2017-2018-2 20155231《网络对抗技术》实验八: WEB基础实验
2017-2018-2 20155231《网络对抗技术》实验八:Web基础
实验要求:
- Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试(1分)
实验内容:
(1)Apache启停、编写含有表单的HTML
输入命令
systemctl start apache2打开apache2并使用
netstat -aptn查看端口号,确认apache正确开启(80端口就是Apache)

然后利用kali自带的浏览器访问(本机地址)登录Apache首页

Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开 ip/text.txt,可看到测试用txt的内容。

编写一个HTML作为前端的登录页面 (代码)
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="20155231.php" method="post">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
- 登录后显示错误,需要php文件

<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
echo "welcome ";
echo $user;
?>

(2) Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
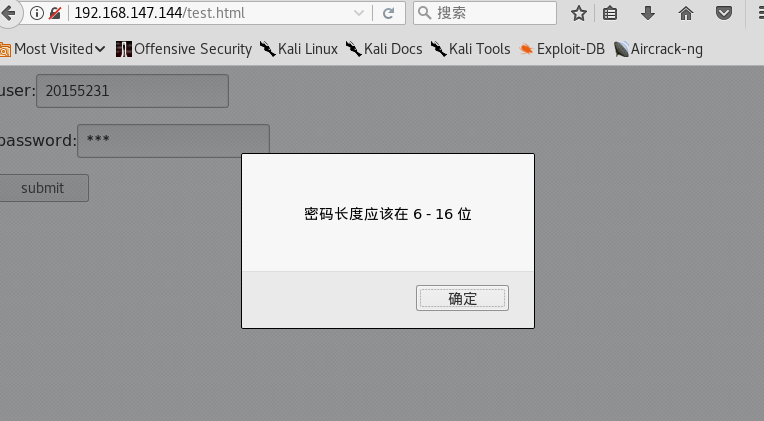
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="post" action="20155231.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
登录界面

密码错误提示

(3)Web后端、MySQL基础
- 安装:
apt-get install mysql - 启动mysql:
/etc/init.d/mysql start - 输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL - 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin; - 使用创建的数据库
USE TestLogin - 创建数据库表:
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment '');
输入
insert into users(userid,username,password,enabled) values( 1,'20155210',password("20155210"),"TRUE");添加信息

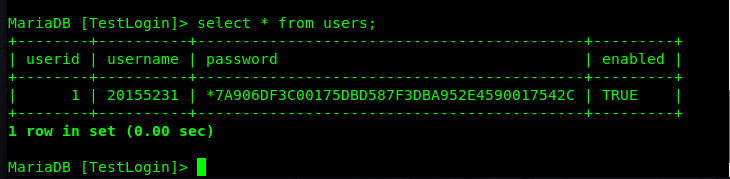
输入
select * from users进行查询

(4)Web后端、连接数据库
- 对php进行改编,连接数据库;
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
if($user==""||$psw=="")
{
echo"<script>alert('Please enter your name and password!');history.go(-1);</script>"
}
else
{
$link=mysqli_connect(“192.168.147.144”,“root”,“p@ssw0rd”,“TestLogin”);
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql="select username,password from users where username='$_POST[user]' and password=password('$psw') ";
$result=mysqli_query($link,$sql);
$row=mysqli_fetch_array($result);
if($num=mysqli_num_rows($result))
{
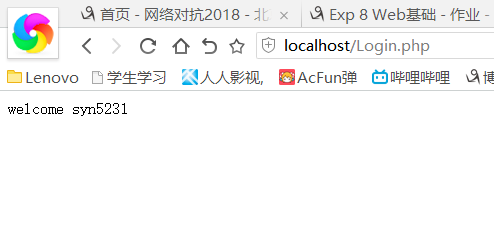
echo "welcome ";
echo $user;
}
else
{
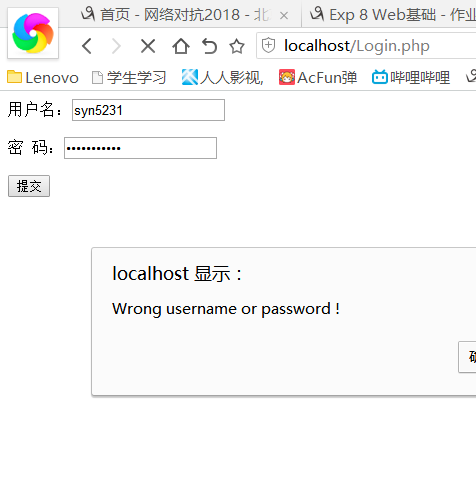
echo"<script>alert('Wrong username or password!');history.go(-1);</script>";
}
}
?>
- 登录成功

- 如果数据库中没有账户信息

(5)最简单的SQL注入,XSS攻击测试
简单SQL注入:
sql查询语句为:select 列 from 表 where username= ' ' ,那么当在SQL语句后加上 'or 1=1# ,则会变成 : select 列 from 表 where username=' 'or 1=1#' ,或许能成功所以我们的后台语句:SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username=' 'or 1=1#' and password=(''),在用户名框中输入 'or 1=1#,密码随便,可以看到登陆成功

