微信小程序开发 [02] 页面注册和基本组件
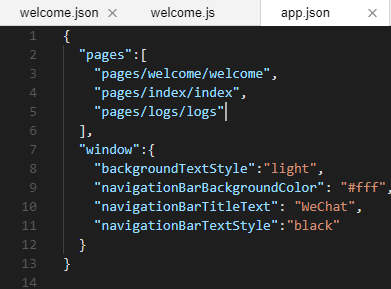
1、页面注册
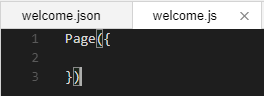
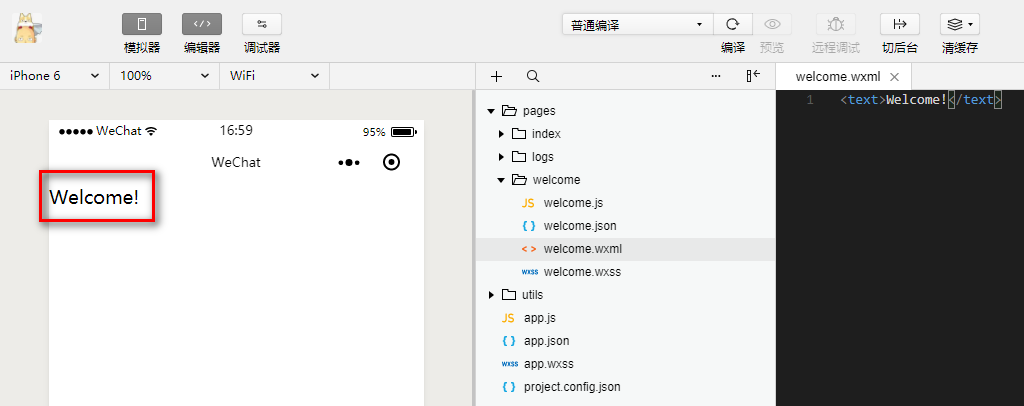
- welcome.js
- welcome.json
- welcome.wxml
- welcome.wxss







2、基本组件
<text>
- selectable 文本是否可选
- space 显示连续空格
- decode 是否解码
<image>
- aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来
- widthFix 宽度不变,高度自动变化,保持原图宽高比不变
- top 不缩放图片,只显示图片的顶部区域
- center 不缩放图片,只显示图片的中间区域
- ...
<view>
- hover-class 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果
- hover-start-time 按住后多久出现点击态,单位毫秒
- hover-stay-time 手指松开后点击态保留时间,单位毫秒
3、flex布局
微信小程序开发 [02] 页面注册和基本组件的更多相关文章
- 微信小程序开发之页面注册
页面Page是object Page({ data:{ String1 }, onLoad:function(options){ // 生命周期函数--监听页面加载 一个页面只会调用 ...
- 微信小程序开发 -- 02
微信小程序开发 --02 微信小程序在开发中,难度系数不是很大,其中应用的技术也是web开发中常用的技术,虽然在微信开发者工具中的叫法与常见的web开发的叫法不太一样. 首先,在微信小程序开发中,代码 ...
- 【微信小程序开发】页面配置
app下的app.json文件是全局配置. app下的每一个page中,也可以配置.json文件. page中配置的内容是对应app中window配置项下的内容. page中的配置将覆盖window中 ...
- 微信小程序开发(四)学习基本组件
现在我们已经学会使用工具了,再来了解,测试一下微信小程序的常用组件,所谓组件,就是微信团队已经开发好的一些常用标签,我们只需要掌握用法就可以了,当然,以后学得深入了,也可以开发自己的组件,让其他人使用 ...
- 微信小程序开发(二)——使用WeUI组件库
一.前言 因为小程序的api描述都比较简单,并没有wxml及wxss的描述,一定会想小程序有没有一个UI库,类似于前端中的Bootstrap,MD,Semantic UI这样的框架UI库.有的,它就是 ...
- 微信小程序开发之页面wxml里面实现循环 wx:for
js代码: Page({ data:{ upploadimagelist:{}, //上报图片列表 js数组 }}) 后台数据库保存的格式:{"imageList":[{&q ...
- 微信小程序开发之页面跳转并携带参数
接口: wx.navigateTo({url:......}) 保留当前页面,跳转到应用内指定URL页面,导航栏左上角有返回按钮 wx.redirecTo({url:.....}) 关 ...
- 微信小程序开发之页面数据绑定
js:Page( { data:{ parmer:"", //字符串参数 userinfo:{ userphone:"", ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
随机推荐
- hightcharts 如何修改legend图例的样式
正常情况下hightcharts 的legend图形是根据他本身默认的样式来显示,如下图 这几个图形的形状一般也是改不了的,只能根据图表的类型显示默认的.但是我们可以通过修改默认的样式来展示一些可以实 ...
- Spring AOP 中@Pointcut的用法
Spring Aop中@pointCut的用法,格式:execution(modifiers-pattern? ret-type-pattern declaring-type-pattern? nam ...
- Nginx 优化配置及详细注释
Nginx 的nginx.conf文件,是调优后的,具体影响已经写清楚注释,可以拿来用,有一些设置无效,我备注上了,不知道是不是版本的问题,回头查一下再更正. #普通配置 #==性能配置 #运行用户 ...
- SD从零开始25-28
SD从零开始25 装运的组织单元(Organizational Units in Shipping) 组织结构-后勤Organizational Structure-Logistics Plant在后 ...
- 大数据【二】HDFS部署及文件读写(包含eclipse hadoop配置)
一 原理阐述 1' DFS 分布式文件系统(即DFS,Distributed File System),指文件系统管理的物理存储资源不一定直接连接在本地节点上,而是通过计算机网络与节点相连.该系统架构 ...
- linux chmod 给目录或文件赋权限 可读可写可执行
前提: mode权限设定字串,格式:[ugoa...][[+-=][rwxX]...][,...] 其中u表示拥有者(user),g表示与拥有者属于同一个群体(group),o表示其他以外的人(ot ...
- The 10 Best Neighborhoods in Seattle
https://www.seattlemet.com/articles/2015/4/24/the-10-best-neighborhoods-in-seattle-may-2015 By Darre ...
- Linux 修改root密码(忘记密码后)
重置密码(一) 背景: 本文基于虚拟机的RHEL6.6版本 RHEL7与此略有不同 重新启动Linux系统 进入如下后界面,再按e键 3. 进入如下界面后,使用键盘上的上下键,选中第二项以kerne ...
- LAMP平台的搭建及应用
实验要求 1.构建PHP运行环境,实现LAMP协同架构,前提条件是服务器中已经编译好了Apache HTTP Server和MySQL数据库,(编译安装apache和编译安装mysql 请查看公众号L ...
- [ML学习笔记] XGBoost算法
[ML学习笔记] XGBoost算法 回归树 决策树可用于分类和回归,分类的结果是离散值(类别),回归的结果是连续值(数值),但本质都是特征(feature)到结果/标签(label)之间的映射. 这 ...
