git标准来,组员有上传Git的才有贡献分没有的为0 代码签入图 1.part1 -站立式会议照片 2.part2 -项目燃尽图 3.part3 -项目进展 1.正在进 ...
- ModuleNotFoundError No module named urllib2
ModuleNotFoundError No module named urllib2?那么在进行编辑的来进行代码上开发,那就会出现的来代码的上错误,也是版本的上差异导致的问题. 工具/原料 ...
- ES6对抽象工厂模式与策略模式结合的实践
这段代码是我在学习了java版的抽象工厂模式后,实现的ES6版抽象工厂,后期大幅修改,加入了策略模式,看起来很多逻辑看似繁琐,不必要写这么多,但是为了练习设计模式,所以才这样做.当所需的工厂种类增多后 ...
- Redis未授权漏洞利用方式
总结一下redis未授权拿shell: redis-cli -h ip >info 查看系统类型 Windows: 1.找网站绝对路径 2.config set dir 绝对路径根路径 conf ...
- Oracle RMAN 恢复数据库到不同主机(二)
我们在recover database时报一个错误: RMAN-06054: media recovery requesting unknown archived log for thread 1 w ...
- linux问题解答
1.Linux如何查询进程?杀死一个进程? ps命令提供进程的一次性查看(瞬时信息),结果不是动态的:top对命令实时监控 ps只是查看进程,而top还可以监视系统性能,如平均负载,cpu和内存的消耗 ...
- WorldWind源码剖析系列:二维点类Point2d和三维点类Point3d
PluginSDK中的点主要有二维和三维两种类型,分别用来描述平面和立体点.其类图如下. 这两个类比较简单.其字段成员主要用来描述点对象在各坐标轴上的分量. 属性Length用来返回二维和三维点的距离 ...
- leetcode15—3Sum
Given an array nums of n integers, are there elements a, b, c in nums such that a + b + c = 0? Find ...
- POJ 3660 Cow Contest(Floyd求传递闭包(可达矩阵))
Cow Contest Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 16341 Accepted: 9146 Desc ...
- odoo 之报date<form string=''product lc''> 错误
原因是: </page> </notebook> </form> <div class="oe_chatter"> <fiel ...