或者在用户名框中输入';insert into users(userid,username,password,enabled) values(2,'1552',password("1552"),"TRUE");#,就可以直接在数据库中添加用户信息
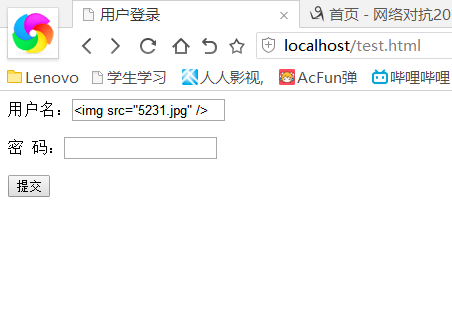
xss攻击:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
在用户名输入框中输入
<img src="5231.jpg" />读取图片,图片和网页代码在同一文件夹下

试验后回答问题
- 什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签(
)定义。
- 浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
ASP,JSP,PHP
实践总结与体会
本次实验中实践了网页编程中利用脚本登录账户,要这样做需要知道网页编程的语言描述,然后就很容易的进入了账户,不论密码的对错。在实践过程中由于kuil数据库连不通换成了Windows做。
2017-2018-2 20155231《网络对抗技术》实验八: WEB基础实验的更多相关文章
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
- 2018-2019 2 20165203 《网络对抗技术》Exp8 Web基础
2018-2019 2 20165203 <网络对抗技术>Exp8 Web基础 实验要求 1.本实践的具体要求有: (1) Web前端HTML(0.5分) 能正常安装.启停Apache.理 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 网络对抗技术 20165205 Exp8 Web基础
2018-2019-2 网络对抗技术 20165205 Exp8 Web基础 1.原理与实践说明 1.1实践内容 Web前段HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 20165235《网络对抗技术》Exp8 Web基础
2018-2019-2 20165235<网络对抗技术>Exp8 Web基础 实践过程记录: (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 20165326
Web基础 实验要求 本实践的要求: Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. Web前端javascipt.理 ...
- 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础 目录 一.基础问题 二.实验步骤 实验点一:Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 实验 ...
随机推荐
- 基于 WPF 平台的 ActiveReports Viewer控件
ActiveReports 报表控件致力于为组织和个人提供最出色的报表解决方案,多年来ActiveReports已经提供了 Windows Forms.Web.Silverlight和Flash平台的 ...
- Nginx的常用功能
1.规范nginx的配置文件 在企业中我们的虚拟主机可能会很多,配置文件的内容也会有很多,这时候我们就可以规范一下我们的配置文件,把每个虚拟主机按照网站的域名或者是功能取名,放到统一的文件夹中,当然我 ...
- 语义SLAM的数据关联和语义定位(二)Semantic Localization Via the Matrix Permanent
论文假设和单目标模型 这部分想讲一下Semantic Localization Via the Matrix Permanent这篇文章的一些假设. 待求解的问题可以描述为 假设从姿态\(x\)看到的 ...
- Postman Postman测试接口之JSON结构化数据提交
Postman测试接口之JSON结构化数据提交 by:授客 QQ:1033553122 本文主要是针对结构比较复杂一点的JSON协议数据的提交做个简单说明 举例: 用户下订单接口 接口方向 客户端 ...
- AutoCompleteTextView 自定义提示样式
项目中用到AutoCompleteTextView 自动提示功能,如果用自带的ArrayAdapter就一种样式,非常丑,而且每一项提示文字过多的话不会自动换行. 所以自己自定义了一个适配器. 效果 ...
- keystone令牌三种生成方式
keystone认证方式:UUID.PKI.Fernet; 知识点复习: 通俗的讲,token 是用户的一种凭证,需拿正确的用户名/密码向 Keystone 申请才能得到.如果用户每次都采用用户名/密 ...
- 解决Hsqldb指针只能单向移动,不能回滚问题(.first())
Class.forName("org.hsqldb.jdbcDriver").newInstance(); Connection con = java.sql.DriverMana ...
- CSS| 颜色名
CSS 颜色名 所有浏览器都支持的颜色名. HTML 和 CSS 颜色规范中定义了 147 中颜色名(17 种标准颜色加 130 种其他颜色).下面的表格中列出了所有这些颜色,以及它们的十六进制值. ...
- jquery实现显示textarea输入字符数
起初会想到使用keyup.keydown.keypress或者是onchange事件,onchange需要失去焦点才触发, 其它三个有些对按住键盘某个键不放不生效,有些对使用中文输入法正在输入时统计不 ...
- centos 安装elk监控
下面就是要安装一些收集日志 或者分配日志的工具,我选择的是 Filebeat 来收集日志,然后放到kafka中 让kafka这个消息队列来分配生产者消费者 然后通过Logstash 或者一个国产大神 ...
