微信小程序里使用过滤器
新建一个 filter.wxs文件
function formatString(val, len) {
if (val.length > len) {
return val.substring(0, len - 1) + '...'
} else {
return val;
}
}
module.exports = {
formatStr: formatString
}
再在 wxml里添加
<wxs module='filter' src='../../utils/filter.wxs'></wxs>
最后在wxml页面内使用
<view wx:if='{{!(item.clerkName==null||item.clerkName=="")}}'>
{{filter.formatStr(item.clerkName,12)}}
</view>
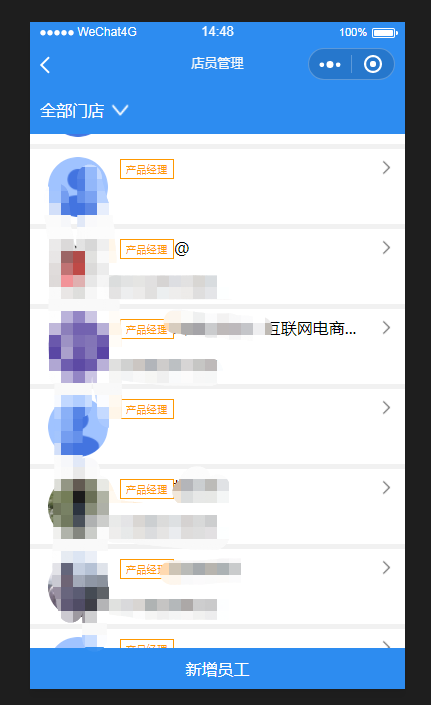
效果图

微信小程序里使用过滤器的更多相关文章
- 微信小程序里如何用阿里云上传视频,图片。。
纯手写,踩了半天多的坑干出来了... 网上也有对于阿里云如何在微信小程序里使用,但是很不全,包括阿里云文档的最佳实践里. 话不多说上代码了. upvideo(){ var aliOssParams = ...
- 微信小程序里使用 Redux 状态管理
微信小程序里使用 Redux 状态管理 前言 前阵子一直在做小程序开发,采用的是官方给的框架 wepy , 如果还不了解的同学可以去他的官网查阅相关资料学习:不得不说的是,这个框架确相比于传统小程序开 ...
- 在微信小程序里使用 watch 和 computed
在开发 vue 的时候,我们可以使用 watch 和 computed 很方便的检测数据的变化,从而做出相应的改变,但是在小程序里,只能在数据改变时手动触发 this.setData(),那么如何给小 ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- 微信小程序里实现跑马灯效果
在微信小程序 里实现跑马灯效果,类似滚动字幕或者滚动广告之类的,使用简单的CSS样式控制,没用到JS wxml: <!-- 复制的跑马灯效果 --> <view class=&quo ...
- 微信小程序里碰到的坑和小知识
本文作者:dongtao 来自:授权地址 本人低级程序员,以下bug不能确保在其它地方可以以相同的原因复现.同时, 出现很多bug的原因是小程序的基本知识还有编码的基本功不到位造成 路还很长,共勉 ...
- 微信小程序里的bug---video 的play()
微信小程序hidden转换后执行play()用真机测试不会播放.在调试器里可以. 解决方法,把hidden换成wx:if. 我刚开始以为网速问题,其实不是, 具体我也不知道为什,换上wxif解决了.
- 微信小程序里使用阿里巴巴矢量图标
登录 阿里巴巴矢量图标 (https://www.iconfont.cn) 选中图标,加入购物车图标 下载源代码 解析出来如下文件结构 有两种使用方式: 1)不转换成base64的文件 找到 icon ...
- 微信小程序 使用filter过滤器几种方式
由于微信小程序 技术生态比较闭合,导致很多 现代前端框架很多积累出的成果都没有实现(可能未来会逐一实现). 用惯了现代 再耍小程序 总感觉很不顺手. 需要结果的请直接看最后的WXS View Filt ...
随机推荐
- 解决wamp 3.0.6 访问路径出现 403 错误
<VirtualHost *:80> ServerName localhost DocumentRoot e:/wamp64/www #your local dir path <Di ...
- Python模块:日志输出—logging模块
1. logging介绍 Python的logging模块提供了通用的日志系统,可以方便第三方模块或者是应用使用.这个模块提供不同的日志级别,并可以采用不同的方式记录日志,比如文件,HTTP GET/ ...
- How to check Logstash's pulse
Have you ever wondered if Logstash was sending data to your outputs? There's a brand new way to chec ...
- JVM学习记录-线程安全与锁优化(一)
前言 线程:程序流执行的最小单元.线程是比进程更轻量级的调度执行单位,线程的引入,可以把一个进程的资源分配和执行调度分开,各个线程既可以共享进程资源(内存地址.文件I/O等),又可以独立调度(线程是C ...
- Struts2开发基础
Struts2开发基础 struts2采用拦截器的机制来处理用户的请求,使得业务逻辑控制器能够与ServletAPI完全脱离开. 1. Hello World! 配置web.xml <?xml ...
- C#中HttpWebRequest的用法详解
原文链接:http://www.cnblogs.com/love201314/p/5029312.html 1.HttpWebRequest和HttpWebResponse类是用于发送和接收HTTP数 ...
- 修改VS类模板自动添加public修饰符和版权注释信息
在开发过程中,我们经常需要给类或接口添加public修饰符(默认没有)和一些相关的注释信息,这个工作是机械而枯燥的,而这个简单的需求其实是可以通过修改VS自带的类模板来实现的,下面是详细的修改步骤. ...
- AOP 应用 性能
AOP 我的感觉是做些日志什么的比较好,比如在每个controller的api前后搞一下,或者做些metric.今天在spring里用了下AOP并简单的测了一下性能. 使用 业务类 public cl ...
- python-建造者模式
源码地址:https://github.com/weilanhanf/PythonDesignPatterns 说明: 假如要组装一台电脑,将主板,CPU,内存等部件按照某个稳定的步骤组合,基本过程是 ...
- JS实现选择菜单栏(配合慕课网淘宝搜索框的课程)
以下是关于实现慕课网淘宝搜索框的JS代码,不过只有选择菜单栏(其余比较容易实现). <!doctype html> <html> <head> <!--在IE ...
