Bootstrap(6)辅组类和响应式工具

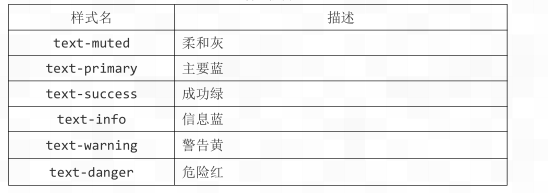
<p class="text-muted">柔和灰</p>
<p class="text-primary">主要蓝</p>
<p class="text-success">成功绿</p>
<p class="text-info">信息蓝</p>
<p class="text-warning">警告黄</p>
<p class="text-danger">危险红</p>


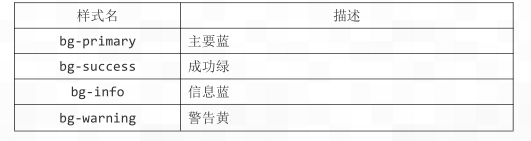
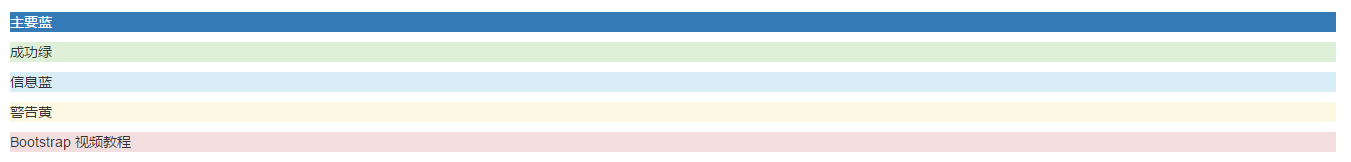
<p class="bg-primary">主要蓝</p>
<p class="bg-success">成功绿</p>
<p class="bg-info">信息蓝</p>
<p class="bg-warning">警告黄</p>
<p class="bg-danger">危险红</p>

<button type="button" class="close">×</button>

<span class="caret"></span>

<div class="pull-left">左边</div>
<div class="pull-right">右边</div>

<div class="center-block" style="width:500px;height:50px;border: 1px solid #ccc;text-align: center;">
居中
</div>

<div class="show">show</div>
<div class="hidden">hidden</div>

<!-- 超小屏幕激活显示 -->
<div class="visible-xs-block a">Bootstrap</div>
<!-- 超小屏幕激活隐藏 -->
<div class="hidden-xs a">Bootstrap</div>
Bootstrap(6)辅组类和响应式工具的更多相关文章
- 第二百三十六节,Bootstrap辅组类和响应式工具
Bootstrap辅组类和响应式工具 学习要点: 1.辅组类 2.响应式工具 本节课我们主要学习一下 Bootstrap 的辅组类和响应式工具,辅助类提供了一组类来辅 组页面设计,而响应式工具则利用媒 ...
- Bootstrap 辅组类和响应式工具
1.情景文本颜色 //各种色调的字体 <p class="text-muted">Bootstrap 视频教程</p> <p class=" ...
- bootstrap——辅助类和响应式工具类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- bootstrap 响应式工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 借鉴bootstrap的方法,快速实现响应式开发
响应式开发 注意:任何框架都是一个辅助手段,只需借鉴其中的核心思想,把其中核心的东西提炼出来即可.不要因为,提到响应式就想到只能够用bootstrap来实现,框架现有的东西是可以提高我们的效率,但是其 ...
- bootstrap 学习笔记(5)---- 图片和响应式工具
(一)响应式图片: 在 Bootstrap 版本 3 中,通过为图片添加 .img-responsive 类可以让图片支持响应式布局.其实质是为图片设置了 max-width: 100%;. heig ...
- bootstrap的栅格系统和响应式工具
关于bootstrap的响应式布局,昨天看了杨老师的视频教学https://www.bilibili.com/video/av18357039豁然开朗,在这里记录一下 一:meta标签的引用 < ...
- Bootstrap内辅助类,响应式工具,组件的个人总结
辅助类(工具类): 文本颜色: <p class="text-muted">Fusce dapibus, tellus ac cursus commodo, torto ...
- 2017年最新基于Bootstrap 4 的专业、多用途响应式布局的系统模板
本文分享一款2017年最新的2017年最新基于Bootstrap 4 的专业.多用途响应式布局的系统模板,该模板是一款强大并且非常灵活的后台管理系统模板:能适应绝大多数的web应用程序开发,比如:AP ...
随机推荐
- 2018SDIBT_国庆个人第六场
A - A codeforces 714A Description Today an outstanding event is going to happen in the forest — hedg ...
- Sql Server中日期时间格式化为字符串输出
在SQL Server数据库中,SQL Server日期时间格式转换字符串可以改变SQL Server日期和时间的格式,是每个SQL数据库用户都应该掌握的.本文我们主要就介绍一下SQL Server日 ...
- 【383】defaultdict 相关用法
可以定义一个字典,可以添加默认值,int 为 0,list 为 [],set 为 {} int:默认值为 0 from collections import defaultdict int_dict ...
- win 2012 安装mysql 5.7.20 及报错 This application requires Visual Studio 2013 Redistributable. Please install the Redistributable then run this installer again 的解决办法
本文地址:http://www.cnblogs.com/jying/p/7764147.html 转载请注明出处. 安装过程其实挺简单,基本上下一步下一步,可以参考我的另一篇mysql安装文章: ...
- ubuntu14.04后安装win10记录
1首先修改启动引导顺序,从U盘启动, 2自动安装,产生一个问题,gpt分区无法安装,解决方法,感谢https://jingyan.baidu.com/article/08b6a591c82df414a ...
- 使用firefox插件httperrequest,模拟发送及接收Json请求 【转】
转自[http://blog.csdn.net/feixue1232/article/details/8535212] 目标:使用httpreques\Json-Handle\tcpdump\wire ...
- 吴裕雄 23-MySQL ALTER命令
当我们需要修改数据表名或者修改数据表字段时,就需要使用到MySQL ALTER命令.开始本章教程前让我们先创建一张表,表名为:testalter_tbl. create table testalter ...
- windows安装xgboost
https://blog.csdn.net/leo_xu06/article/details/52300869 参考部分共同安装的部分: https://www.cnblogs.com/kongcon ...
- mysql 触发器介绍
create trigger triggerName after/before insert/update/delete on tableName for each row --这句话在my ...
- 2017面向对象程序设计(Java)第2周学习指导及要求(2017.8.28-2017.9.3)
学习目标 继续适应老师教学方式的变化,能按照翻转课堂教学要求完成课前知识学习: 掌握Java Application程序结构: 掌握Java的数据类型与变量: 学会使用运算符构造各类表达式: 掌握输入 ...
