jQuery为元素设置css的问题
例子:
有如下的html代码

对文本框设置字体大小为20px ,即font-size:20px
首先会想到如下:
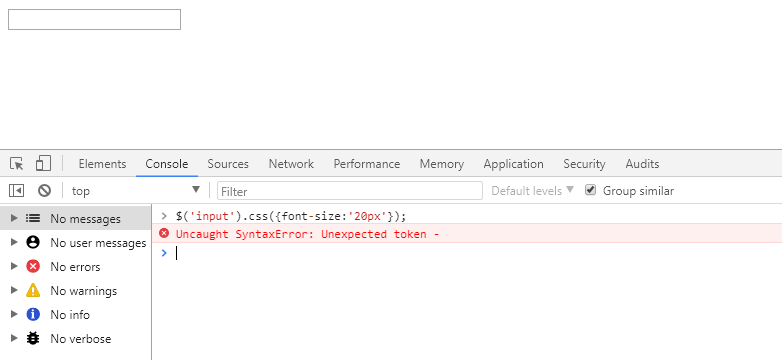
$('input').css({font-size:'20px'});
由于属性不能使用-分隔,所以会报错:

于是想到将属性font-size使用字符串形式表示,即
$('input').css({'font-size':'20px'});
此时,正确。

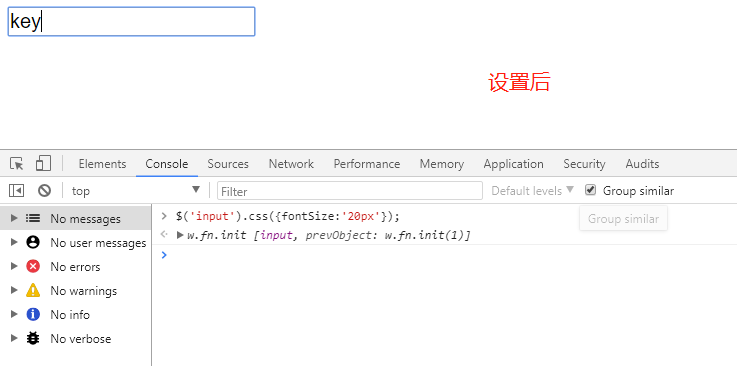
其实还有另一种写法,就是font-size属性不使用字符串表示,而是去除-,再第二个英文首字母大写,即
$('input').css({fontSize:'20px'});


其实最后一种适用于组合型的css样式,如z-index,jQuery形式是$(element).css({zIndex:1}); 这里index的i要大写。
jQuery为元素设置css的问题的更多相关文章
- jQuery 获取并设置 CSS 类
通过 jQuery,可以很容易地对 CSS 元素进行操作. 切换 CSS 类 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法.我们将学习下面这些: addClass() - ...
- 转:jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
- 使用jquery操作元素的css样式(获取、修改等等)
//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#two").attr(&qu ...
- jquery获取元素颜色css('color')的值返回RGB
css代码如下: a, a:link, a:visited { color:#4188FB; } a:active, a:focus, a:hover { color:#FFCC00; } js代码如 ...
- jquery 用json设置css
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- jQuery 学习03——HTML:捕获、设置、添加元素、删除元素、CSS类、CSS()方法、尺寸
jQuery - 获取内容text().html() 以及 val()和属性attr() jQuery 中非常重要的部分,就是操作 DOM 的能力. DOM = Document Object Mod ...
- jquery获取和设置元素高度宽度
jquery获取和设置元素高度宽度 1.height()/ width() 取得第一个匹配元素当前计算的高度/宽度值(px) height(val)/ width(val) 为每个匹配的元素设置CSS ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
随机推荐
- 使用Nagios打造专业的业务状态监控
想必各个公司都有部署zabbix之类的监控系统来监控服务器的资源使用情况.各服务的运行状态,是否这种监控就足够了呢?有没有遇到监控系统一切正常确发现项目无法正常对外提供服务的情况呢?本篇文章聊聊我们如 ...
- 配置codis-proxy
在整个的处理过程之中,虽然利用codis可以帮助我们动态实现主从的配置,但是从实际来讲用户不可能直接去操作redis客户端,必须通过codis-proxy来代理,所以需要针对于codis-proxy进 ...
- spring boot 与 thymeleaf (3): 设置属性、条件、遍历、局部变量、优先级、内联语法
前面记录了 thymeleaf 基本表达式, 这里继续看一下其他功能. 一. 设置属性值 这里的controller, html框架 还是沿用上一篇的部分. html: <div class=& ...
- piplinedb 安装配置
piplinedb不能使用root用户操作,提前建好用户 [root@yzh-jkb-privatization /]# useradd steven [root@yzh-jkb-privatizat ...
- HTTPS原理简述
角色: A,B,Server,Client,中间窃听者,数字证书签发机构(CA) 工具:对称加密算法,非对称加密算法,数字签名,数字证书 第一步,爱丽丝给出协议版本号.一个客户端生成的随机数(Cl ...
- WPF中的TextBlock隐藏边框
TextBlock默认是有边框的,显示效果如下:有一个淡蓝色的边框围绕着 如果需要隐藏这个边框,则只需要在代码中加上以下代码即可: BorderBrush="{x:Null}" B ...
- 状态管理Vuex
路由Router 配置 {path:'/login',component:Login} 路由出口 router-view 传参 {path:'/login/:id',component:Login} ...
- Dicom图像解析
医疗图像解析 Dicom 后缀: .dcm..DCM Dicom中规定的坐标系是以人坐标系为绝对坐标系的,规定X轴正向指向病人的左侧,Y轴正向指向病人的背部,Z轴正向指向病人的头部.但是,坐标点的位置 ...
- javascript学习之路之元素获取和设置属性
收拾心情,学习学习js!总结下自己的学习所得! 现有的有三种方法可以获取元素的节点,分别是通过元素ID,通过标签名和类名来获取的 1.GetElmentById:将返回一个与那个有给定ID属性的值的元 ...
- Linux进程间的通信方式和原理
进程的概念 进程是操作系统的概念,每当我们执行一个程序时,对于操作系统来讲就创建了一个进程,在这个过程中,伴随着资源的分配和释放.可以认为进程是一个程序的一次执行过程. 进程通信的概念 进程用户空间是 ...
