CSS 基础 例子 水平 & 垂直对齐
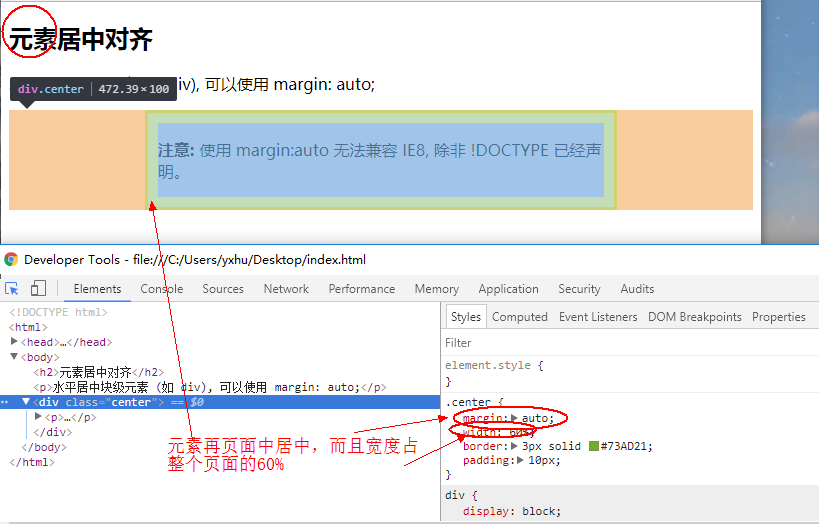
一、元素居中对齐 margin:auto
水平居中对齐一个元素(如 <div>),即div本身在容器中的对齐,用margin:auto,而且,需要设置 width 属性(或者设置 100%),否则,居中对齐将不起作用。

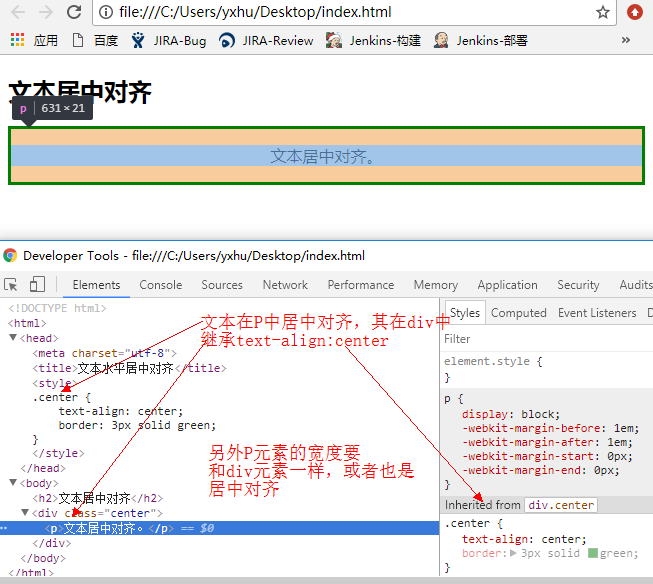
二、文本居中对齐 text-align:center
文本在所在元素内水平居中对齐,可以使用 text-align: center;

