你不知道的JavasScript上篇·第五章·原型·上
1、[[Prototype]]
JS中的对象有一个特殊的[[Prototype]]内置属性,其实就是对于其他对象的引用。几乎所有的对象在创建时这个属性都被赋予一个非空的值 (proto)
var myObject = {
a:2
}
myObject.a;//2
查找a的过程:第一步默认[[Get]]操作检查myObject本身有没有这个属性,有的话就直接用自身的,没有就要继续访问对象的[[Prototye]]链
使用for...in遍历对象时,原理和[[Prototype]] 类似,任何可以通过原型链访问到且enumerable为true的属性都会被枚举;
使用in操作符来检查属性在对象中是否存在,检查对象自身&原型链
所有普通的[[Prototype]]链最终都会指向内置的Object.prototype。Object.prototype对象包含js中许多通用的功能,如.toString(),.valueOf(),.hasOwnProperty()
2、属性设置和屏蔽
myObject.foo = 'bar'
这条语句详细执行过程:
如果myObject中包含名为foo的普通属性,这条语句就是修改已有属性值
如果foo从未出现过(包含在[[Prototype]]上),则直接添加在myObject上
如果foo既出现在原型链上也出现在myObject上,myObject中的foo会屏蔽原型链上的foo
如果foo不直接存在于myObject中而是存在于原型链上层时,myObject.foo = 'bar' 出现的三种情况:
- 如果[[Prototype]] 链上层存在的foo,并没有标记为只读(writable:false),就直接在myObject中添加一个名为foo的属性,它是屏蔽属性
- 如果[[Prototype]] 链上层存在foo,但是被标记为只读,那么无法修改已有属性或者在myObject创建屏蔽属性。在严格模式下还会报错,否则会被忽略
- 如果[[Prototype]] 链上层存在foo,并且是一个setter,那么foo值会直接更新,不会被添加到myObject上
但是,有些情况下会隐式产生屏蔽,譬如下面的代码:
var anotherObject = {
a:2
}
var myObject = Object.create(anotherObject);
anotherObject.a;//2
myObject.a;//2
myObject;//
myObject:

anotherObject.hasOwnProperty('a');true
myObject.hasOwnProperty('a');//false
myObject.a++;
anotherObject.a;//2
myObject.a;//3
myObject.hasOwnProperty('a');//ture
神奇吧,myObjec.a经过++运算后myObject.hasOwnpProperty('a');变成true了
这是因为++操作相当于myObject.a = myObject.a+1;查找属性会通过[[Prototype]]找到anotherObject.a的值2,然后给这个值加1
接着用[[Put]]赋给myObject中新建的屏蔽属性a
3、“类”函数
所有的函数默认都会拥有一个名为prototype的共有并且不可枚举的属性,指向另一个对象。
这个对象通常被称为原型
function Foo(){
...
}
Foo.prototype;//{}
一起看下一个例子:
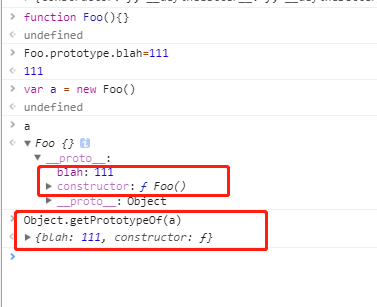
function Foo(){
...
}
var a = new Foo();
Object.getPrototypeOf(a) === Foo.prototype;//true
调用new Foo()时,会创建a,其中一步就是将a内部的[[Prototype]]链接到Foo.prototype所指的对象。
Object.getPrototypeof()和Object.setPrototypeof()的用法
Object.getPrototypeOf(目标对象) 获取目标对象的原型链上的值
Object.setPrototypeOf(目标对象,要将原型链关联的对象)
new Foo()这个含糊调用实际上并没有直接创建关联,只是间接完成了我们的目标:关联到其他对象的新对象
做到这点更加直接的方式:Object.create(目标对象)
4、继承
继承意味着复制操作;
差异继承:
基本原则是在描述对象行为时,使用其不同于普遍描述的特制。 (我的理解是只用对象自身的而不用普遍继承的像是toString(),valueOf()这种方法)
你不知道的JavasScript上篇·第五章·原型·上的更多相关文章
- 你不知道的JavasScript上篇·第五章·原型·下
5.差异继承 继承意味着复制操作: 差异继承: 基本原则是在描述对象行为时,使用其不同于普遍描述的特制. (我的理解是只用对象自身的而不用普遍继承的像是toString(),valueOf()这种方法 ...
