JavaScript快速入门-DOM对象
一、概述
1、什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
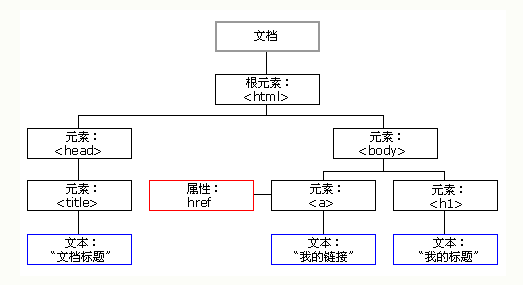
2、DOM树

根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
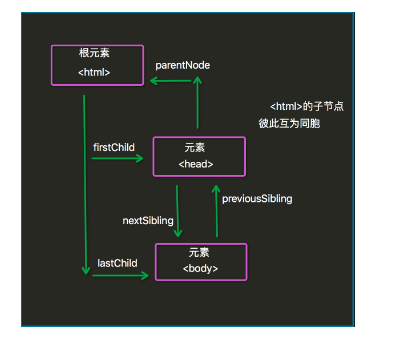
3、节点属性(自身属性和导航属性)
节点(自身)属性:本身具有的属性。
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型,nodeType 是只读的。
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:操作节点的属性。
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
4、nodeName、nodeType、nodeValue
(一)nodeName 属性含有某个节点的名称。
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的
(二)nodeValue
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
(三)nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
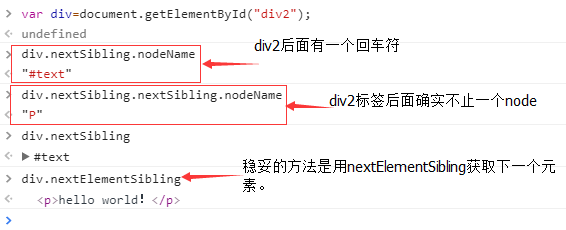
5、被忽略的文本
我们先看一个例子:
- <!DOCTYPE html>
- <html lang="UTF8">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- </head>
- <body>
- <div id="div1">
- <div id="div2"></div>
- <p>hello world!</p>
- </div>
- </body>
- <script>
- var div=document.getElementById("div2");
- console.log(div.nextSibling.nodeName); //结果会是神马??
- </script>
- </html>
上面的例子,咋看会输出p节点,但是,结果恰恰不是!

6、推荐的导航属性
- parentElement // 父节点标签元素,通过父节点再找其他节点
- children // 所有子标签,一次获取所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
7、节点之间的关系
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。
父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)节点
- 每个节点都有父节点、除了root节点(它没有父节点)
- 一个节点可拥有任意数量的子节点(child-node)
- 同胞是拥有相同父节点的节点(sibling-node)
8、Node访问
- 通过使用 getElementById() 方法 【id】
- 通过使用 getElementsByName() 方法 【name】
- 通过使用 getElementsByTagName() 方法 --支持局部查找【标签名】
- 通过使用 getElementsByClassName() 方法 --支持局部查找【类名】
9、Node操作
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
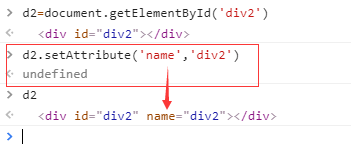
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 替换已有的HTML元素
- 使用事件
- 关于class的操作
a、改变HTML内容(innerHTML)
document.getElementById("p1").innerHTML="New text!";
b、改变CSS样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
- <p id="p1">Hello world!</p>
- <p id="p2">Hello world!</p>
- <script>
- document.getElementById("p2").style.color="blue";
- document.getElementById("p2").style.fontFamily="Arial";
- document.getElementById("p2").style.fontSize="larger";
- </script>