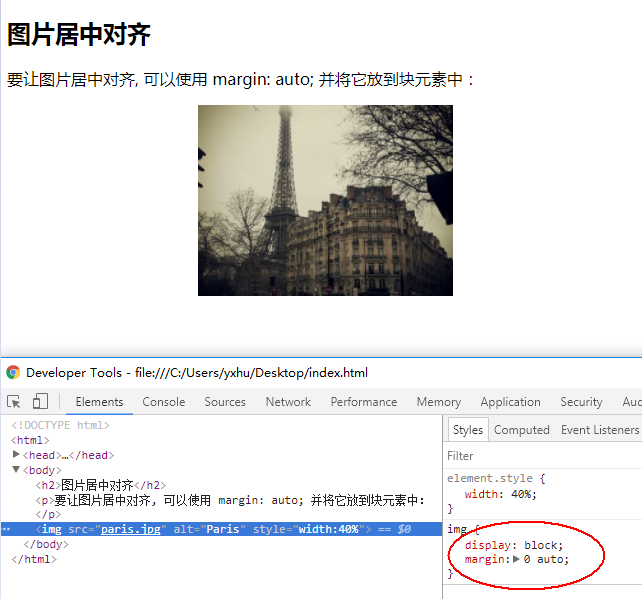
三、图片居中对齐 margin:auto
而且放在块元素中

四、左右对齐-使用定位方式
position: absolute; 属性来对齐元素,绝对定位会把元素从正常流中删除(不再占住位置),而且可以和其他元素交叠。
没有使用绝对定位时候:
<!DOCTYPE html>
<html>
<head>
<style>
.right { right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body> <h2>右对齐</h2>
<p>以下实例演示了如何使用 position 来实现右对齐:</p> <div class="right">
<p>菜鸟教程 -- 学的不仅是技术,更是梦想!!</p>
</div>
<div style="background-color:red;height:100px"></div> </body>
</html>
运行结果:

绝对定位:

