Maven 集成Tomcat7插件
Maven已经是Java的项目管理标配,如何在JavaEE开发使用Maven调用Web应用,是很多同学关心的问题。本文将介绍,Maven如何介绍Tomcat插件。
Maven Tomcat插件现在主要有两个版本,tomcat-maven-plugin和tomcat7-maven-plugin,使用方式基本相同。
tomcat-maven-plugin 插件官网:http://mojo.codehaus.org/tomcat-maven-plugin/plugin-info.html。
tomcat7-maven-plugin 插件官网:http://tomcat.apache.org/maven-plugin.html。
tomcat-maven-plugin 插件使用
配置
在pom.xm 加入以下xml。
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>tomcat-maven-plugin</artifactId>
<version>1.1</version>
<configuration>
<path>/wp</path>
<port>8080</port>
<uriEncoding>UTF-8</uriEncoding>
<url>http://localhost:8080/manager/html</url>
<server>tomcat6</server>
</configuration>
</plugin>
简要说明一下:
path 是访问应用的路径
port 是tomcat 的端口号
uriEncoding URL按UTF-8进行编码,这样就解决了中文参数乱码。
Server 指定tomcat名称。
配置就这么简单,基本搞掂,下面看看如何使用。
插件运行
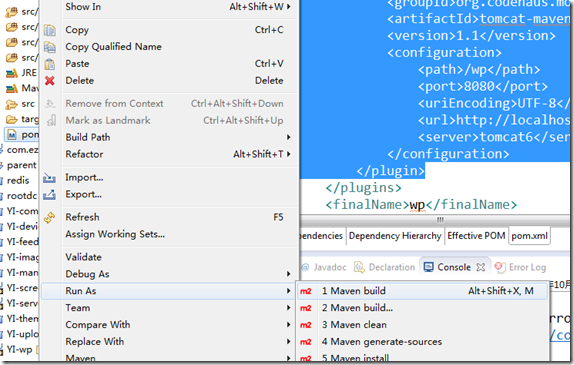
如果Eclipse 安装了Maven插件,选 择pom.xml文件,击右键——>选择 Run As——> Maven build 。

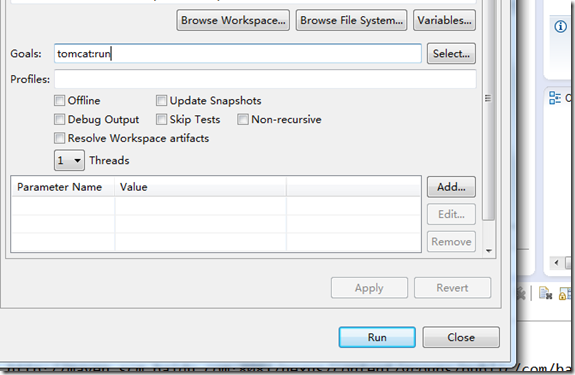
如果是第一次运行,会弹出下面对话框。在Goals框加加入以下命令: tomcat:run
这样Tomcat 插件就可以运行。
下面介绍几个常用的Goal
| 命令 | 描述 |
| tomcat:deploy | 部署一个web war包 |
| tomcat:reload | 重新加载web war包 |
|
tomcat:start |
启动tomcat |
|
tomcat:stop |
停止tomcat |
|
tomcat:undeploy |
停止一个war包 |
| tomcat:run | 启动嵌入式tomcat ,并运行当前项目 |
tomcat7-maven-plugin 使用
配置
两个插件使用方法基本一样,同样需要在pom.xml引用该插件,需要增加以下配置
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.1</version>
<configuration>
<port>9090</port>
<path>/mgr</path>
<uriEncoding>UTF-8</uriEncoding>
<finalName>mgr</finalName>
<server>tomcat7</server>
</configuration>
</plugin>
具体配置一样。
插件使用
在这里要注意一下,该插件命名方式有些不同,比如启动tomcat ,对应的目标命令是: tomcat7:run ,同样,其它命令也是这样,需要更改为:tomcat7:<插件执行点>
OK,配置就这么简单,如果需要在 tomcat 跟踪联调,可以用Dubug 方式启动maven命令。如下图

Maven 集成Tomcat7插件的更多相关文章
- Maven 集成Tomcat7插件自动部署
1.配置tomcat-users.xml文件 在tomcat安装目录下找到tomcat-users.xml文件.该文件路径为[tomcat安装根目录]/conf/ 修改文件内容,增加下列内容:(一般配 ...