- 你不知道的JavasScript上篇·第四章·混合对象·类
一.类的理论 1.类的核心概念:多态 是说父类的通用行为可以被子类用更特殊的行为重写 二.类的机制 1.构造函数 类实例是有一个特殊的类方法构造的,这个方法名通常和类名一致: 类构造函数属于类,构造函 ...
- 你不知道的JavasScript上篇·第三章·对象
1.Object.defineProperty()&&getter.setter Object.defineProperty(目标对象,属性名(string型),{ get:funct ...
- Intel汇编语言程序设计学习-第五章 过程-上
过程 5.1 简介 需要阅读本章的理由可能很多: 1.读者可能想要学习如何在汇编语言中进行输入输出. 2.应该了解运行时栈(runtime stack),运行时栈是子过程(函数)调用以及从子过程返回 ...
- 《Python基础教程》 读书笔记 第五章(上)条件语句
5.1 print和import的更多信息 5.1.1使用逗号输出 打印多个表达式也是可行的,只要将它们用逗号隔开就好: >>>print'age:',42 age: 42 要同时输 ...
- Vue2.5开发去哪儿网App 第五章笔记 上
1.css动画原理 .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 2s; } .fade-leave-to{ o ...
- UNIX 网络编程第五章读书笔记
刚看完 UNIX 第五章内容,我想按照自己的方式将自己获得的知识梳理一遍,以便日后查看!先贴上一段简单的 TCP 服务器端代码: #include <sys/socket.h> #incl ...
- 【原创】构建高性能ASP.NET站点 第五章—性能调优综述(后篇)
原文:[原创]构建高性能ASP.NET站点 第五章-性能调优综述(后篇) 构建高性能ASP.NET站点 第五章—性能调优综述(后篇) 前言:本篇主要讲述如何根据一些简单的工具和简单的现象来粗布的定位站 ...
- 第五章 JavaScript对象及初识面向对象
第五章 JavaScript对象及初识面向对象 一.对象 在JavaScript中,所有事物都是对象,如字符串.数值.数组.函数等. 在JavaScript对象分为内置对象和自定义对象,要处理一些 ...
随机推荐
- Python中的 // 与 / 的区别
" / " 表示浮点数除法,返回浮点结果;" // " 表示整数除法,返回不大于结果的一个最大的整数 [code] print("6 // 4 = & ...
- String、StringBuffer与StringBuilder之间区别 (转载)
最近学习到StringBuffer,心中有好些疑问,搜索了一些关于String,StringBuffer,StringBuilder的东西,现在整理一下. 关于这三个类在字符串处理中的位置不言而喻,那 ...
- Java读取文件加锁代码Demo(利用Java的NIO)
本博文部分转载于:http://blog.csdn.net/wangbaochu/article/details/48546717 Java 提供了文件锁FileLock类,利用这个类可以控制不同程序 ...
- ActiveMq使用笔记
java JMS技术 .1. 什么是JMS JMS即Java消息服务(Java Message Service)应用程序接口是一个Java平台中关于面向消息中间件(MOM)的API,用于在两个应用 ...
- 使用命令执行 sql 脚本文件
使用命令执行 sql 脚本文件 方法: 在 Windows 下使用 cmd 命令执行(或 Unix 或 Linux 控制台下)[Mysql的bin目录]\mysql –u用户名 –p密码 –D数据库名 ...
- 【从0到1学javascript】javascript数据结构----数组
javascript中对数组的定义 数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可以是整数.这些数字索引在内部被转换成字符串类型.这是因为javascript对象中的属性名必须是字符 ...
- 数据库设计 Step by Step (1)——扬帆启航
引言:一直在从事数据库开发和设计工作,也看了一些书籍,算是略有心得.很久之前就想针 对关系数据库设计进行整理.总结,但因为种种原因迟迟没有动手,主要还是惰性使然.今天也算是痛下决心开始这项卓绝又令我兴 ...
- GNU的编译器
GNU的编译器可以编译C或C++语言, 编译C语言使用gcc,编译C++语言使用g++ 如果是使用Linux或者Unix系统(Mac)可以使用以下命令: gcc -v 或者 g++ -v 来查看是否安 ...
- [Python学习笔记-001] 内置函数getattr()
如果某个实例foo有多个方法, 当对foo的每一个方法我们都需要使用try ... except ...进行包装的时候,内置函数getattr()可以用来精简代码. 1. getattr()的用法 # ...
- Mybatis在非spring环境下配置文件中使用外部数据源(druidDatasource)
Spring环境下, MyBatis可以通过其本身的增强mybatis-spring提供的org.mybatis.spring.SqlSessionFactoryBean来注入第三方DataSourc ...