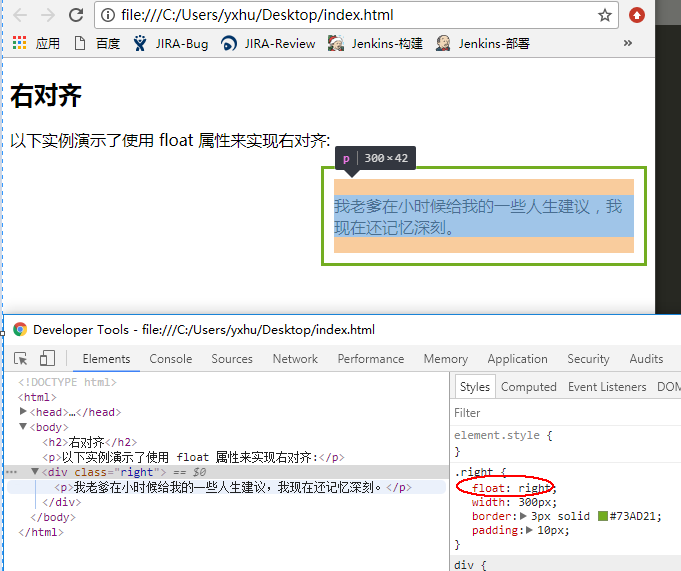
五、左右对齐 - 使用 float 方式

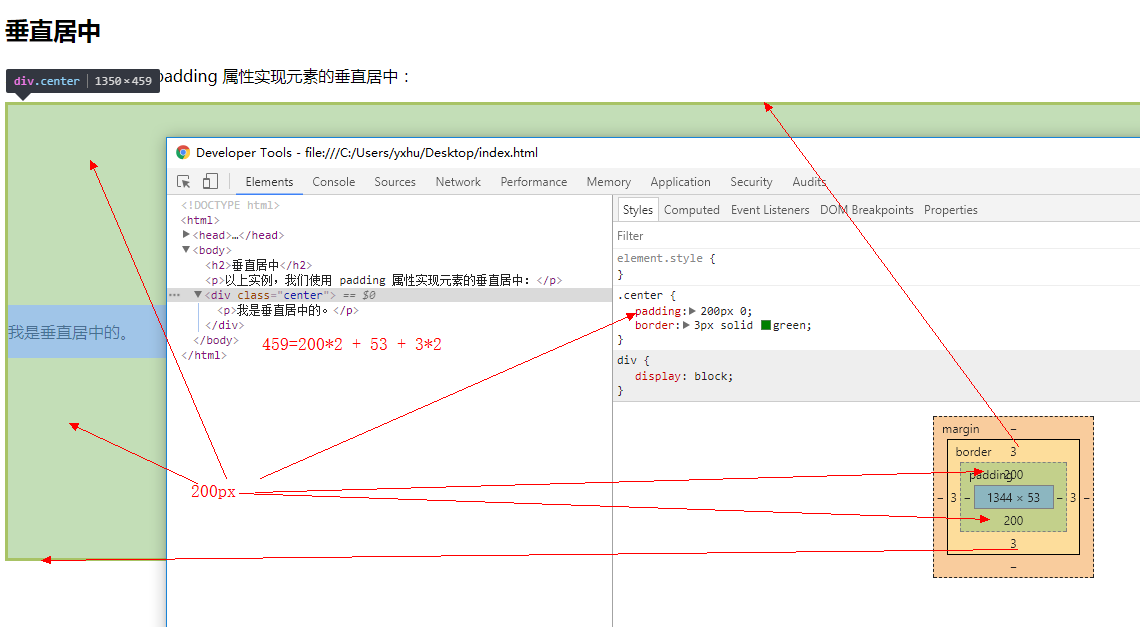
六、垂直居中对齐 padding

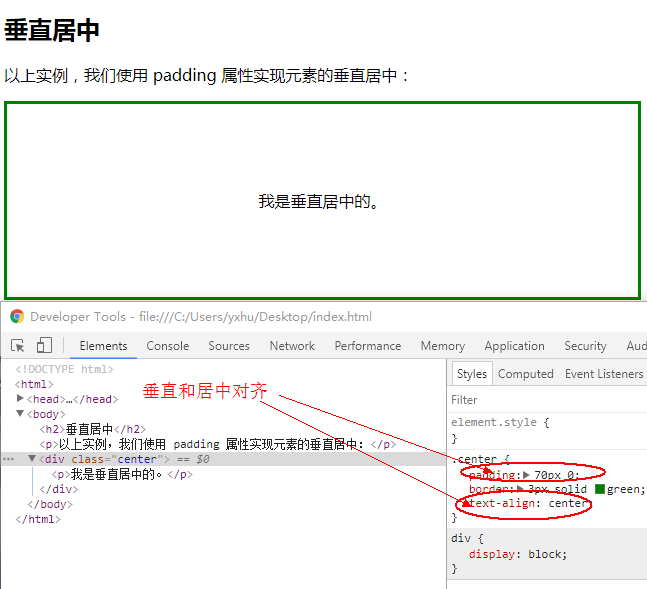
七、水平和垂直居中对齐 padding + text-align:center

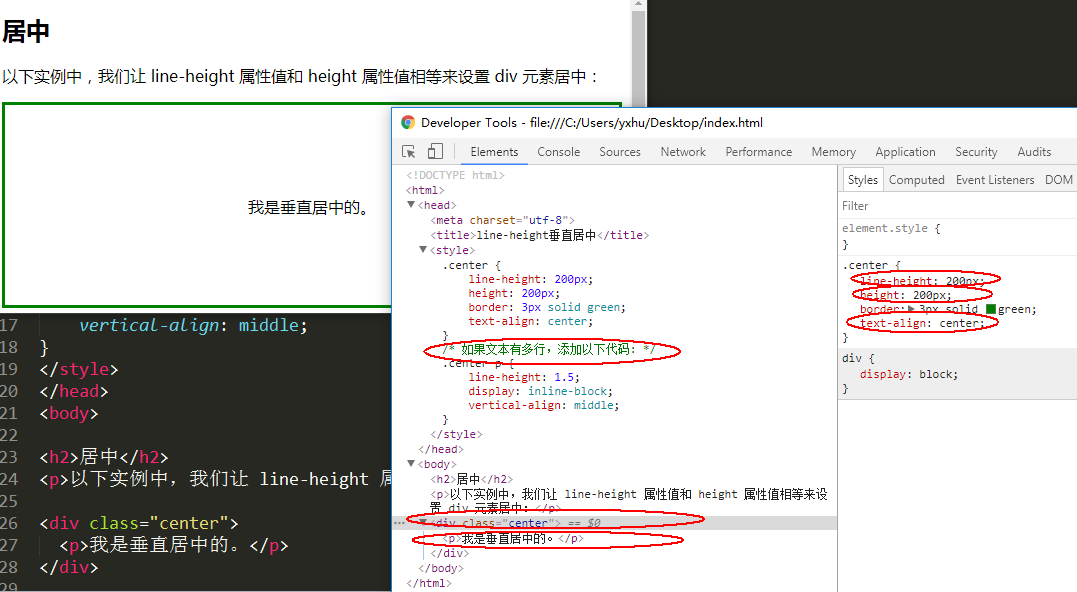
八、水平和垂直居中对齐-line-height + text-align:center
行高和高要相等