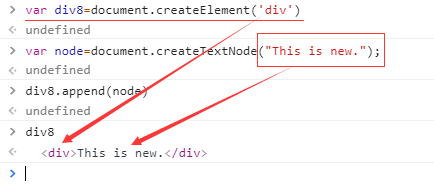
d、创建新的HTML元素

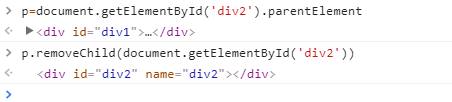
e、删除已有的HTML元素

注意:
能否在不引用父元素的情况下删除某个元素?
很抱歉。DOM 需要了解您需要删除的元素,以及它的父元素。
常用删除元素方法:
- var child=document.getElementById("p1");
- child.parentNode.removeChild(child);
f、替换HTM元素
- <div id="div1">
- <p id="p1">这是一个段落。</p>
- <p id="p2">这是另外一个段落。</p>
- </div>
- <script>
- var parent=document.getElementById("div1"); #获取父级元素
- var child=document.getElementById("p1"); #获取子元素
- var para=document.createElement("p"); #创建p标签
- var node=document.createTextNode("这是一个新的段落。"); #给p标签添加内容<p>这是一个新的段落。</p>
- para.appendChild(node); #把内容放入p里面
- parent.replaceChild(para,child); #父元素添加子节点
- </script>
g、使用事件
- <input type="button" onclick="document.body.style.backgroundColor='lavender';" value="修改背景颜色">
h、class的操作
- elementNode.className
- elementNode.classList.add
- elementNode.classList.remove
10、Node事件
- HTML DOM 允许 JavaScript 对 HTML 事件作出反应。
常用的事件:
- onclick 当用户点击某个对象时调用的事件句柄。
- ondblclick 当用户双击某个对象时调用的事件句柄。
- onfocus 元素获得焦点。 //练习:输入框
- onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
- onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
- onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- onload 一张页面或一幅图像完成加载。
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onmouseleave 鼠标从元素离开
- onselect 文本被选中。
- onsubmit 确认按钮被点击。
实例:
1、鼠标点击(onclick)
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>小白教程</title>
- </head>
- <body>
- <h1 onclick="this.innerHTML='hello guy!'">点击文本!</h1>
- </body>
- </html>
2、鼠标双击(ondbclick)
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>小白教程</title>
- </head>
- <body>
- <button ondblclick="db(this)">双击我,改变你的人生</button>
- </body>
- <script>
- function db(arg){
- arg.innerHTML='hello world!';
- }
- </script>
- </html>
注意:onclick后面可以直接写函数的内容,也可以直接调用函数。
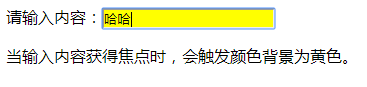
3、鼠标聚焦(onfocus)
- <!DOCTYPE html>
- <html>
- <head>
- <script>
- function myFunction(x)
- {
- x.style.background="yellow";
- }
- </script>
- </head>
- <body>
- 请输入内容:<input type="text" onfocus="myFunction(this)">
- <p>当输入内容获得焦点时,会触发颜色背景为黄色。</p>
- </body>
- </html>
结果为:


4、按键改变(onmousedown和onmouseup)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- </head>
- <body>
- <!--开始为蓝色,按下为黄色,松开为红色-->
- <div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:blue;width:150px;height:20px;padding:40px;">鼠标按键准备按下</div>
- <script>
- function mDown(obj)
- {
- obj.style.backgroundColor="yellow";
- obj.innerHTML="鼠标按键已按下"
- }
- function mUp(obj)
- {
- obj.style.backgroundColor="red";
- obj.innerHTML="此时鼠标已松开"
- }
- </script>
- </body>
- </html>
5、鼠标改变(onmouseover和onmouseout)
- <!DOCTYPE html>
- <html>
- <body>
- <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
- <script>
- function mOver(obj)
- {
- obj.innerHTML="谢谢"
- }
- function mOut(obj)
- {
- obj.innerHTML="把鼠标移到上面"
- }
- </script>
- </body>
- </html>
6、文本选中(onselect)
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>小白教程</title>
- </head>
- <body>
- <input type="text" value="Hello world!" onselect="alert('You have selected some of the text.')" />
- </body>
- </html>
7、改变(onchange)
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- </head>
- <head>
- <script>
- function myFunction(){
- var x=document.getElementById("fname");
- if (isNaN(x.value)){
- x.value=x.value.toUpperCase();
- }else{
- alert('请输入字母!');
- }
- }
- </script>
- </head>
- <body>
- 输入你的名字: <input type="text" id="fname" onchange="myFunction()">
- <p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
- </body>
- </html>
8、确认按钮被点击
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>小白教程</title>
- </head>
- <body>
- <form id="form" >
- <input type="text"/>
- <input type="submit" value="点我!" />
- </form>
- <script type="text/javascript">
- //阻止表单提交方式1().
- //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
- var ele=document.getElementById("form");
- ele.onsubmit=function(event) {
- // alert("验证失败 表单不会提交!");
- // return false;
- // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
- alert("验证失败 表单不会提交!");
- event.preventDefault();
- }
- </body>
- </html>
JavaScript快速入门-DOM对象的更多相关文章
- JavaScript快速入门-ECMAScript对象介绍
一.概念介绍 在 ECMAScript 中,所有对象并非同等创建的.一般来说,可以创建并使用的对象有三种:本地对象.内置对象和宿主对象. 要理解这三种对象,先要理解宿主环境. 1.宿主环境 一般宿主环 ...
- JavaScript快速入门-BOM对象
一.什么是BOM 概念 BOM(Browser Object Model)即浏览器对象模型.BOM提供了独立于内容,而与浏览器窗口进行交互的对象: 核心 由于BOM主要用于管理窗口 ...
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- es6 快速入门 系列 —— 对象
其他章节请看: es6 快速入门 系列 对象 试图解决的问题 写法繁杂 属性初始值需要重复写 function createPeople(name, age){ // name 和 age 都写了 2 ...
- JavaScript快速入门(六)——DOM
概念扫盲 DOM DOM是 Document Object Model(文档对象模型)的缩写,是W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准:“W3C 文档对象模型 ...
- (3)Jquery1.8.3快速入门_jquery对象dom对象转换
1.Jquery 对象 dom对象的转化使用: 1.1.jquery 对象: 通过$()包装DOM对象后产生的对象. 1.2.jquery对象是Jquery独有的 ,可以使用jquery中的方法. 1 ...
- JavaScript快速入门-ECMAScript本地对象(Date)
JavaScript中的Date 对象用于处理日期和时间. var myDate=new Date() #Date 对象会自动把当前日期和时间保存为其初始值. 一.Date对象的方法 方法 示例 n ...
- JavaScript快速入门(一)——JavaScript概览
JavaScript是什么? JavaScript的诞生 在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps(数据来源于http://www.netind ...
- javascript快速入门25--浏览器中的XML
打开XML 首先,直接从浏览器中打开XML文件,浏览器会对其进行格式良好性检查,如果不符合XML语法规范则显示出错,如果格式良好,再检查是否包含样式表(CSS或XSL),如果包含样式表,则用样式表格式 ...
随机推荐
- 浅谈C#中的 async await 以及对线程相关知识的复习
C#5.0以后新增了一个语法糖,那就是异步方法async await,之前对线程,进程方面的知识有过较为深入的学习,大概知道这个概念,我的项目中实际用到C#异步编程的场景比较少,就算要用到一般也感觉T ...
- Centos/Linux下调整分区大小(以home和根分区为例)
转载于 https://blog.csdn.net/qq_33233768/article/details/65437609 在安装新系统的时候,有时候没法预估或者说错误的划分了分区大小,常常会 ...
- CameraAPI中的 自定义照相功能
前几天的项目需要使用CameraAPI自己定义照相机,之前用过的二维码也要自己写底层代码,于是总结一下使用CameraAPI的几点事项.现在由于JDK7.0及其以上版本的官方文档已经不再推荐使用cam ...
- VS 0x80041FEB
在打开from设计界面时,报错. 解决方法:将项目中Properties文件中licenses.licx删除,重新建立一个空的licenses.licx文件放到项目中. 重新打开界面,解决
- BZOJ 1087 互不侵犯King 状态压缩DP
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1087 题目大意; 在N×N的棋盘里面放K个国王,使他们互不攻击,共有多少种摆放方案.国 ...
- Redis系列四:redis支持的数据类型
一.字符串<String> 1. 字符串类型:实际上可以是字符串(包括XML JSON),还有数字(整形 浮点数),二进制(图片 音频 视频),最大不能超过512MB 2. 设值命令: s ...
- android 7.0以上共享文件(解决调用系统照相和图片剪切出现的FileUriExposedException崩溃问题)
在android7.0开始试共享“file://”URI 将会导致引发 FileUriExposedException. 如果应用需要与其他应用共享私有文件,则应该使用 FileProvider, F ...
- pyspider爬取数据导入mysql--1.安装驱动
接上篇,刚装好的pyspider,我们打算大显身手,抓一批数据到mysql中. 然而,出师未捷,提示我们:ImportError: No module named MySQLdb 这是因为还没有安装M ...
- php5.6.40编译安装
yum install gcc bison bison-devel zlib-devel libmcrypt-devel mcrypt mhash-devel openssl-devel libxml ...
- Python2.7-robotparser
robotparser 模块,用于解析网站的 robots.txt 文件,robots.txt 文件是用于指定搜索引擎爬虫的访问权限的,此模块在 python3 中重命名为 urllib.robotp ...