- Maven集成Tomcat插件
目录 类似插件及版本区别: 本地运行,启动嵌入式tomcat: 错误一: 错误二: Idea运行调试: vscode运行调试: 远程部署: 项目中的pom.xml配置: Tomcat中的tomcat- ...
- IDEA maven使用tomcat7插件启动报错:A child container failed during start
使用maven的tomcat7插件启动项目时出现上面的错误:A child container failed during start, 出现这个问题的原因是导入了servlet-api包,与tomc ...
- 【IDEA】IDEA集成Tomcat7插件运行项目
Maven已经是Java的项目管理标配,如何在JavaEE开发使用Maven调用Web应用,是很多同学关心的问题.本文将介绍,Maven如何介绍Tomcat插件. Maven Tomcat插件现在主要 ...
- maven集成tomcat插件以及乱码解决
Maven已经是Java的项目管理标配,如何在JavaEE开发使用Maven调用Web应用,是很多同学关心的问题.本文将介绍,Maven如何介绍Tomcat插件. Maven Tomcat插件现在主要 ...
- Maven 集成Tomcat插件
转自:https://my.oschina.net/lilw/blog/168667 Maven Tomcat 插件现在主要有两个版本,tomcat-maven-plugin和tomcat7-mave ...
- IDEA下集成tomcat7插件将tomcat内嵌到web项目中
新建一个maven web项目 修改pom.xml文件 <build> <plugins> <!-- 配置Tomcat插件: 就是本地部署,将tomcat 内嵌到 web ...
- Maven 集成Tomcat插件(引用)
Maven已经是Java的项目管理标配,如何在JavaEE开发使用Maven调用Web应用,是很多同学关心的问题.本文将介绍,Maven如何介绍Tomcat插件. Maven Tomcat插件现在主要 ...
- Maven集成jetty插件
本机环境 JDK 7 Maven 3.2 Jetty 8.1.9 Eclipse Luna pom.xml 配置 在你的 pom.xml 文件里加入 jetty 插件的描写叙述信息(查看Jetty很多 ...
随机推荐
- Statement、PreparedStatement、CallableStatement的区别
此三个接口的声明如下: public interface Statement extends Wrapper, AutoCloseable public interface PreparedState ...
- [Selenium Grid] 搭建Hub和Node环境
Note : 先在Hub和Node的机器上安装好JDK, IE浏览器,Chrome浏览器,Firefox浏览器 准备好红色框标示的东西: Hub.bat :启动Hub AllNodes.bat : ...
- Netty 源码 NioEventLoop(三)执行流程
Netty 源码 NioEventLoop(三)执行流程 Netty 系列目录(https://www.cnblogs.com/binarylei/p/10117436.html) 上文提到在启动 N ...
- vs2017控制python版本
在python环境下拉菜单里面任意一个点右键,选择打开此处的命令提示符,就能把cmd开启的python版本切换到这个版本.
- hehe,网易邮箱已经流氓到这个地步了
网易邮箱现在感觉作死,申请个邮箱还要下载你的APP,好,你牛逼,再见. 这是态度的问题. 最近丢了5亿的用户信息死不承认,撞库能把密保问题给撞出来? 如果真是撞库的话,丁三石养猪也已经感染口蹄疫了吧.
- python+selenium—webdriver入门(一)
一.浏览器最大化 二.设置浏览器分辨率大小 三.打印页面title 四.打印URL 五.控制浏览器前进或后退 #!/usr/bin/env python#-*- coding:utf-8 -*- fr ...
- CSS学习笔记:盒子模型
盒子模型(CSS basic box model):When laying out a document, the browser's rendering engine represents each ...
- day06作业---字典循环
'''1.1使⽤循环打印以下效果: ***************''' for a in range(1,6): print(a*'*') '''1.2: ***** **** *** ** * ' ...
- 852. Peak Index in a Mountain Array
class Solution { public: int peakIndexInMountainArray(vector<int>& A) { return max_element ...
- react添加方法的两种形式
1.使用bind <button onClick={this.test.bind(this)}>确定</button> 2.使用箭头函数 <button onClick= ...