CSS 基础 例子 水平 & 垂直对齐的更多相关文章
- CSS 布局 - 水平 & 垂直对齐
CSS 布局 - 水平 & 垂直对齐 一.元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;. 设置到元素的宽度将防止它溢出到容器的边缘 ...
- CSS:CSS 布局 - 水平 & 垂直对齐
ylbtech-CSS:CSS 布局 - 水平 & 垂直对齐 1.返回顶部 1. CSS 布局 - 水平 & 垂直对齐 水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个 ...
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- CSS中关于vertical-align垂直对齐
一向以来,我对vertical-align的属性都搞的不是太清楚,今天刚好碰到有朋友问我相关的问题,于是自己潜心研究了一番,发现这玩意还真不是个简单的东西,在此我分享的东西都是抛弃脑残的IE的,如果你 ...
- CSS 布局水平 & 垂直对齐
元素居中对齐 margin: auto; 文本居中对齐 text-align: center; 图片居中对齐 要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中 左右对齐 ...
- CSS 基础 例子 display属性:block、inline和inline-block的区别
HTML中块级元素(block)和行级元素(inline):比如div就是常见的块级元素,span就是常见的行级元素. 可以通过css的display属性来设置一个元素到底是块级,还是行级元素:dis ...
- CSS 基础 例子 行高line-height
“行高“指一行文字的高度,具体来说是指两行文子间基线间的距离.在CSS,line-height被用来控制行与行之间的垂直距离.line-height 属性会影响行框的布局.在应用到一个块级元素时,它定 ...
- CSS 基础 例子 定位及z-index
position 属性指定了元素的定位类型. position 属性的四个值: static 不设置默认为该值,即没有定位,元素出现在正常的流中.不能使用top,bottom,left,righ ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
随机推荐
- js对象(BOM部分/DOM部分)
JS总体包括ECMAScript,DOM,BOM三个部分,但是能够和浏览器进行交互的只有DOM和BOM,那么到底什么是DOM和BOM呢 概念 BOM(Browser Object Model)是指浏览 ...
- LibreOJ 6004. 「网络流 24 题」圆桌聚餐 网络流版子题
#6004. 「网络流 24 题」圆桌聚餐 内存限制:256 MiB时间限制:5000 ms标准输入输出 题目类型:传统评测方式:Special Judge 上传者: 匿名 提交提交记录统计讨论测试数 ...
- TP QQ 微信 微博登录
use Org\Util\QQconnect; use Org\Util\Wechatauth; use Org\Util\SaeTOAuthV2; use Org\Util\SaeTClientV2 ...
- Two Sum IV - Input is a BST LT653
Given a Binary Search Tree and a target number, return true if there exist two elements in the BST s ...
- unity luaFramework
1 AppConst: DebugMode: 调试模式,true:lua脚本直接读取自 AssetDir,false:开始会将AssetDir内的lua脚本复制到 Util.DataPath内(根据平 ...
- centos配置备忘(apache\php\mysql)
1. 安装apache\php\mysql=======================================yum -y install httpd php mysql mysql-ser ...
- Bootstrap学习遇到的role属性--- 无障碍网页应用属性
以前接触过Bootstrap,但也只是仅仅接触,现在重新学习下,今天看到一个例子中的属性有一个role, 查阅资料发现这个是--WAI-ARIA无障碍设计属性: 通俗说是该设计为了一些盲人,失聪,残疾 ...
- mybatis的批量操作
foreach关键字: 批量查找/删除:用where id in<foreach> (xxx,yyy,zzz ...)</foreach> 批量更新:需要开启批量sql,比如d ...
- HYSBZ - 3676
模板题.问你一个串里最大的值(回文子串*出现次数) /* gyt Live up to every day */ #include<cstdio> #include<cmath> ...
- 【转】Centos7下Yum安装PHP5.5,5.6,7.0
默认的版本太低了,手动安装有一些麻烦,想采用Yum安装的可以使用下面的方案: 1.检查当前安装的PHP包 yum list installed | grep php 如果有安装的PHP包,先删除他们 ...
